微信web开发者工具怎么用?
发布时间:2016-01-14 来源:查字典编辑
摘要:微信web开发者工具是一款由微信公众平台最新发布的开发工具,该工具的发布对于开发者来说,简直就是福音;开发人员通过该软件可方便快捷的在PC电...
微信web开发者工具是一款由微信公众平台最新发布的开发工具,该工具的发布对于开发者来说,简直就是福音;开发人员通过该软件可方便快捷的在PC电脑端完成开发与测试,而一些用户在初次使用该软件时,不知道如何使用,所以小编为大家带了微信web开发工具的使用方法,需要的用户可参考下!
 微信web开发者工具怎么使用
微信web开发者工具怎么使用
1.微信web开发者工具下载,并安装
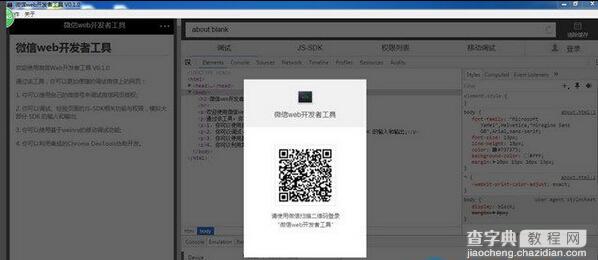
2.启动微信web开发者工具
3.登录微信公众号,进入web开发者工具,绑定个人微信号
4.通过个人微信号,登录微信web开发者工具
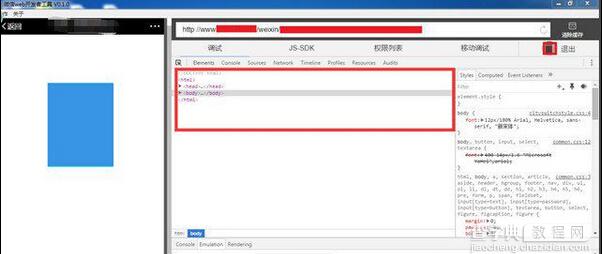
 5.从微信公众号复制链接到地址栏,大功告成
5.从微信公众号复制链接到地址栏,大功告成
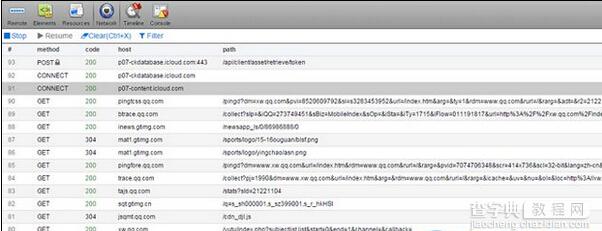
 微信web开发者工具移动调试
微信web开发者工具移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
无须手工在页面中加入 weinre 调试脚本
可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
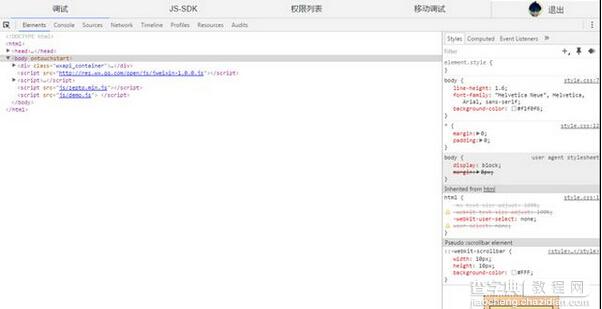
 微信web开发者工具Chrome DevTools
微信web开发者工具Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
 上述文章教程,就是小编为大家带来的微信web开发者工具的基础操作教程了, 对于一些相应复杂的内容与技巧还主要靠用户自己来摸索
上述文章教程,就是小编为大家带来的微信web开发者工具的基础操作教程了, 对于一些相应复杂的内容与技巧还主要靠用户自己来摸索


