AnyForWeb先和大家分享两个关于网页的中文文字设计现象。
现象1:
公司前端技术同事看到我上周写的《好的字体让你的网页设计“倾国倾城”》后,主动和我聊了排版网站文字的各种心得体会,他提到的一个现象让人很意外:除了设计师、前端技术、策划、排版印刷等职位的人员对文字有一定的敏感度外,实际上大多数用户对文字的字体和字号没什么概念。
他说的没概念是指,虽然用户对正在浏览的网页有一个大致印象,可以说说自己对网站的直观感受,比如网站好不好看、风格是否吸引人等。但他们并不是很在意这个网页使用的是什么字体,甚至不知道造成视觉疲劳的罪魁祸首可能正在于一个字号的“小小”选择。
现象2:
经常听到设计师们抱怨网页设计中可供选择的中文字体太少,创意字体即使设计出来也没法实现,或者实现成本太大,大大限制了他们创意的发挥。我们也看到很多设计教程都建议设计师们不要在中文字体上做太多创意。
这种现象也是AnyForWeb上一篇文章中设计师的问题:为什么国外网站字体做出来的效果那么好看,但我们在设计网页时总觉得无法达到那种效果?
先从视觉角度说明:我们能很明显看出,英文是线条结构,中文是方形结构。从构图设计的角度看,英文字母比中文更具有几何符号的感觉,图形感会更丰富;从字形的角度看,英文采用的拉丁字母包括大小写一共52个,而且字形都比较简单,符号数量少便于识别,字形简洁便于设计,而中文的笔画很多过于密集,不利于字体设计。
然后我们再了解以下事实:
用户的操作系统中自带的字体有限,若使用创意字体,打开网页前还需要下载,通常英文字体只有几百KB,因为它只需要包含数字、标点、英文字母即可。而中文字符文件庞大,动辄数个MB,甚至十几MB,下载时间一般比较长,往往导致网站打开速度慢,可能特殊字体还没看到,用户就已经把网页关闭了。
 从以上真实情况可以了解,其实我们不必纠结于网站的字体设计无法发挥创意,因为用户在意的不仅仅是字体设计的创意,而是网站整体给人的感受,因此AnyForWeb认为:设计师对文字的创意可以通过其他方向的发挥来让用户对你的网页设计印象深刻。比如,保证网页整体文字设计的规范性、增加修饰文字段落的创意,以及对少量特殊字体的灵活应用。
从以上真实情况可以了解,其实我们不必纠结于网站的字体设计无法发挥创意,因为用户在意的不仅仅是字体设计的创意,而是网站整体给人的感受,因此AnyForWeb认为:设计师对文字的创意可以通过其他方向的发挥来让用户对你的网页设计印象深刻。比如,保证网页整体文字设计的规范性、增加修饰文字段落的创意,以及对少量特殊字体的灵活应用。
一、如何保证网页整体文字设计的规范性?
> 网页设计规范:字体选择
在选择字体上,AnyForWeb建议设计师们尽量选择系统默认的或通用字体,保证浏览器能够正确识别并显示出正常的文字。
我们以宋体和微软雅黑为例:
1.宋体
宋体是最常见的中文字体,在没有指定字体的情况下,浏览器往往选择它来渲染。但很多人认为这种字体并不美观。
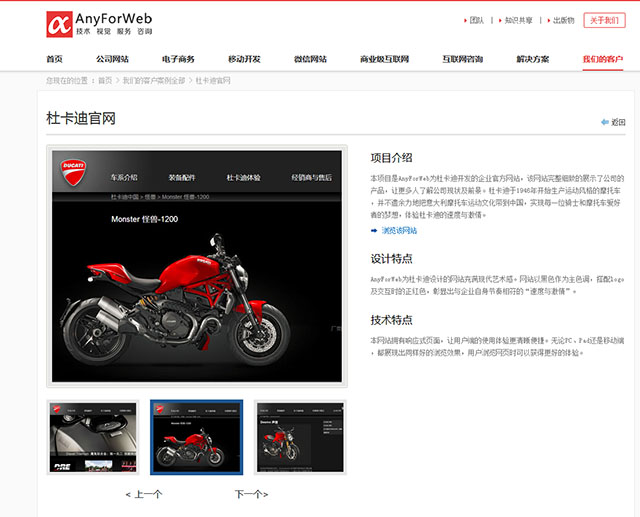
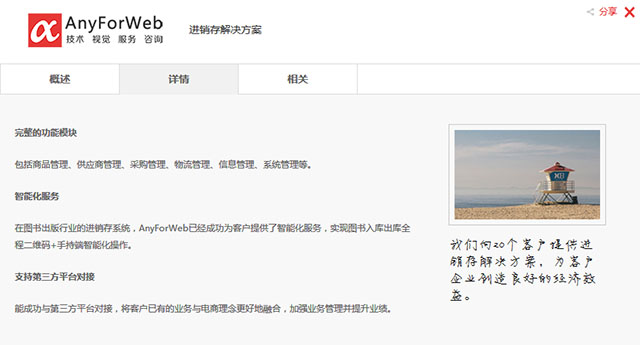
NoNoNo,并不是这样!举个例子,在下面AnyForWeb网站的案例中,右侧对客户案例的描述文字正文内容就是采用的宋体12px,配上18px的微软雅黑标题,层次清晰,让人一目了然,同时展现的美观度丝毫不弱。
 2.微软雅黑
2.微软雅黑
微软雅黑可以作为网站首选字体,它的美观度和清晰度都较好。
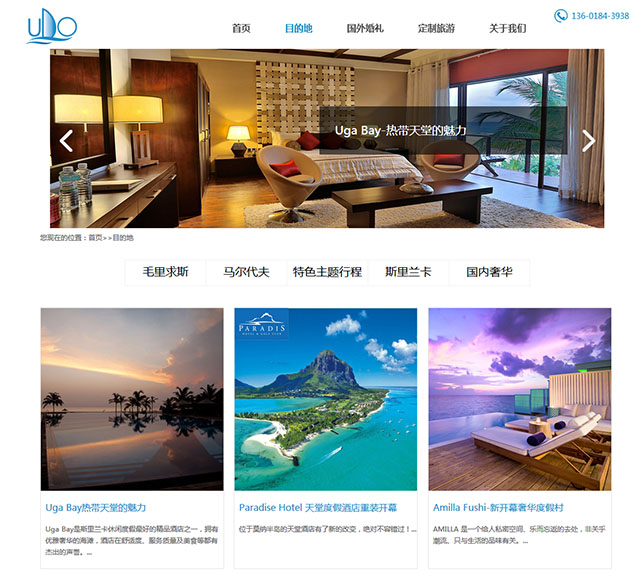
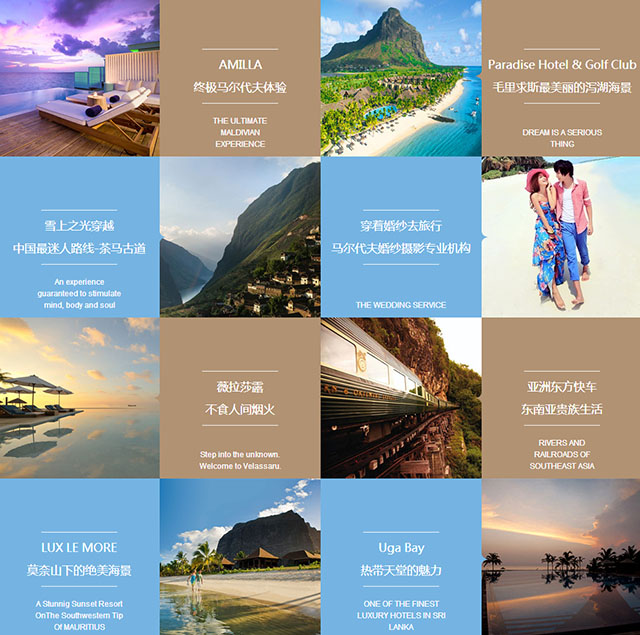
在优度旅游网站中,网站首页采用了Metro风格,整站使用微软雅黑字体,在不同板块灵活应用了不同的字号,文字层次很清晰。下图中文字与卡片式设计风格融合在一起,让整个网站显得干净大方,富有亲和力。
 在这里,AnyForWeb有个小提示:微软雅黑字体可以用font-family写在页面,但在网站图片里面嵌入微软雅黑的字体会构成侵权,这一点是设计师们需要注意的。
在这里,AnyForWeb有个小提示:微软雅黑字体可以用font-family写在页面,但在网站图片里面嵌入微软雅黑的字体会构成侵权,这一点是设计师们需要注意的。
我们再来说说宋体和微软雅黑的一些区别。
宋体是衬线字体,微软雅黑是无衬线字体,宋体在视觉上更纤细。和宋体相比,微软雅黑的字形不是正方形的,而是稍微的扁宽,字间距很小,这样会使默认的行间距更明晰,同时微软雅黑的字心显得更饱满。所以在同样的字号下,雅黑的单字面积显得更大,更容易识别。
标题字体使用微软雅黑更适合,正文内容可以根据设计风格和需求灵活选择。不过在手机端查看时,我们很明显感觉到微软雅黑字体更赏心悦目。
除宋体和微软雅黑字体之外,设计师们还可以根据实际需要选择其他经典通用字体,比如Windows自带的中文字体黑体、仿宋、楷体等,以及英文字体Arial、Vardana等等。
> 网页设计规范:字号选择
CSS里面常用描述字体大小的单位主要是em和px。其中em在跨平台设备字体处理上很有优势,在常规网页设计中,我们通常更多采用px作为单位。
这里以px为例,网页设计中一般使用 14px 作为标准字体,16px 作为中等字体,18px 作为较大字体,12px 作为偏小字体。当然,我们这里说的只是一种比较通用的标准,实际上如何选择字号需要设计师根据网页整体设计布局来确定。
在页面自适应的设备上,比如手机屏幕分辨率比PC端的低,这些因素也是设计师需要考虑的。
> 网页设计规范:文字设计的规范性
大家应该记得一点:虽然我们看到很多网站页面的分享,但这些页面都是属于不同网站的,而用户关注的是一个网站的整体。所以对于设计师来说,他们在设计网页时应该考虑所有页面规范和一致性。
初级设计师比较容易犯一些细节错误,比如同一层级下的不同页面出现字体不一样,字号不统一,字间距不一致的情况等等。
如果想成为一个专业设计师,这些问题都是需要通过规范设计来避免的。
二、如果想让文字部分看起来有创意,我们可以怎么做?
> 使用不同颜色的文字突出重点
 > 段落加上装饰性设计元素
> 段落加上装饰性设计元素
 > 重点文字内容字体加粗
> 重点文字内容字体加粗
 > 文字与背景色形成高对比度
> 文字与背景色形成高对比度
 设计师还可以通过增加其他创意元素的方式来突出文字内容,给设计增加亮点。
设计师还可以通过增加其他创意元素的方式来突出文字内容,给设计增加亮点。
三、如果一定要使用特殊字体……
在遇到需要使用特殊字体的情况时,很多设计师最常做的方法是把想要的文字做成图片,但这种方式有几个明显的缺陷:不可能大范围使用该字体,图片内容的文字不易修改,还很不利于网站的SEO。因此我们不建议这么做。
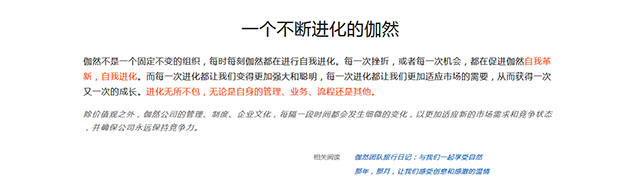
这并不意味着在文字上我们只能走常规路线,AnyForWeb在网站中就使用了特殊字体,给网站增加特色和亮点。这里不是采用的图片方式哦,大家可以试试对这些文字进行复制!


 当然,如何将特殊文字的设计还原到网页,是前端工程师通过技术解决方案完成的,有兴趣的设计师也可以自己研究。
当然,如何将特殊文字的设计还原到网页,是前端工程师通过技术解决方案完成的,有兴趣的设计师也可以自己研究。
通过技术,我们就可以灵活使用一些特殊字体让网页设计更有创意啦。
本次关于网页中文字设计的分享就到这里,下一篇文章AnyForWeb将和大家分享文字的性格与应用。


