店铺首页装修如何突破950限制宽屏?
发布时间:2015-12-21 来源:查字典编辑
摘要:想到现在由于电脑的显示器越来越大,连我们的开网店的卖家都有所影响了,这也是为什么好多的淘宝店铺风格装修得越来越“大气”啦,宽屏看着就显着大气...
想到现在由于电脑的显示器越来越大,连我们的开网店的卖家都有所影响了,这也是为什么好多的淘宝店铺风格装修得越来越“大气”啦, 宽屏看着就显着大气。那我们小卖家看着是不是也想这样做呢?其实我们都可以的,只需要听过一段装修代码就可以解决的! 完美!完美~ 这样就大气了~
SO!SO! 我们还是直接上首页突破950的代码吧:
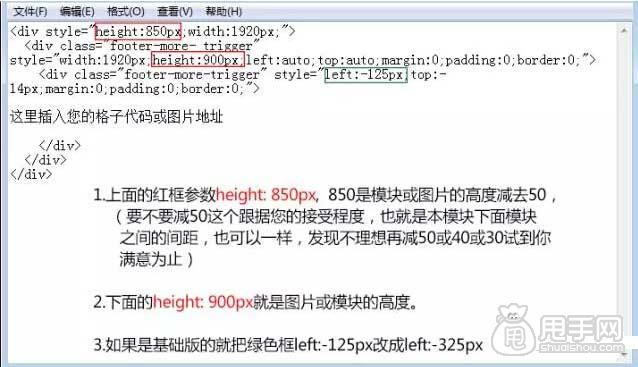
专业版首页突破950的代码:
-------------------------
这里插入您的格子代码或图片地址
-------------------------
基础版首页突破950的代码:
-------------------------
这里插入您的格子代码或图片地址
基础版的就是把上面的:left:-125px;改成:-325px;
-------------------------

上面的代码只是帮您突破宽屏限制,且只能在首页用。
二级页面和描述页不在范围内。


