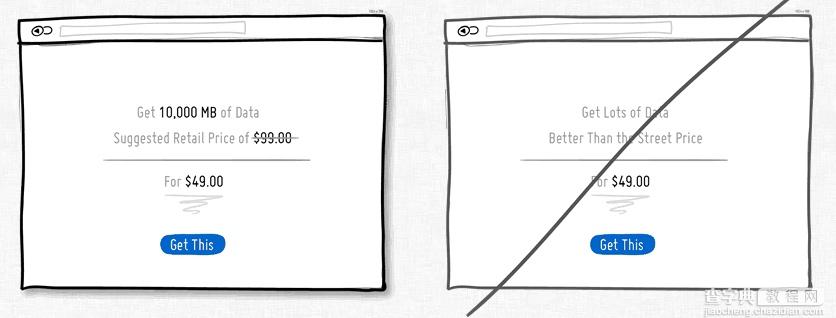
41. 尝试锚定价格
就像卡尼曼观察到的那样,锚定效应造成的认知偏差是人类很难克服的,我们的决策受最先进入我们大脑的数字的影响,锚定数量也并不一定是一个价格,它可以是一个数。营销人员利用锚定效应最常见的例子是同时显示建议零售价和实际价格。
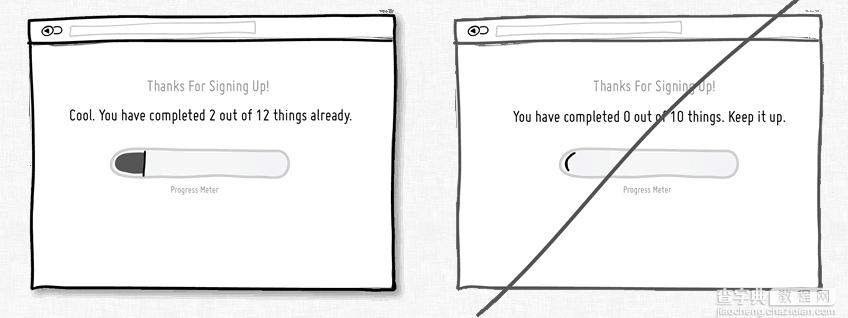
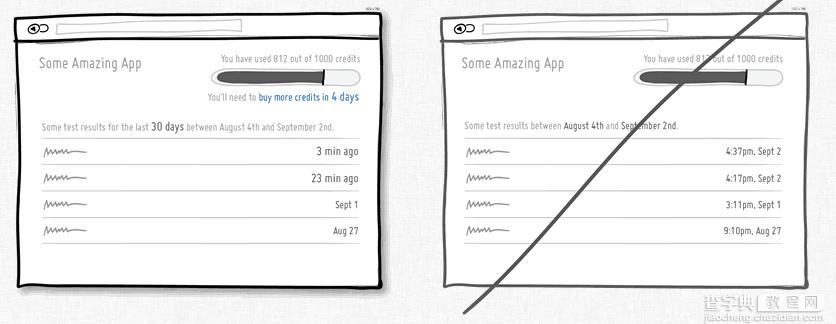
 42. 让进度条预设已经走了一部分
42. 让进度条预设已经走了一部分
一件事越接近完成我们的动力越强,这被称为目标梯度效应。让人觉得自己已经取得了进展这件事宜早不宜晚。
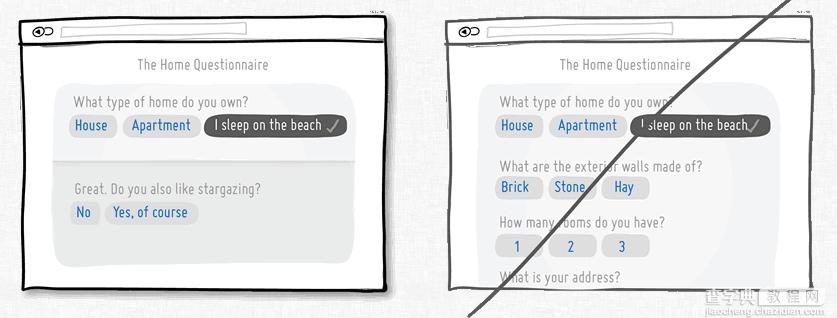
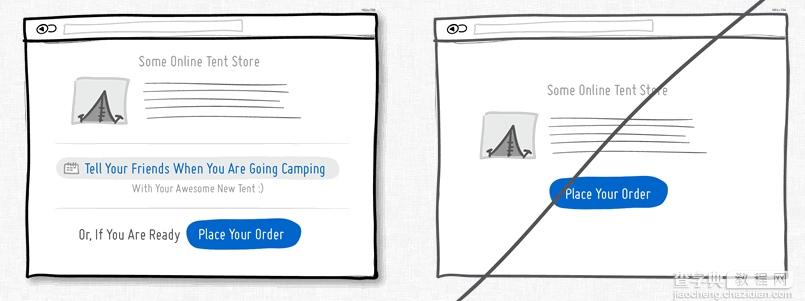
 43. 使用渐进显示而不是全部展开
43. 使用渐进显示而不是全部展开
渐进显示不让大量无关的信息直接暴露出来,而且展现的内容有上下文的关联,更容易让用户理解,不会一下展现太多表单把用户吓跑。
 44. 用小的承诺代替大的
44. 用小的承诺代替大的
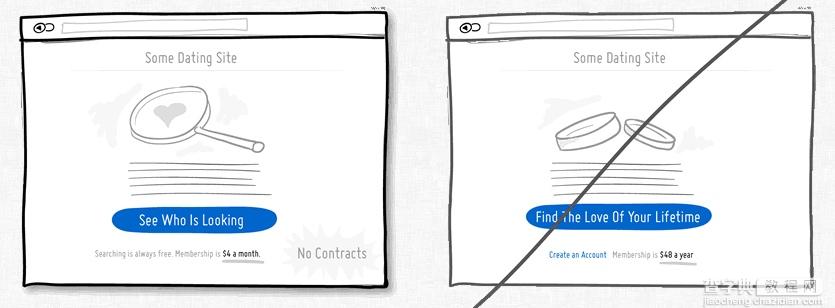
使用承诺是一个功能强大的说服策略,充分挖掘人的自我认知一致性原则,一连窜的小问题答案的”是“,会得到更大问题的“是的。” 还有显示月费而不是年费会传达出一种没有合约的感觉,让用户觉得随时可以退出,没有障碍。
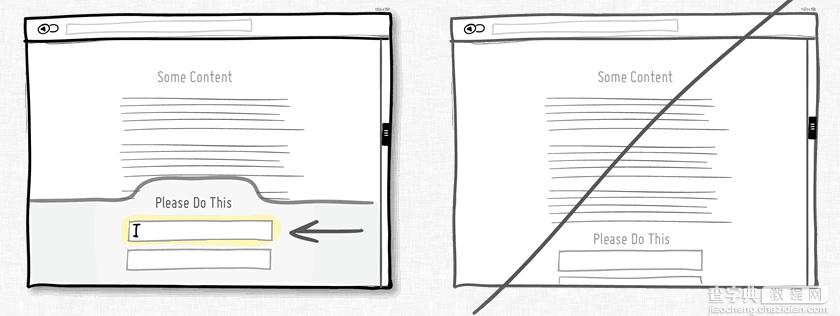
 45. 替换模态对话框为更温柔的提示方式
45. 替换模态对话框为更温柔的提示方式
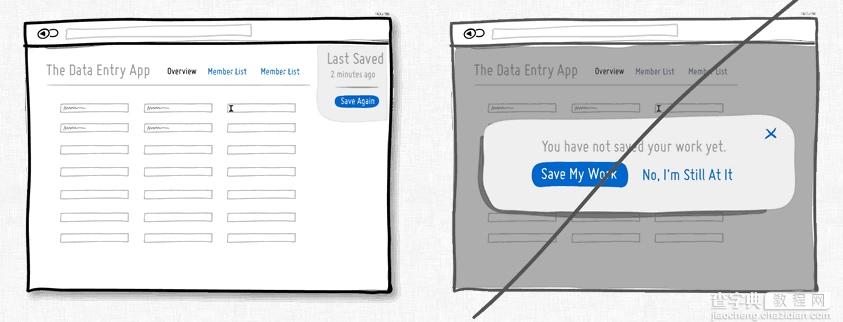
虽然模态对话框更吸引用户注意力,但是也会带来一些其他问题,首先阻止了用户操作对话框之外的操作,而且打断了用户之前的操作动作,为什么不尝试行内或滑出等不那么碍眼的提示方式呢?
 46. 尝试多功能控制而不是分成很多功能块
46. 尝试多功能控制而不是分成很多功能块
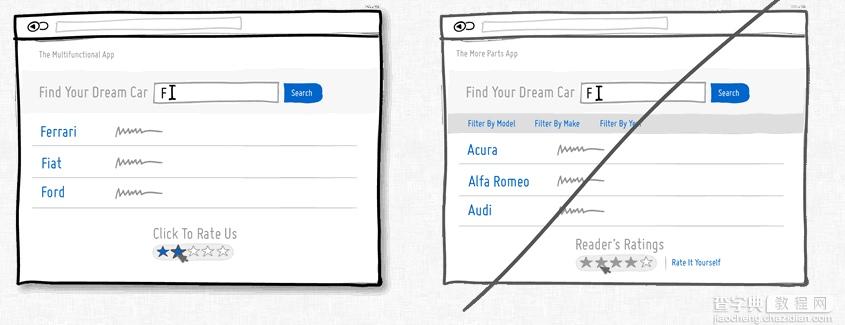
例如可以在输入框里实现筛选过滤的功能,而不用增加额外的筛选菜单。打分功能里增加悬停显示功能而不是增加额外的显示模块。但是不要滥用,否则会增加用户的学习曲线难度。
 47. 尝试增加图标文本
47. 尝试增加图标文本
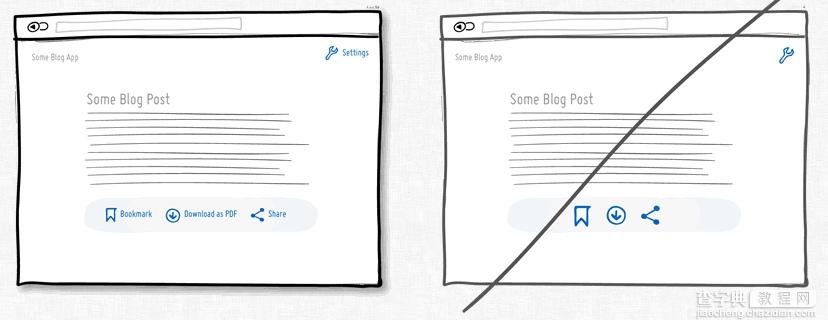
图标和文字在一起可以减少很多歧义,比如以下下箭头到底是表示往下移?降低优先级还是下载呢?或者”X“图标代表删除?禁止还是关闭呢? 当用户没有时间理解你界面图标表达的意思的时候问题就麻烦了,所以为了理解,最好图标要配上文本,如果空间实在不够,可以用悬停图标显示提示文本的方式展现。
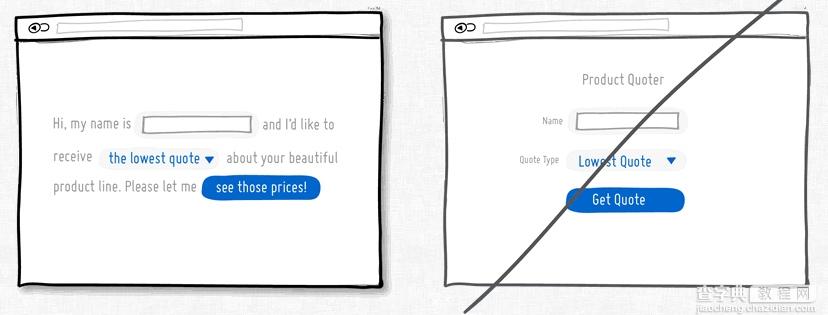
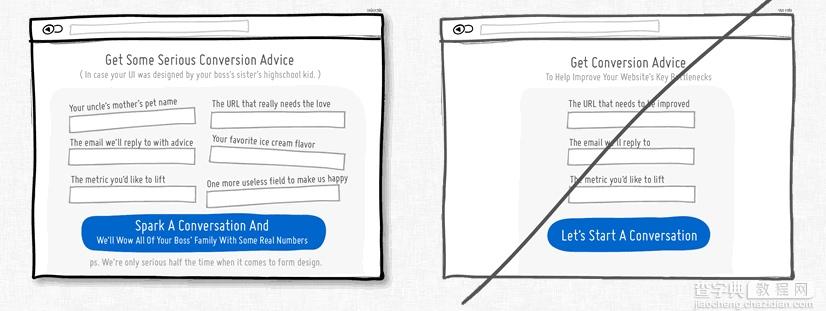
 48. 尝试使用更自然的语言代替干瘪的文本
48. 尝试使用更自然的语言代替干瘪的文本
自然语言比简短、严格的短语更方便用户理解。
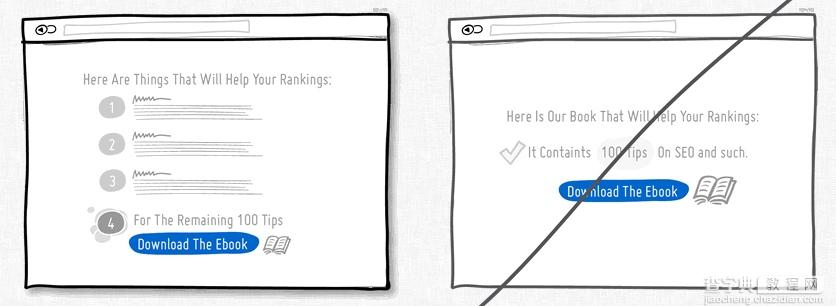
 49. 激发用户的好奇心
49. 激发用户的好奇心
提供一个能激发用户好奇心的信息,这可能是一个样章、演示、试用,或做了XYZ才能看得到的免费内容。
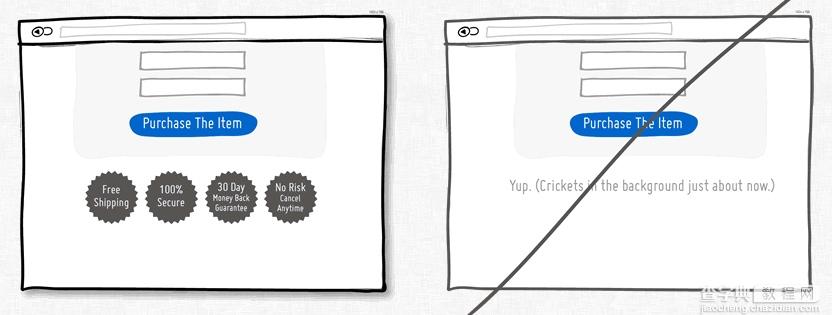
 50. 尝试消除用户顾虑而不是假设一切正常
50. 尝试消除用户顾虑而不是假设一切正常
告诉你的客户支付是安全的、货物免运费而且随时可以退换,没有任何后顾之忧,这是能提高转化率的极佳策略。
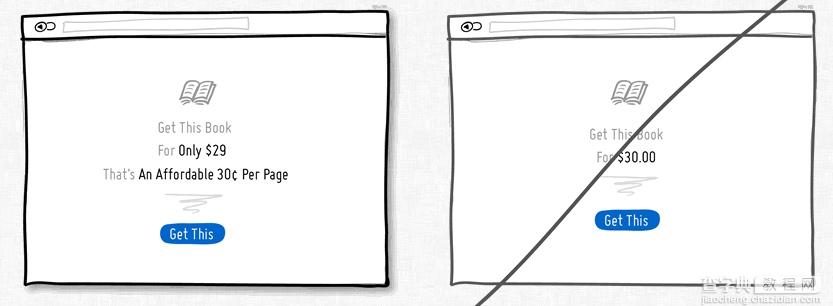
 51. 尝试价格错觉
51. 尝试价格错觉
改变提示方式让人们完全靠自己判断你的产品的价值,也可以帮助他们做。如果你决定利用人类不理性,就可以用不同价格的显示方式,让你的产品变得视为更有价值。比如在价格前加上“只”,“实惠”等词。把价格分解为每单位价格(例如:每天1块钱,而不是一月30块会员费) 另外,可以使用以9结尾的数来减少价格位数。
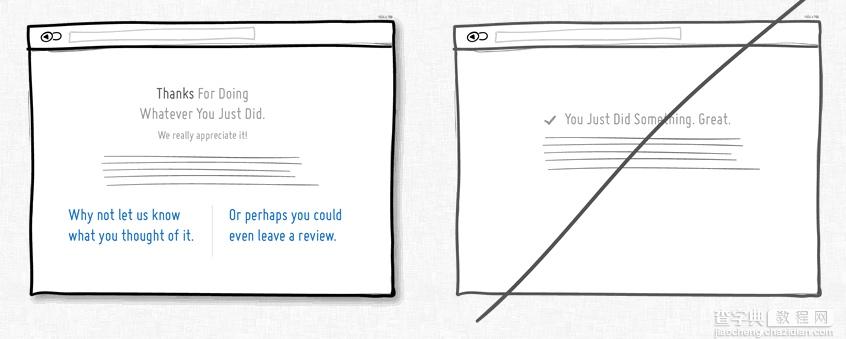
 52. 尝试感谢你的用户而不是简单的完成确认
52. 尝试感谢你的用户而不是简单的完成确认
感谢的可以让你的业务,产品或UI更加人性化,表达了对用户的欣赏和关心。感谢可以引导出进一步的对话或行动。感谢您阅读这一段。 :)
 53. 直接给出有意义的结果不要让用户做数字转换工作
53. 直接给出有意义的结果不要让用户做数字转换工作
比如显示3分钟前就比显示一个时间日期更容易理解,让用户免除一切数学计算。
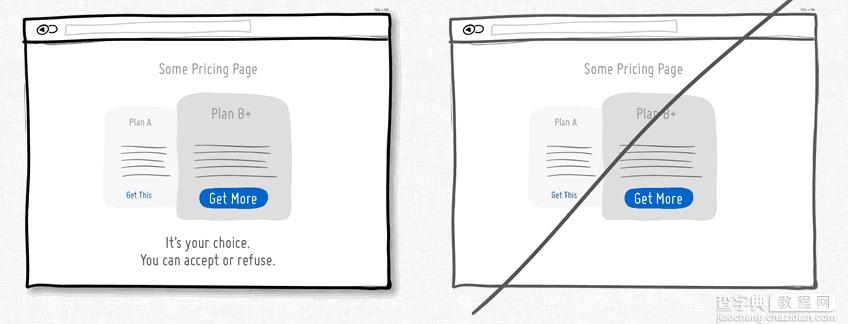
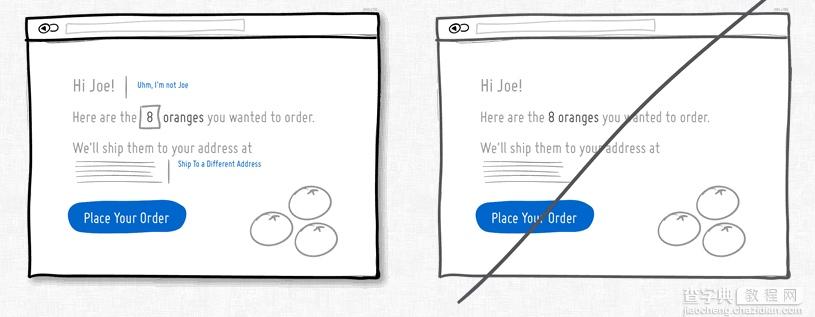
 54. 给予用户再次确认选择的自由
54. 给予用户再次确认选择的自由
在行动按钮或选择之后告诉用户有自我选择或拒绝的自由。
 55. 让奖励变得随机
55. 让奖励变得随机
可变的随机的奖励会让用户上瘾(游戏让人上瘾的原理之一)
 56. 抓住用户的注意力
56. 抓住用户的注意力
可以用增加尺寸和提高对比度的方式来突出重要行动。其他吸引注意力的方法有:采用不规则形状,自动焦点,高亮,固定跟随(浮动),以及方向箭头等。
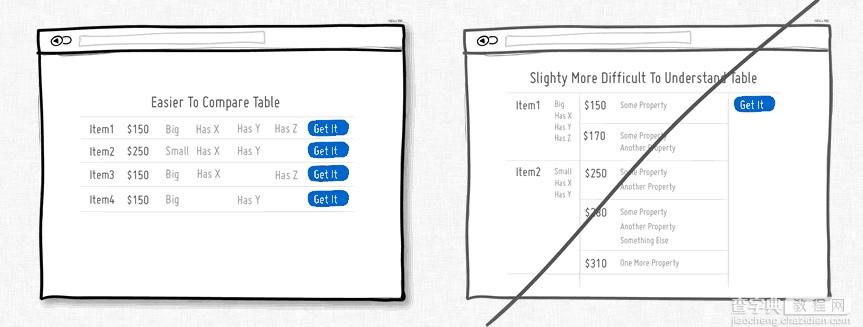
 57. 让表格对比清晰明确
57. 让表格对比清晰明确
表格应该显示出最相关的属性差异,有助于用户做出单个决定。
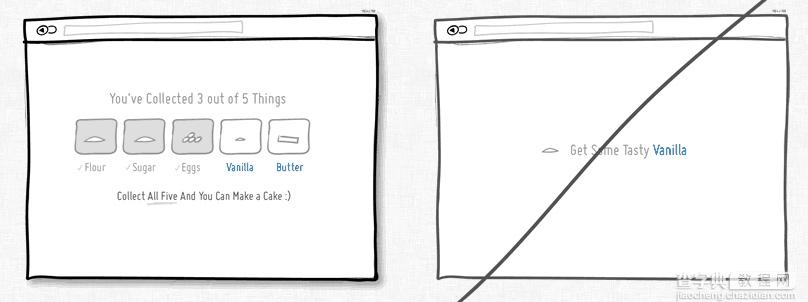
 58. 显示一组而不是单独的一项
58. 显示一组而不是单独的一项
人有收集东西的癖好,无论是物理的还是虚拟的。收集一整套东西会自然的成为奋斗目标。通常获得一整套东西带来的收益增加(蛋糕比其单独的成分更大、更好)。通过显示过去的收获也会增强以后的行为动机。
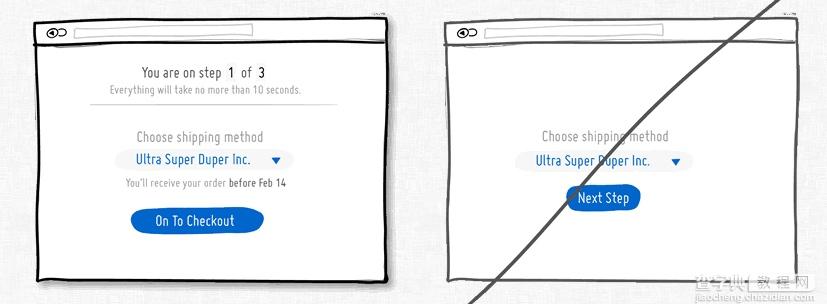
 59. 让用户有明晰的期望而不是蒙在鼓里
59. 让用户有明晰的期望而不是蒙在鼓里
你在X步骤中的第一步。你的选择结果在Y中。在Z之前你会收到XX,下一个任务将全部完成。这种不断的清晰的提示可以建立与用户之间的信任,而不是让用户两眼摸黑。
 60. 用幽默代替严肃
60. 用幽默代替严肃
为什么要一直那么严肃呢?在你的UI里加入一些幽默的元素有助于与你的用户/客户之间建立良好的情感联系,也更容易原谅你的一些错误。
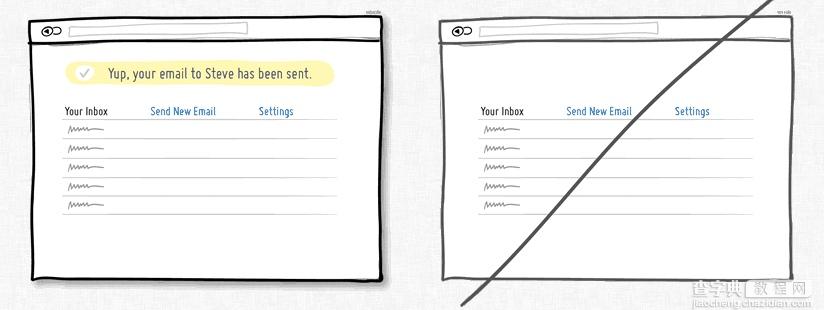
 61. 用反馈代替沉默
61. 用反馈代替沉默
当我们执行了一个动作,肯定我们希望知道是否成功。比如:当我们发送邮件时候希望知道是否发送成功。什么反馈也没有意味着不确定性:起作用了么?点击了么?按钮按下去了么?是否要重试? 成功提醒是非常有价值的交互。
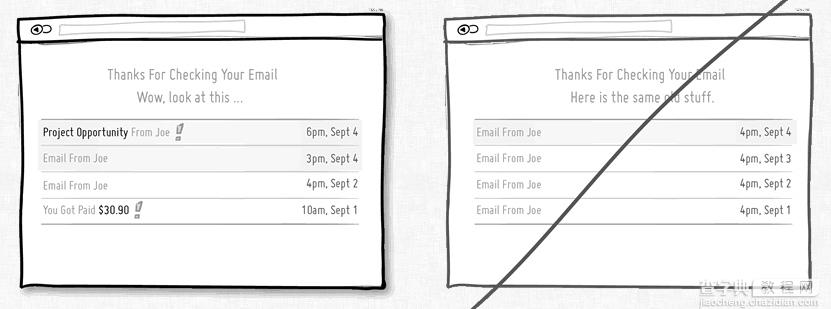
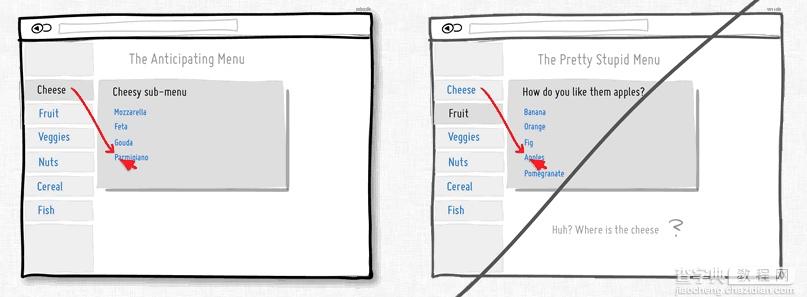
 62. 判断出用户意图
62. 判断出用户意图
如下图所示,这是亚马逊的一个多级菜单,当第一个菜单展开,用户鼠标往右下角移动路过第二个菜单的时候,之前的展开的菜单并不会消失,他们靠算法预判到用户可能是想点击第一个菜单下的某个子菜单。
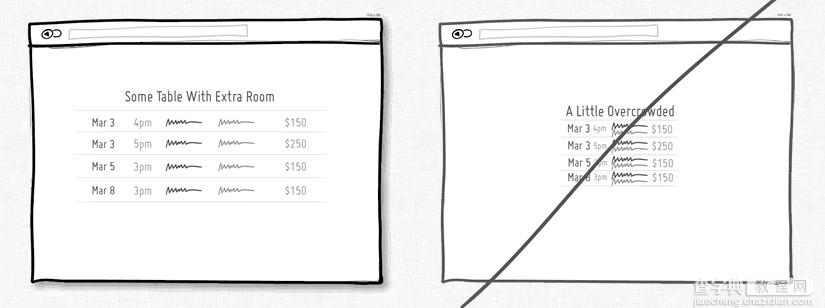
 63. 使用宽松的间隔避免元素挤在一起
63. 使用宽松的间隔避免元素挤在一起
空白的填充可以让内容和表格的可读性更好,广泛适用于列表、表格、段落等元素。
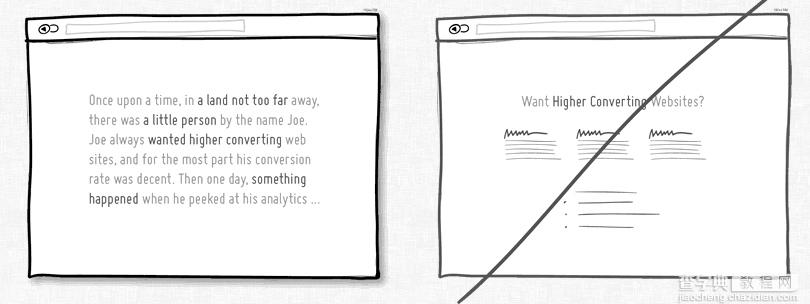
 64. 使用讲故事的方式而不是列出事实
64. 使用讲故事的方式而不是列出事实
讲故事是最古老的传播方式,可以在着页面和各种UI交互页使用。一个基本的故事有几个简单的元素,如场景,带着目的的人物,遇到的问题。故事可以引发读者的情感反应,就像自己遇到了同样的处境。这样,故事也可变得更加难忘。这也就是为什么销售长久以来喜欢讲故事,说明这非常有效的。
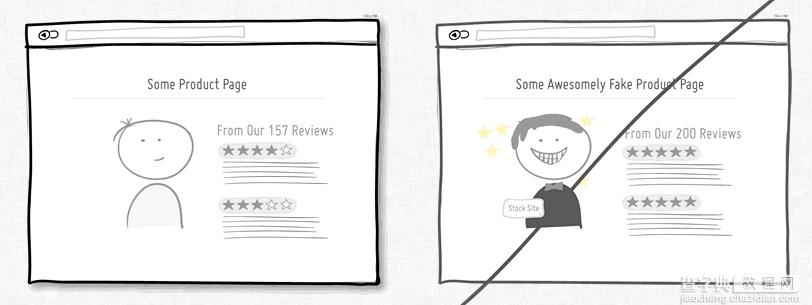
 65. 使用可靠的内容,避免造假
65. 使用可靠的内容,避免造假
人们可以一眼就看出太假的东西,为了让你的产品更值得信赖,不要造假。股票高高的走势图和网页上开心笑的人没有任何理由和意义。混杂着好和坏的评价,非整数数字让你的网页更真实可靠。
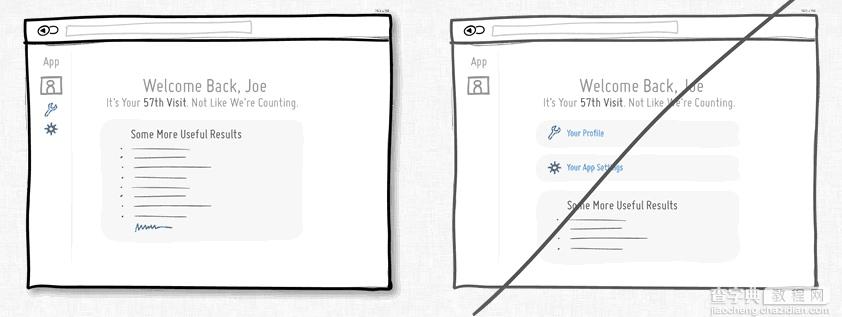
 66. 随着用户的进阶而优化
66. 随着用户的进阶而优化
当用户对你的操作界面很熟悉之后,一些给新手显示的东西或者一些经常显示的东西变得不那么重要,可以去掉或者移动其他地方。这样可以让设计更加精简。
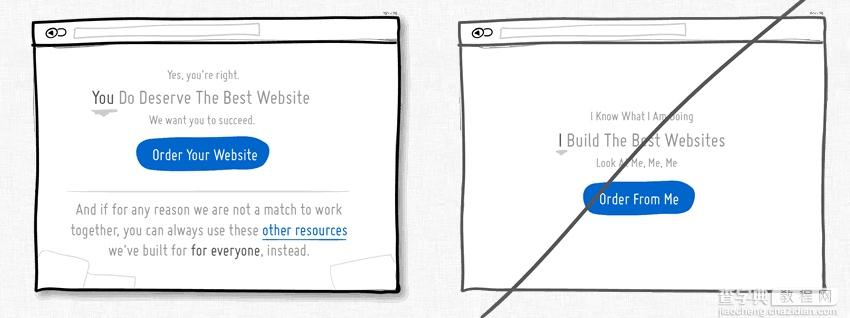
 67. 以别人为中心
67. 以别人为中心
想建立社会影响力的时候就要优先考虑别人的利益,把对话中的”我“变成”你“。
 68. 对于你显而易见的东西可能对于别人不是
68. 对于你显而易见的东西可能对于别人不是
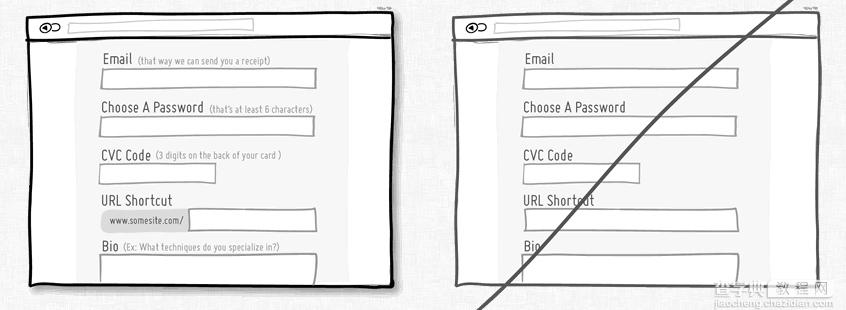
有些事情对于我们来说似乎是显而易见的,对于别人却不是。如下图中让用户输入URL快捷方式,用户不一定知道指的是什么:
 69. 让语言简洁明了,去掉多余的废话
69. 让语言简洁明了,去掉多余的废话
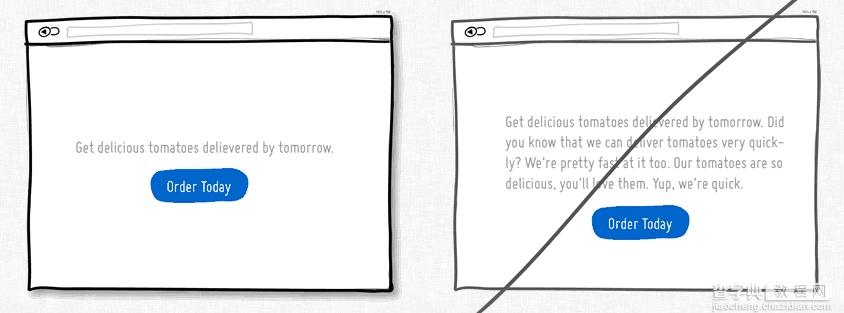
使用更少,更简洁的话,在写完草稿后,看看是否还可以缩减。抓住要点可以避免丢掉用户的注意力。
 70. 使用响应式布局避免静态布局
70. 使用响应式布局避免静态布局
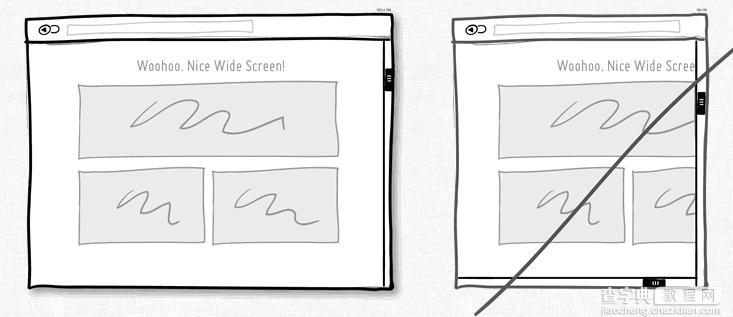
没有什么比出现横纵双滚动条更糟糕的页面了,让页面支持的响应式布局,这样在各种大小的移动设备上都能良好的显示。
 71. 让视觉效果清晰明确
71. 让视觉效果清晰明确
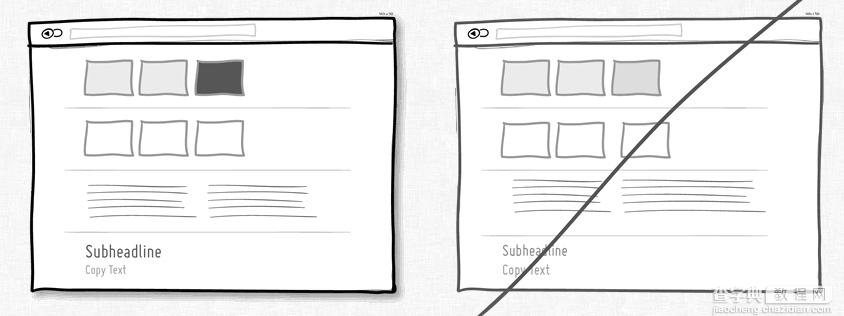
让不同的元素成组,使用不同的字号,使用不同的色调,让视觉效果清晰明确。
 72. 让你的界面可纠错
72. 让你的界面可纠错
出错是难免的,所以用户界面应该允许细微的纠正。如更换账号或更换地址等
 73. 让用户尝试社会承诺
73. 让用户尝试社会承诺
人类偏爱一致的自我形象,社会承诺会成为一种自我动机。在这一点上,公开的社会承诺,会让人更有责任去兑现。当我们告诉人们,我们会做一些事情(或者采取公开的行动),那么未来行动的可能性就会更高。
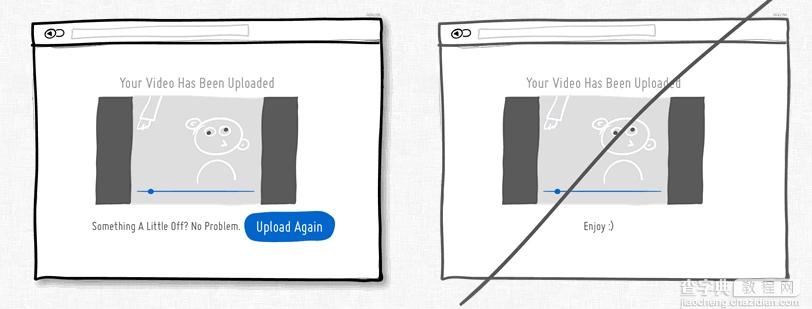
 74. 增加重试和重做的功能
74. 增加重试和重做的功能
例如:当上传图片时候,文件上传失败或者对上传的图片不满意想换一张的时候,重试和重做就很有必要。
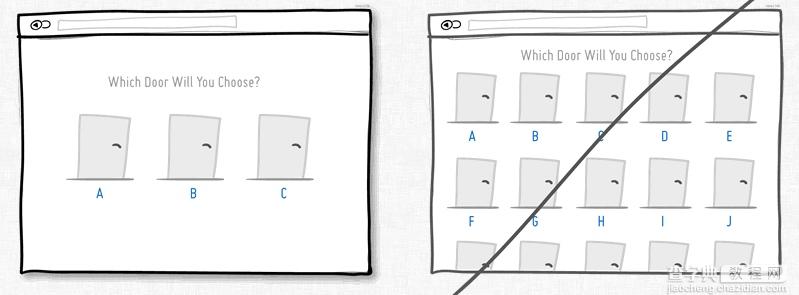
 75. 把过多的选择去掉
75. 把过多的选择去掉
更多的选择让决策越难,甚至还会降低满意度,因为这让后悔和自责倾向增加。著名的果酱研究实验一次次的被验证。