这篇 PhotoShop 教程讲述如何在 PhotoShop 中制作一个简洁且个性的价钱小标签。首先,给个小提示,熟悉网格(Grid)和对齐到网格(Snap to Grid)功能可以大大地减轻工作量。不过不会的同学们也不用怕,因为不难哦。然后,你还需要用到路径寻找器(Pathfinder)选项、多梯度(Multiple Gradients)、画笔加上某些效果。
先来看看效果图吧

步骤1
在 PhotoShop 中创建一个700×700px的文件。好,首先,打开网格,对齐到网格。然后每隔10px你都需要一个网格图状。点击编辑(Edit)>预设(Preferences)>参考线与网格(Guides&Grid),在参考线间隔(Guides Every)的框里输入“10”,在细分(SubPisions)的框里输入“1”。同时,你可以打开信息面板(Info Panel)来提高你的工作速度,因为这样做你可以清晰地看到任何形状的高度和宽度。

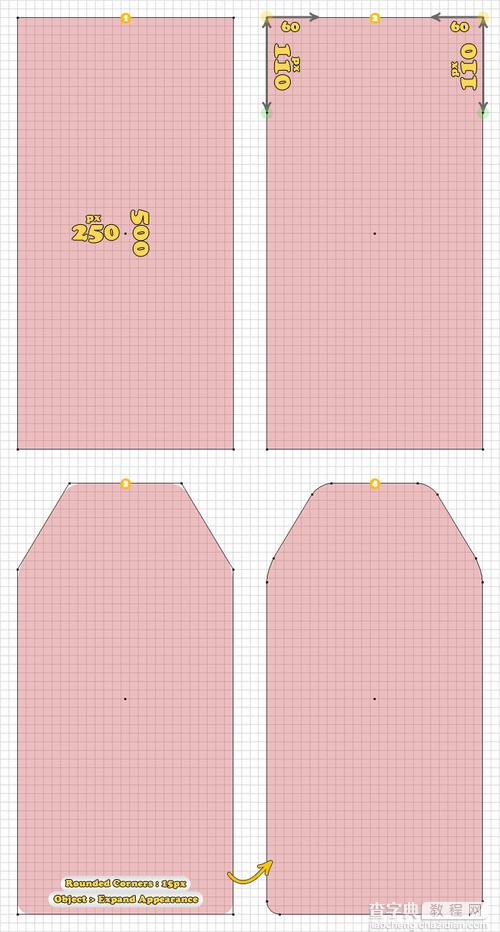
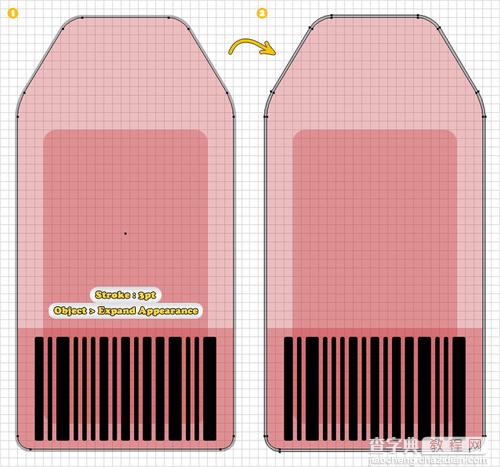
现在,选择矩形工具(Rectangle Tool)然后创建一个250×250px的形状。点击添加锚点工具(Add Anchor Point Tool),添加两个绿色的锚点(如下图所示)。打开直接选择工具(Direct Selection Tool),选择左边顶端位置的锚点,向右移动60px。接着,再次选择右边顶端位置,向左移动60px。选择生成的形状,添加15px的圆角(Rounded Corners)效果。最后,点击对象(Object) 拓展外观(Expand Appearance)。
步骤2
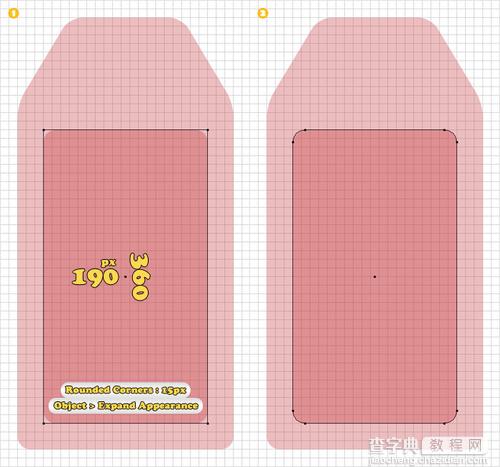
选择 PhotoShop 矩形工具,创建一个190×360px的矩形,然后像下图02一样,把它放置在步骤1中生成图形的中下方位置。然后添加一个15px的圆角效果,最后点击对象 拓展外观

步骤3
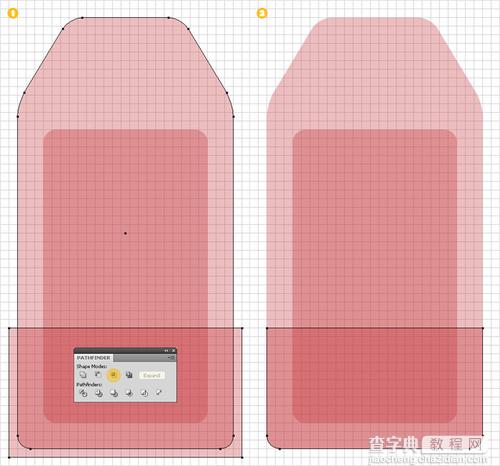
复制步骤1中的生成图。再次选择矩形工具,然后创建一个如下图的形状。把这个新建的形状和刚才复制的图行放在一起。在路径寻找器面板上按下交叉(Intersect)按钮就可以了

步骤4
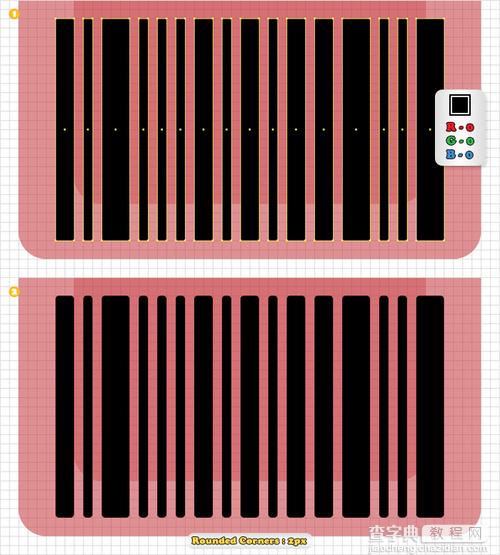
现在,你要做的是制作一条简单的条形码。首先创建一个每5px为一格的网格,点击编辑 预设 参考线与网格,在参考线间隔的框里输入“10”,在细分的框里输入“1”。选择矩形工具,画一些如下图所示大小不齐的矩形。所有矩形都用黑色填充,并且添加2px的圆角效果

步骤5
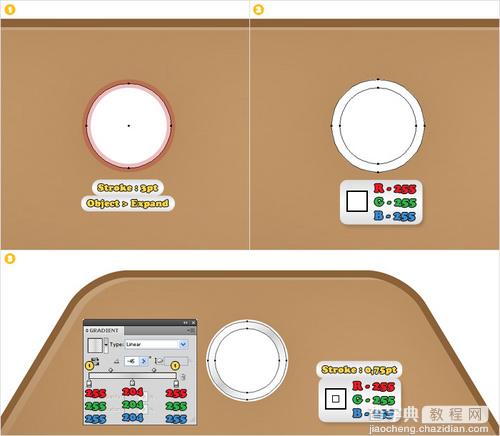
再次复制在步骤1中生成的图形,选择这个副本,添加一条3pt的线条与图形外框并列。然后点击对象 拓展外观。现在,把这个图形命名为“图形1”

步骤6
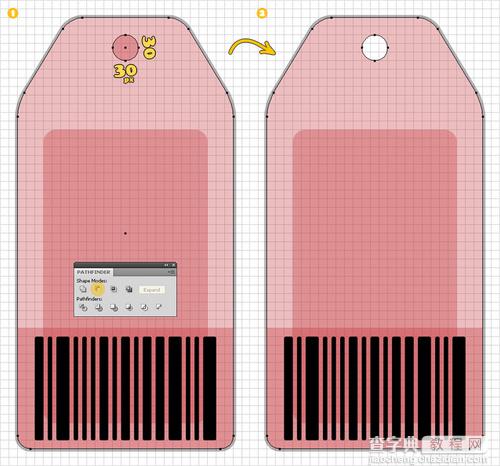
点击编辑>预设>参考线与网格,在网线间隔那一栏填上“10”。选择椭圆工具(Ellipse Tool),画一个30px×30px的椭圆,如下图06所示,放在中间。复制这个椭圆,并且把它命名为“vvv”,接着,设置它为透明。选择最原始的那个圆圈和步骤1中的图形,打开路径寻找器面板,点击Minus Front 按钮就可以啦。把现在这个图形命名为“图形2”。

步骤7
选择步骤2和步骤3中生成的图形,点击路径寻找器面板上的组合(Unite)按钮。把现在这个图形命名为“图形3”。(

步骤08
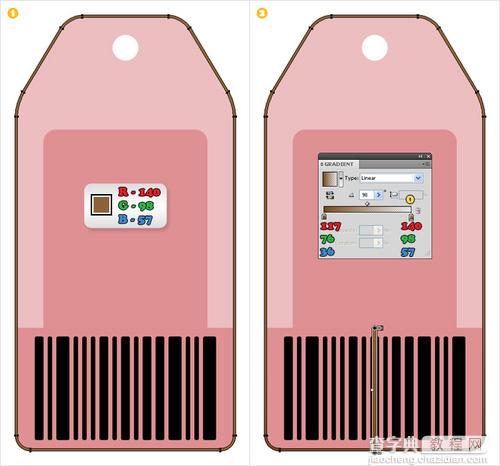
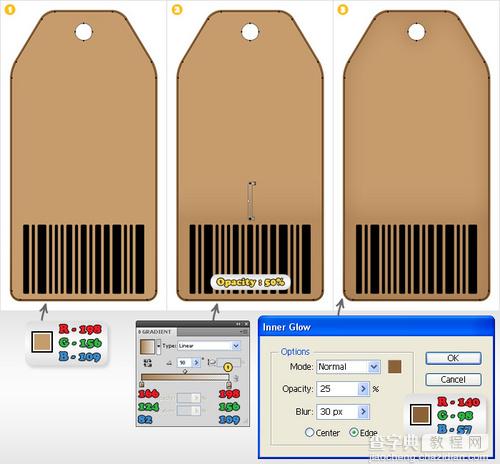
选择“图形1”,然后如此设置:R=140,G=98,B=57。重新填充这个图形(外观面板),应用渐变效果。如下图09。

步骤9
选择“图形2”然后如此设置:R=198, G=156, B=109。把这个图形的不透明度见到50%,然后添加渐变效果。最后全选整个图形,添加内发光(Inner Glow)效果。(图09)
 步骤10
步骤10
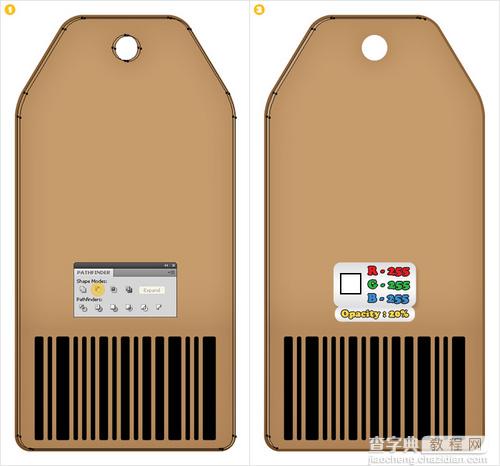
关闭“对齐到网格”。添加两个“图形2”的副本。首先,选择上面那一个,然后把它向下移动1px,同时向右移动3px。用白色填充,把不透明度降低到20%。(图10)

步骤11
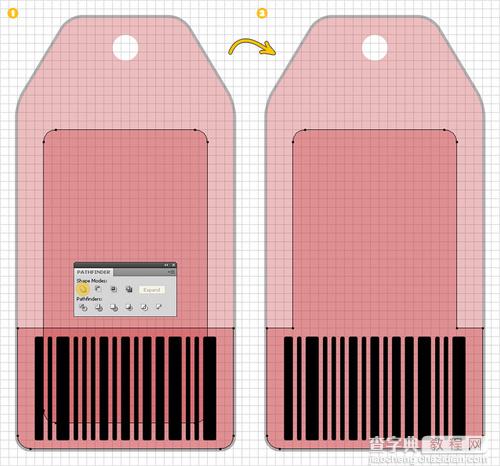
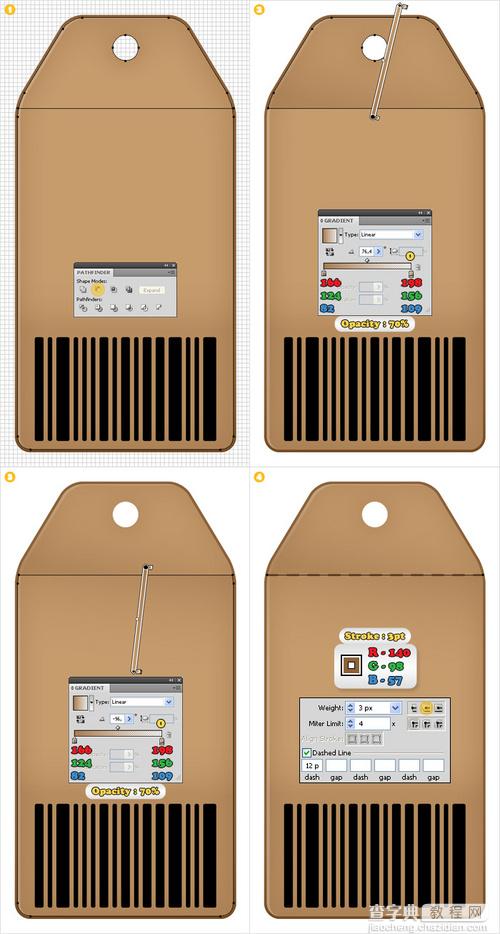
打开对齐到网格功能,然后点击编辑 预设 参考线与网格,在网线间隔那一栏填上“5”。现在打开钢笔工具,如下图的图1一样画一个矩形。对齐到网格功能可以减轻你的工作哦。复制这个矩形和“图形1”,选择这两个副本然后点击路径寻找器面板中的分裂(Pide)按钮。
出来两个新的形状后,选择上面那个图形,如下图的用线性渐变(Linear Gradient)填充,并且把不透明度降低到70%。,选择下面的那个副本,如下图的图3一样,用线性渐变填充,同样把不透明度降低到70%。重新选择那个原始的矩形,然后按住shift+ctrl+],无需填充任何效果,添加3px的画笔(T=40, B=57)。
接着,添加一个带有圆点效果的画笔。打开预设面板,点击画笔(Stroke)。画笔面板要一直保持打开状态哦。点击圆帽(Round Cap)按钮然后检查一下虚线框(Dashed Line Box)的设置。在第一个虚线框中输入“12”,然后你就会得到下图11所示的效果。

步骤12
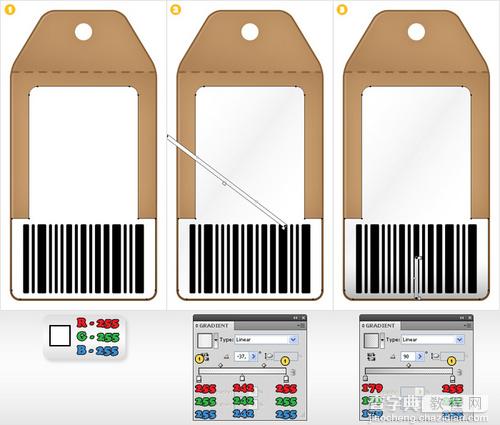
选择“图形3”,用白色填充,并且选用线性渐变效果。(图12)

步骤13
打开“vvv”,同样按住shift+ctrl+],无需填充任何效果,添加一支画笔,3px对齐到中心。拓展这个画笔,用白色填充。在添加另外一支画笔,0.75px对齐到外部。之后,再次为这个图形填充相同的效果。如下图所示,添加线性渐变效果。(图13)

步骤14
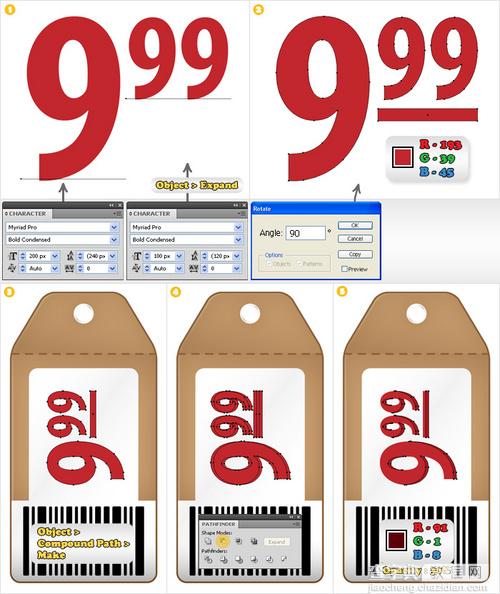
好啦,现在我们要开学编写价格啦!打开 PhotoShoP 编辑工具(Type Tool),如下图的图1中一样输入“999”,然后点击编辑 拓展。打开矩形工具,在数字下面画个细长的矩形。设置这个矩形为R=193,G=39,B=45。然后点击编辑>转换(Transform)>旋转(Rotate),输入“90度”后点击“确定”。
如下图14中的图3一样,把这些数字放在标签的中间位置,然后点击对象(Object)>混合路径(Compound Path)>制作(Make)。接着,全选,复制两个副本,选择上面的那个副本,向左移动5px。选择两个副本,在路径寻找器面板中点击依前位置剪裁(Minus Front)。接着,设置R=91,G=1,B=8,不透明度为30%。

步骤15
在 Photoshop 中选择所有的图形,然后点击编辑>转换>旋转。输入“-45度”后点击“确定”。(图15)

步骤16
在 PhotoShop 中打开画笔面板(F5),选择画笔工具(Brush Tool),如下图所示,选用锥形画笔(TaperedStroke)来一些简单随意的路径,全选这些路径,然后点击编辑>拓展外观。(图16)

步骤17
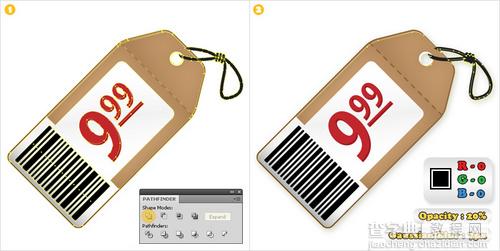
复制到目前为止所制作出来的所有图形,然后进行组合。接着,用黑色填充并同时按住shift+ctrl+[,向下移动5px,向右移动3px,然后添加一个7px的高斯模糊(Gaussian Blur)效果,不透明度设为20%。(图17)

现在终于完成啦!你的效果图是不是和我的一样好看呢?



