Photoshop自定义水晶字特效样式
发布时间:2016-01-13 来源:查字典编辑
摘要:在网上看到不少用Photoshop制作水晶字的教程,效果都很棒,只是制作过程繁琐,而且文字内容不易修改。于是自己尝试做了一个效果,步骤非常简...
在网上看到不少用Photoshop制作水晶字的教程,效果都很棒,只是制作过程繁琐,而且文字内容不易修改。于是自己尝试做了一个效果,步骤非常简单,只用了两个效果,一个是[斜面和浮雕],一个是[描边],这样做出的效果也许不如那些教程的好,但是过程非常简单,而且不破坏文字属性,也不需要额外的层,所以修改文字内容非常方便。
首先,在Photoshop中新建一个空白文件,尺寸随意。

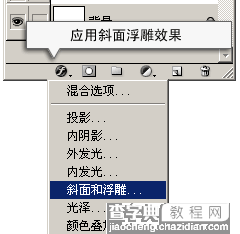
选择文字层,应用浮雕效果

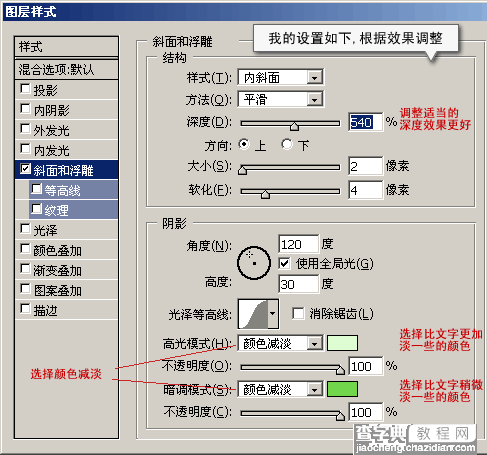
下面是我的设置

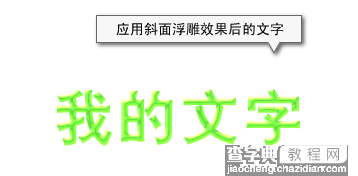
效果如下

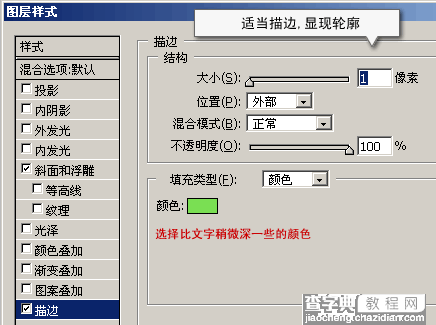
最后给文字描一个边

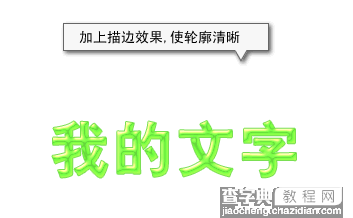
得到这样的效果

到这里,一个水晶文字完成,过程非常简单,最主要的是你可以任意修改文字的内容。(提示:参数调整得当会得到更好的效果,大家可以跟着自己的感觉走。)


