创建我们的文档
这个教程准备使用一个比你或许用到的小一些的背景600×350像素,提供的画布大小取决于你的鼠标,使用你建议的设置创建一个新文档,用一个微妙的颜色填充你的背景。没什么特别的只要不是白色。

起草设计出这个鼠标
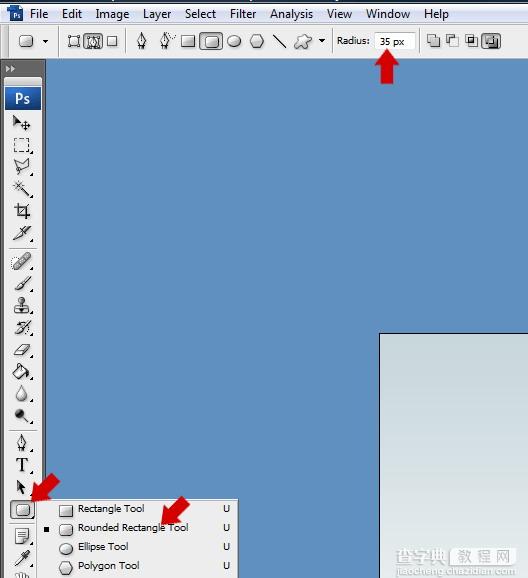
用35像素的半径选择圆角矩形工具。

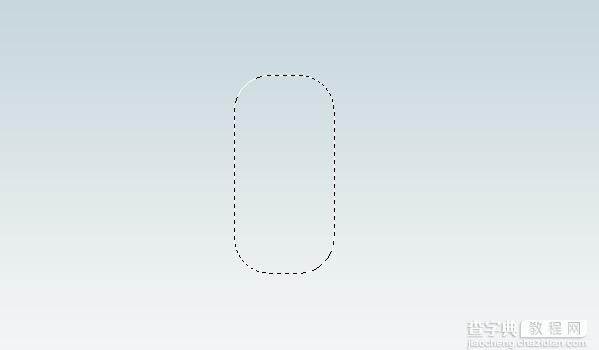
拖拽出一个跟你想要的鼠标大小一样的矩形路径。

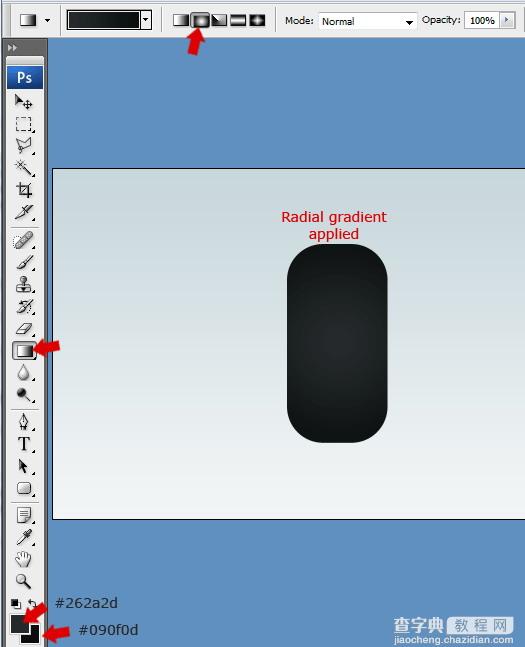
一旦你拖拽出矩形,从旁边菜单上选择钢笔工具,右键单击矩形路径的内侧,并转到“建立选区”。用一个径向渐变选择这个渐变工具,使用颜色#090f0d拖拽出这个径向渐变。

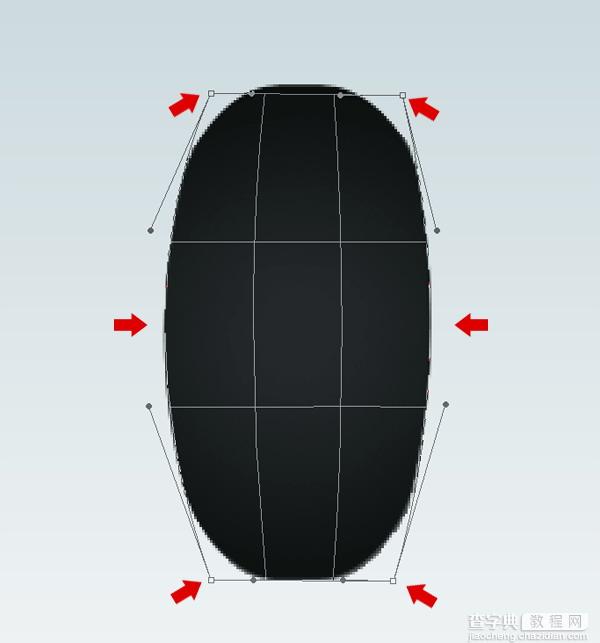
现在是要用变形工具自定义我们矩形的形状了,转到“编辑>变换>变形”(如果你使用的是CS2以前的版本那么这个变形工具通常是可用的)
一旦你选择了变形工具变换你的形状成你的鼠标。向内相互拖拽这个拐角锚点,然后朝着画布边缘拖拽出中间线,你的目标是为了一个膨胀的原始矩形。

你应该有像这样的东西了。

裁切这个按钮
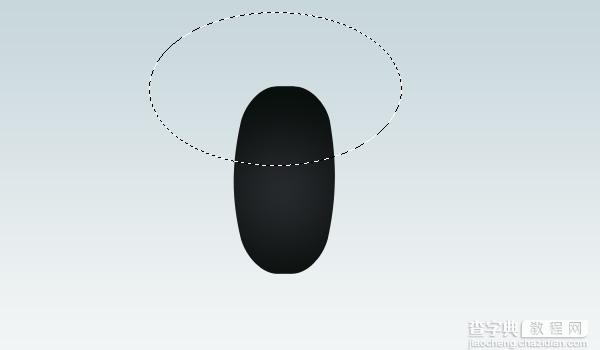
复制你的鼠标图层,然后隐藏这个已经复制的作为我们随后将创建鼠标阴影的图层。选择这个椭圆选框工具并在鼠标的上半部创建一个选区。

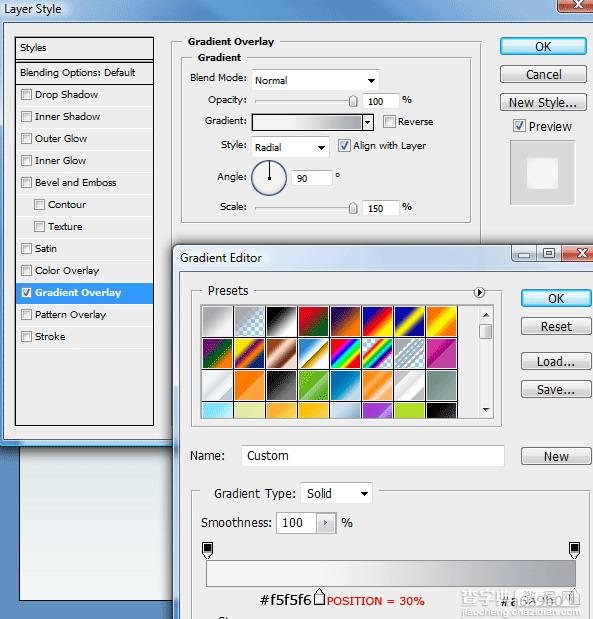
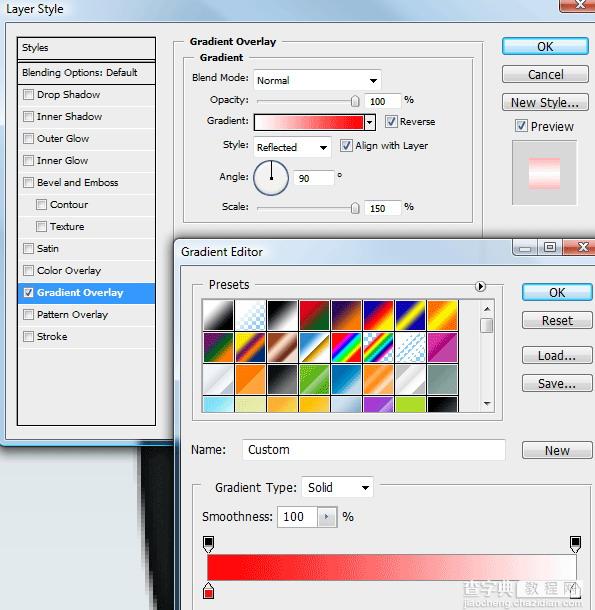
一旦你创建了这个选区,转到“编辑>剪切”然后“编辑>粘贴”。现在这个鼠标的上半部应该是分离的。再次将鼠标上半部放置回到它被切割的地方从那以后使用如下设置添加一个渐变叠加。

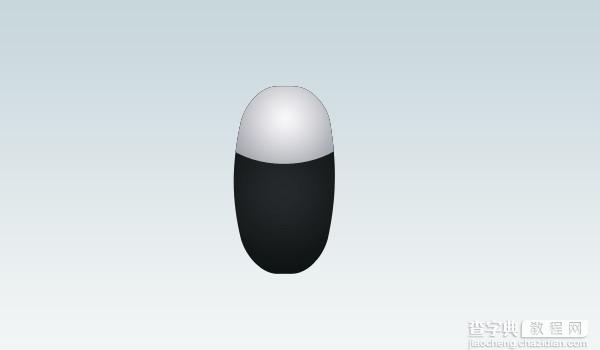
你应该有看到像这样的东西了。

添加一些鼠标主体细节
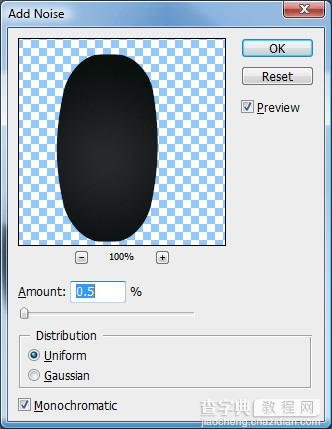
现在将要添加一些次要细节到鼠标主体,只是促使它喜欢一点。首先让我们添加一点杂色到鼠标主体,选择鼠标主体图层,同时抓住键盘上的Ctrl键这么载入选区。一旦这个选区被载入转到“滤镜>杂色>添加杂色”。

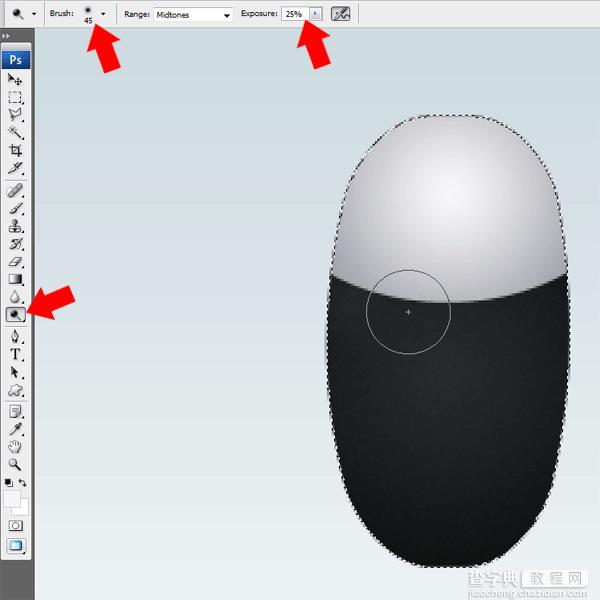
一旦杂色被添加保持选区激活。用一个大约45像素尺寸的笔刷选择减淡工具,改变曝光量为25%。

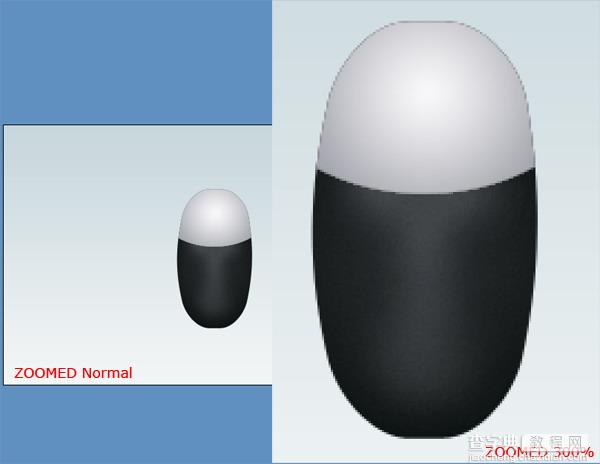
在主体上边缘周围轻刷一些高光,沿着中部并朝着按钮,核对如下图像即我的成果。

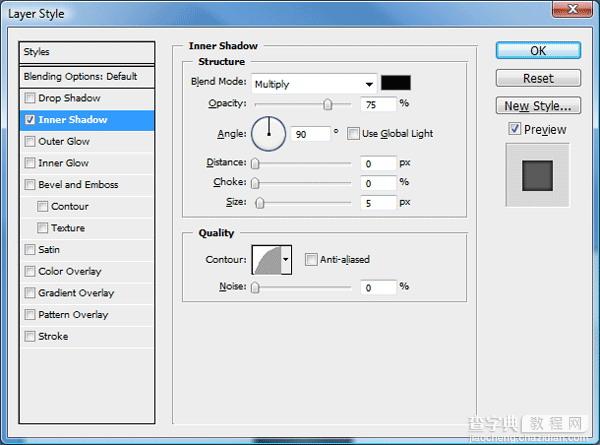
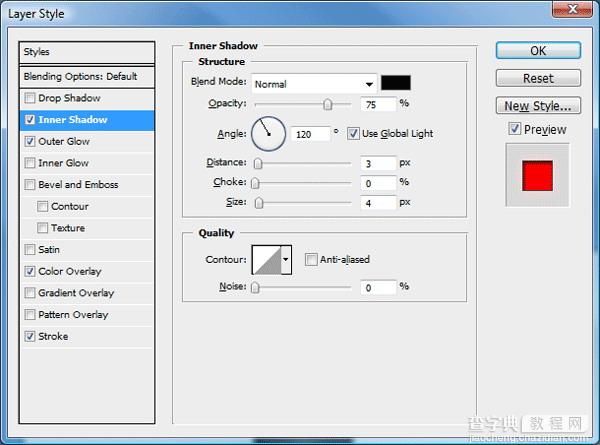
下一步使用如下设置给鼠标主体图层添加一个内阴影。

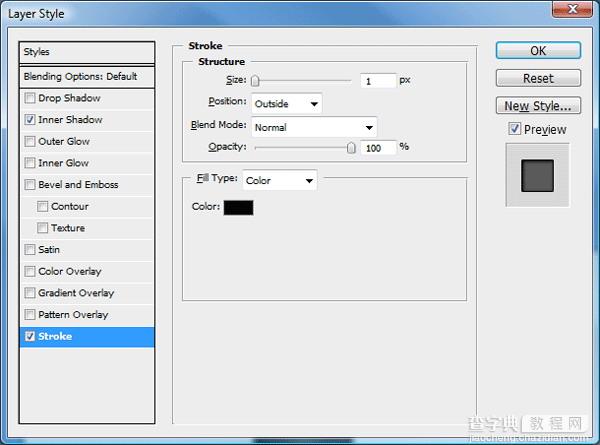
最后是打算给我们的鼠标主体上半部添加一个描边,这样做我们需要在鼠标主体周围载入一个选区,转到“编辑>描边”,使用描边颜色#3f434a 。
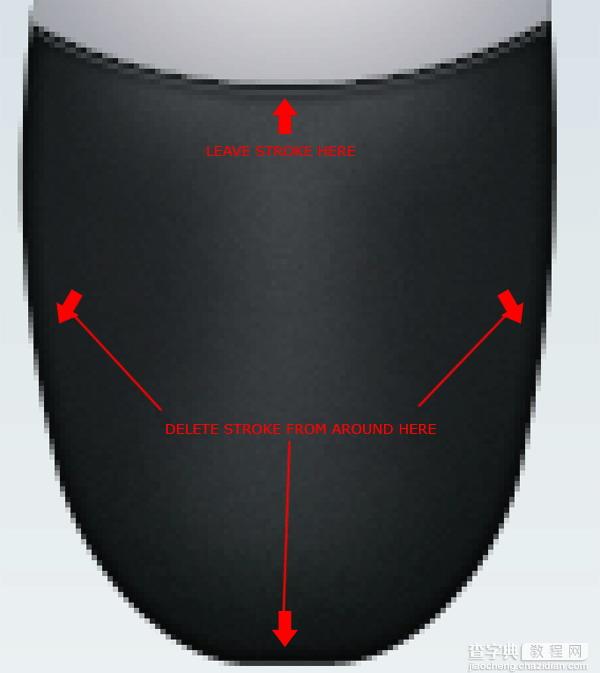
一旦你已经应用了这个描边,从鼠标的周围边侧移除描边,留下顶部分。

复制这个被留下然后向上移动了1像素的描边,给这个新描边通过添加一个黑颜色覆盖着以黑色。

添加鼠标按钮
在一个新图层上选择矩形选框工具创建3条单线,给第一条填充颜色#f8f8f9,填充中间一条为黑色#000000然后最后一条用白色#888a94,放置所有3条线于鼠标上部中间。

添加一个图层蒙板到线上,然后向下从顶部拖拽一个线性渐变。这样是将让这条线顶部的浅淡色渐渐地还原到它到鼠标底部的正常颜色。

添加鼠标滚轴
用半径为35像素选择圆角矩形工具,拖拽出一个矩形越过我们上一步骤已经创建的线上。

用一个径向渐变选择这个渐变工具,设置你的前景色为 #4a4e55 和背景色为#0d0d12。从顶部朝着圆角矩形的底部拖拽这个径向渐变。

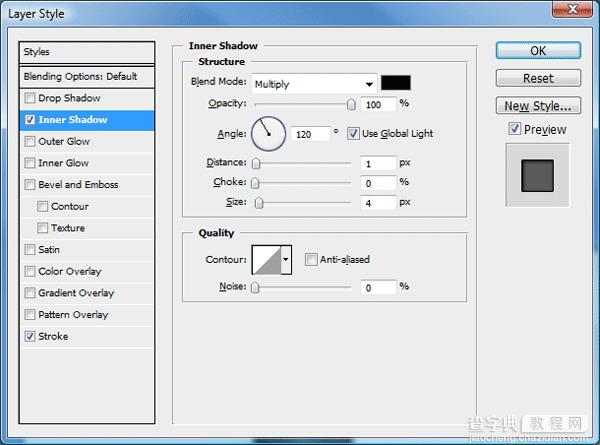
现在添加这些图层式样到你的鼠标滚轴。


最后是要在鼠标滚轴的周围添加第二条描边,在你的鼠标滚轴周围载入一个选区然后转到“编辑>描边”改变这个描边颜色为#a3a5ad。你应该有像这样的东西了。

添加鼠标指示灯
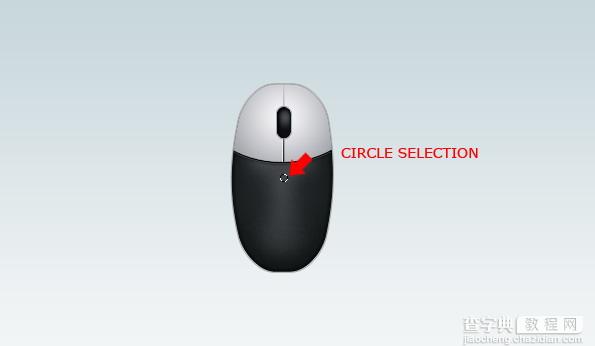
选择圆形工具或椭圆选框工具仅在鼠标主体的上面、鼠标按钮的下面创建一个圆。

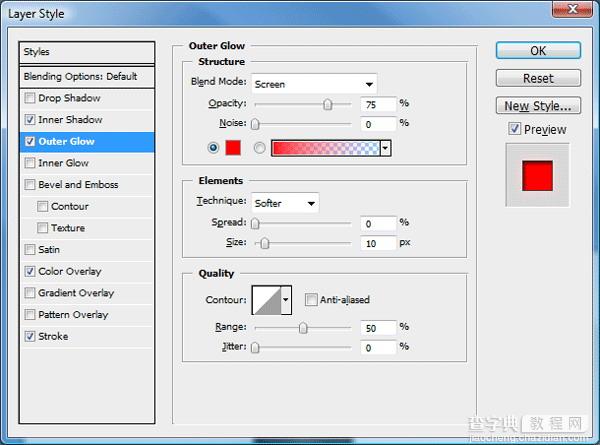
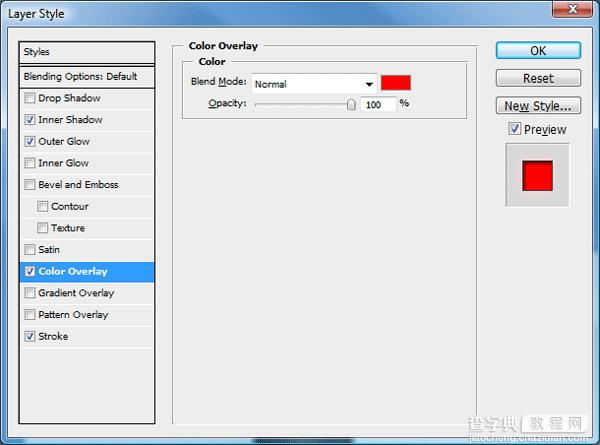
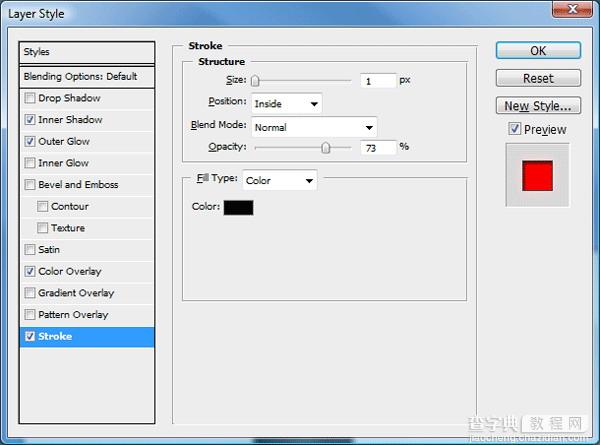
用任意颜色填充这个圆,然后添加这些图层式样。




你应该有像这样的东西了。

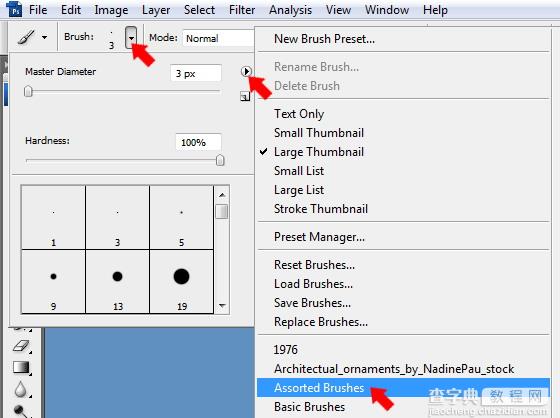
现在将要添加一个小亮光。选择画笔工具,然后点击这个你选择你的笔刷和尺寸的小黑箭头,在窗口的里面有另一个黑色箭头,点击它然后转到“配套笔刷”。

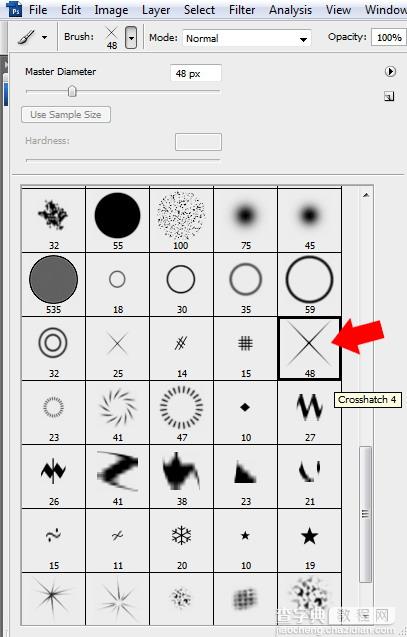
现在从画笔窗口里选择阴影线笔刷。

用白色和一个尺寸大约25的笔刷在指示灯中添加阴影线。

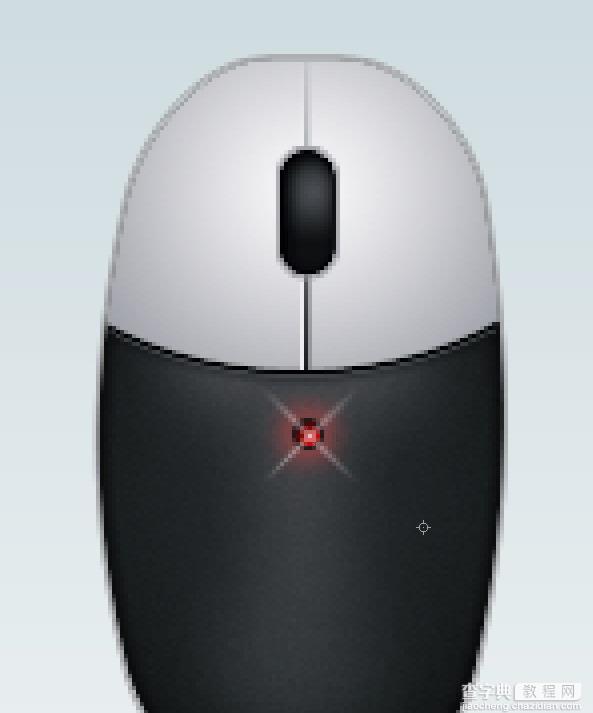
一旦你添加了使用你喜欢的裁切工具移除了线的两部分的阴影线,然后使用如下设置添加一个渐变叠加。

你应该有像这样的东西了。

完成
最后在鼠标的主体上添加你的鼠标品牌或标识,你能使用这个变形工具制作文本略显圆形。取消隐藏早些时间我们拿走的你复制的鼠标图层。确保它的底部所有其它图层,然后添加一个大约1.5 ? 2像素的高斯模糊,设置这个阴影图层的不透明度大约50%,然后朝右边移动三两个像素。

那所有都完成了,你现在应该有一些像上面的图片,但是不要罢手,为什么不多加一点,也许这里还有一根电线或USB连接线,甚至是不同颜色的鼠标。



