如何准确描述自己的设计,这个问题困扰了我很久。这篇文章希望通过回溯淘小铺2.1项目的整个设计过程,从另一个角度,尝试解答这个问题。
这篇文章原本的标题是“小铺2.1用户分层引导项目设计总结”,我刚在笔记本里敲下这行标题,手机淘宝UED的颜值帝奇维,突然出现在我身后:标题太low了。我一回头,他已经飘走了。数学好的同学可以计算下我当时的心理阴影面积。然后,然后标题就变成了现在大家看到的这个,是不是颇具神秘主义色彩,还有一丢丢黑丝幽默。
(编者注:关于淘宝的视觉设计总监,剑道潜水爱好者,颜值帝奇维,下个月会有他的专访噢,敬请期待)
 对于设计师来说,准确描述自己的设计不是件容易的事,尤其是视觉设计师。经常能遇到这样的情况,产品经理或者运营旺旺你:患患,有一个项目很紧急,最好今天能出稿,不行明天一早发我也行。大概的需求是这样这样这样的,交互是这样这样这样的,没问题吧?你表示有问题:时间这么赶肯定搞不完!但是第二天一早,你还是发出去一封初稿邮件。对于绝大多数视觉设计师来说,短时间内产出一个看起来不错的设计稿并不难,如果时间充裕,你还能把稿子做得再屌一点。
对于设计师来说,准确描述自己的设计不是件容易的事,尤其是视觉设计师。经常能遇到这样的情况,产品经理或者运营旺旺你:患患,有一个项目很紧急,最好今天能出稿,不行明天一早发我也行。大概的需求是这样这样这样的,交互是这样这样这样的,没问题吧?你表示有问题:时间这么赶肯定搞不完!但是第二天一早,你还是发出去一封初稿邮件。对于绝大多数视觉设计师来说,短时间内产出一个看起来不错的设计稿并不难,如果时间充裕,你还能把稿子做得再屌一点。
但是,为什么产出的设计稿是这样的而不是那样的?是什么东西让整个设计变成最后看到的样子?为什么你要用这个颜色?如果业务方或者你的老板、又或是你自己提出这些疑问,你会怎么回答?视觉设计师们应该如何用别人能够理解和信服的逻辑说清楚自己的设计思路和决策,而不是“这样美那样丑”“某应用就是这样处理的”“之所以这么设计,来自于我,一个资深图层拖动师敏锐的嗅觉和自我修养”。
 今年七月底八月初的时候,用研、设计师、产品、运营同学一起做了一轮针对”小铺新卖家低活跃因素分析”的调研。这次调研的主要目的:1)收集小铺新卖家在产品使用过程中遇到的问题;2)将规划中的产品介绍给新卖家,看新卖家是否有相应需求;3) 设计师带去了新版的首页和商品极简发布功能的演示demo,希望得到新卖家的反馈意见;
今年七月底八月初的时候,用研、设计师、产品、运营同学一起做了一轮针对”小铺新卖家低活跃因素分析”的调研。这次调研的主要目的:1)收集小铺新卖家在产品使用过程中遇到的问题;2)将规划中的产品介绍给新卖家,看新卖家是否有相应需求;3) 设计师带去了新版的首页和商品极简发布功能的演示demo,希望得到新卖家的反馈意见;
 △ 调研现场
△ 调研现场
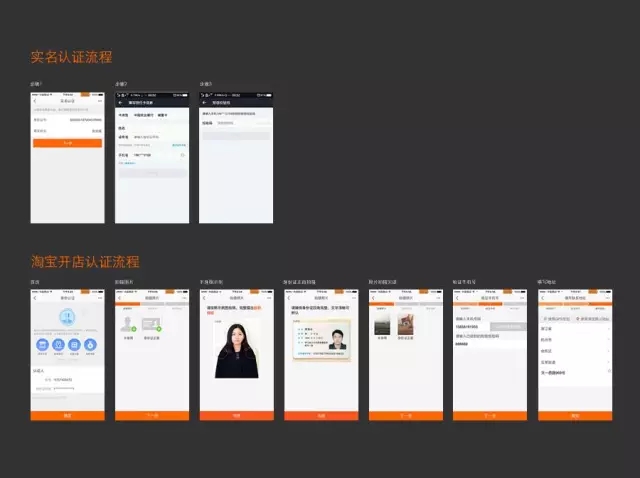
这次调研收获很多。调研之前,我们觉得步骤繁多的“实名认证”和“支付宝开店认证”是两个大门槛,肯定会给用户带来很大麻烦,但是调研下来发现:对于真正想开店的卖家来说,这两个认证流程并不复杂,反而觉得是有必要的。
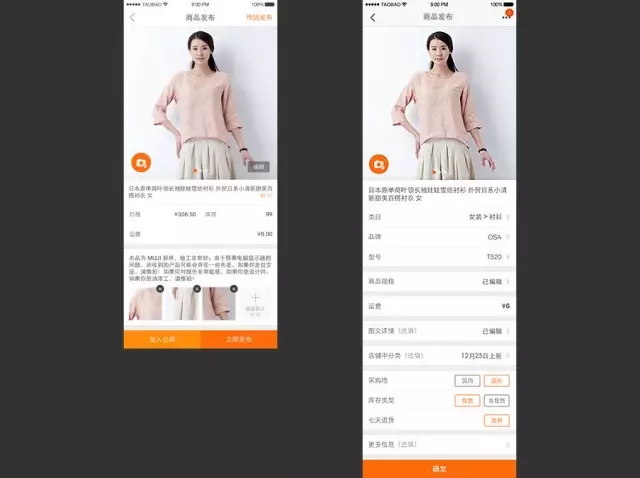
 调研之前,我们认为小铺发布商品的表单需要填的项目太多了,用户一定希望能够更快速的发布商品,于是我们设计了商品极简发布功能:只要上传1张商品图片,填写标题、价格、库存、邮费就可以完成商品发布。我们给受访新卖家演示这个功能的时候,有卖家表示发布商品的时候填写的信息越少,后期买家询单时候的工作量就越大。并且,商品信息填的越少,意味着这个商品在前台展示、能被用户看到的机会也越小,当受访卖家得知通过极简发布功能发布的商品可能无法被主搜搜索到时,几乎所有受访卖家都表示会选择使用之前那个看起来较繁琐的商品发布功能。
调研之前,我们认为小铺发布商品的表单需要填的项目太多了,用户一定希望能够更快速的发布商品,于是我们设计了商品极简发布功能:只要上传1张商品图片,填写标题、价格、库存、邮费就可以完成商品发布。我们给受访新卖家演示这个功能的时候,有卖家表示发布商品的时候填写的信息越少,后期买家询单时候的工作量就越大。并且,商品信息填的越少,意味着这个商品在前台展示、能被用户看到的机会也越小,当受访卖家得知通过极简发布功能发布的商品可能无法被主搜搜索到时,几乎所有受访卖家都表示会选择使用之前那个看起来较繁琐的商品发布功能。
 △ 左为“极简发布”界面,右为“传统发布”界面
△ 左为“极简发布”界面,右为“传统发布”界面
这两个case告诉我们,设计不是一厢情愿的事情,你要知道你是在为谁做设计。珍惜和用户面对面的机会。他们能助你发现问题,还能帮你厘清设计中可能存在的问题,因为无论你觉得自己产出的设计方案精妙到多么无懈可击,最后的使用者是他们。虽然有的时候,我们言必称“用户”,但我们并没有如我们想象得那么了解他们。
这次调研我们发现两个主要问题:
1. 新卖家不知道如何使用小铺。
小铺首页提供了很多功能入口,一期上线的时候有6个功能入口,二期上线的时候增加到了10个,陆续还有新的功能正在开发测试当中。就跟开始读一本书一样,开头的几页总是最难读的。刚从买家身份转变成卖家身份的新卖家,不清楚每个功能具体有什么用,不知道应该在什么时候使用什么功能。
2. 新卖家不知道如何获取流量。
无论是天猫商城里的旗舰卖家,还是淘宝集市里的芝麻小店,获取流量对他们来说就跟吃饭睡觉一样重要。虽然受访的卖家开店时间都不长,但几乎所有人都表现出了对流量获取的渴望和迷茫。渴望是因为知道流量的重要性,迷茫是因为不知道应该怎么去做。
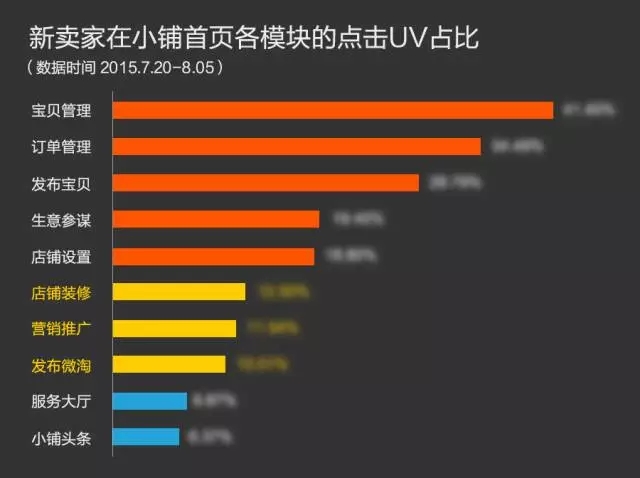
这两个问题在数据上面得到了证实:使用基础功能的新卖家居多,数量很少的新卖家在使用营销推广、店铺装修、发布微淘等优化推广店铺的功能。
 忍不住要引用某位非著名设计师的话:找到了问题,你的设计就成功了一半。如果你想和一个妹纸谈一场惊世骇俗的恋爱,首先要做的,就是找到这个妹纸内心最柔软的地方。找到了问题,接着要做的就是解决它:
忍不住要引用某位非著名设计师的话:找到了问题,你的设计就成功了一半。如果你想和一个妹纸谈一场惊世骇俗的恋爱,首先要做的,就是找到这个妹纸内心最柔软的地方。找到了问题,接着要做的就是解决它:
1. 我们需要优化现有页面的信息结构,让它们看起来更容易理解。
很多时候,界面设计师做的事情是收纳,屏幕是你家卧室的衣柜,屏幕上出现的所有界面元素是你刚从阳台收回来的衣物。你打开衣柜,把叠好的衣物分门别类,放到对应的格子和抽屉里。外套挂这个格子,毛衣衬衫挂这个格子,第一个抽屉是领带,第二个抽屉是内裤和袜子,第三个抽屉是女朋友的性感睡衣,第四个抽屉是给女朋友充气的充气筒。收纳的目的,除了让你的衣柜看起来干净整齐、赏心悦目,更重要的是,它能让你方便、快速地找到你要用的东西。界面设计的目的也是一样。
 我们对小铺首页做了一些调整:
我们对小铺首页做了一些调整:
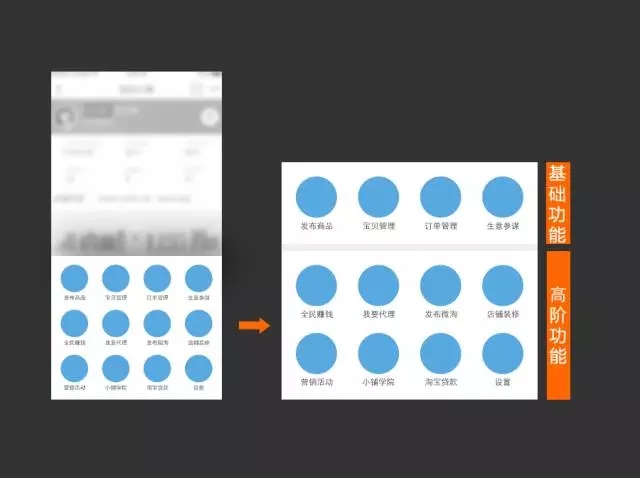
1) 我们将首页的功能入口做了布局上的划分:根据产品的需要结合卖家的使用习惯分成了两个区块:第一个区块是基础功能,第二个区块是高阶功能。目的是让用户感知到两个区块的功能是有所区别的,并不是每一个功能看上去都是一样重要的。
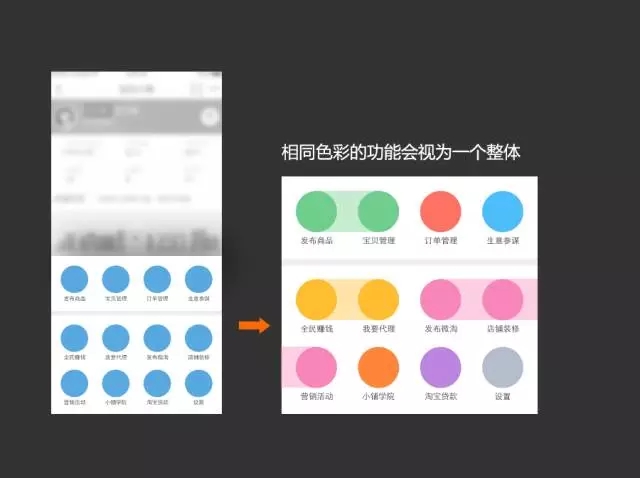
 2)我们将首页的功能入口做了色彩上的归类:相似属性的功能图标会定义使用同一种颜色:比如商品属性的如发布商品、商品管理等功能使用一样的橙色,官方规则和帮助属性的如客服中心、小铺学院等功能使用一样的绿色,数据相关的如生意参谋、数据报表等功能使用一样的蓝色。色彩归类能将复杂的界面按照色彩的维度划分区块,使得界面的逻辑性和结构性更强。
2)我们将首页的功能入口做了色彩上的归类:相似属性的功能图标会定义使用同一种颜色:比如商品属性的如发布商品、商品管理等功能使用一样的橙色,官方规则和帮助属性的如客服中心、小铺学院等功能使用一样的绿色,数据相关的如生意参谋、数据报表等功能使用一样的蓝色。色彩归类能将复杂的界面按照色彩的维度划分区块,使得界面的逻辑性和结构性更强。

 设计师们应该都知道“视觉感知的格式塔原理”:我们的视觉系统会自动对输入的视觉信息进行结构化处理,因为这样更易于记忆和理解。无论是布局上区块划分,还是色彩的归类,都是为了用户在看到界面的时候能够轻易找到规律并进行结构化处理。这有点像玩拼图,片数越多,结构越复杂,还原整个画面越难。相反,片数越少,结构越简单,就很容易拼好。
设计师们应该都知道“视觉感知的格式塔原理”:我们的视觉系统会自动对输入的视觉信息进行结构化处理,因为这样更易于记忆和理解。无论是布局上区块划分,还是色彩的归类,都是为了用户在看到界面的时候能够轻易找到规律并进行结构化处理。这有点像玩拼图,片数越多,结构越复杂,还原整个画面越难。相反,片数越少,结构越简单,就很容易拼好。
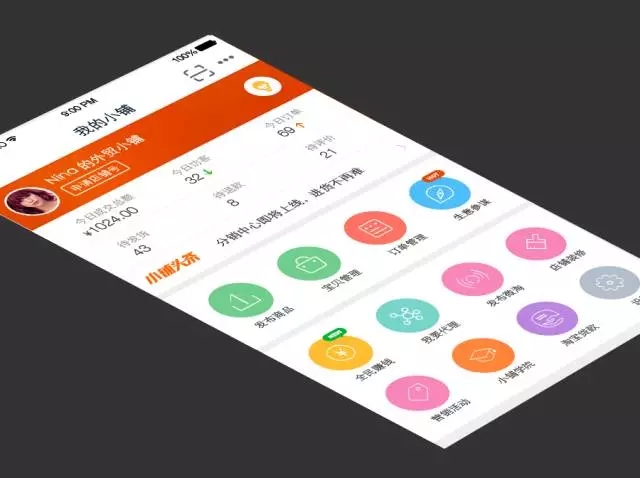
 △ 小铺2.1新版首页
△ 小铺2.1新版首页
我们也对营销推广页面做了一些调整。
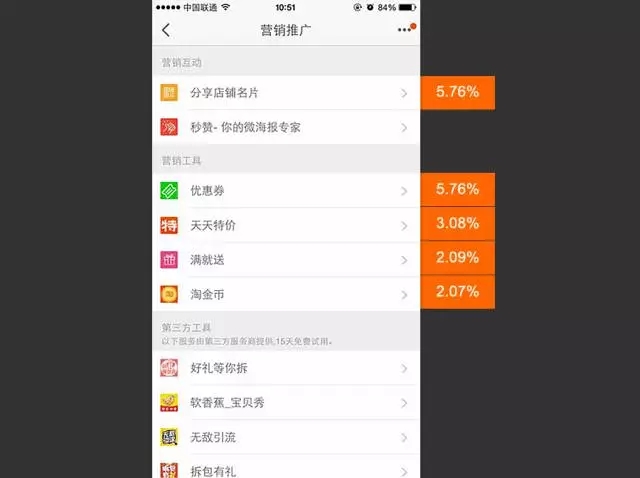
 △ 旧版营销推广页和几个主要营销工具的数据表现
△ 旧版营销推广页和几个主要营销工具的数据表现
卖家渴望流量,而营销推广页面中有可以为他们带来流量的功能,但是用的人却很少。这就好比你的单身朋友一直抱怨找不到女朋友,可他的周围却明明就有很多优质的单身妹纸,更有几个还对他有好感。这不科学。撇开产品策略上某些营销工具可能存在使用门槛的问题,我们还是希望从设计上做一些调整,能让更多的卖家去尝试使用营销推广工具推广自己的店铺。
虽然第一版的设计我们在布局上做了区域划分,但从用户的反馈的数据上表现来看,这显然不够。还是要举收纳的栗子:衣柜里,你的所有衣物都分门别类放在对应的格子里,但有时候你还是会找不到要穿的袜子。为什么会这样?
一个原因,是放领带的抽屉和放袜子的抽屉,看上去都长一样——营销推广页面中营销工具的“图标”+“标题”列表展示样式太过单一,官方的营销工具和第三方的营销工具看起来是一样重要的。尤其是当功能众多的时候,卖家无法分辨哪个功能更加重要。
另外一个重要的原因,是大多数的时候,把衣服放进柜子的人并不是你自己,而是你的女友或者老婆——用户“衣柜”里的“衣物”不是用户自己放的,而是设计师决定的,因此,当你的用户不知道你设计的列表页面里每个功能具体能做什么的时候,设计师需要像每个贴心的女友会在每一个收纳盒上贴上标签提醒粗心的男友哪个抽屉放的是他的领带哪个抽屉放的是袜子一样:在必要的时候,给每一个功能加上相应的提示。
我们开始调整营销推广页面:
1)通过调整功能区的大小,加大每一个营销工具的显示区域,将使用率较低的第三方工具折叠显示,让卖家一进到这个页面能知道哪些内容重要、哪些内容次之,而不是每块内容看起来都一样重要。
2)我们给每个重要的营销工具加上了相应的提示,告诉卖家这个工具能给他的店铺带来什么。对于新卖家来说,不必对着众多的功能,而不知道该从何下手。
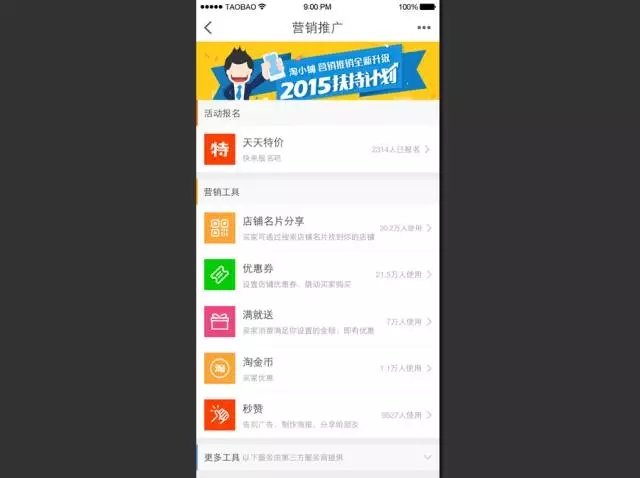
 △ 调整后的营销推广页面
△ 调整后的营销推广页面
2.我们需要一个卖家成长链路的引导方案,让卖家知道应该如何正确使用小铺。
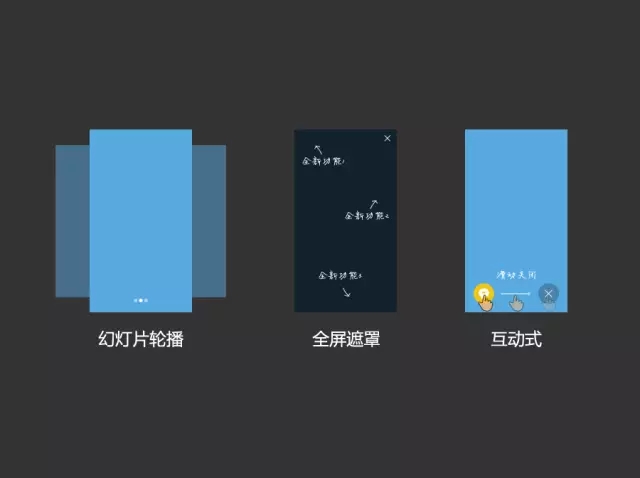
提到引导方案,我们很容易想到在产品启动的时候,以幻灯片的方式轮播精心设计过的产品功能介绍图,或者满屏显示黑色半透明丝袜,呃,是黑色半透明遮罩,上面画着几个冲着不同方向的长尾巴箭头,每一个箭头对应某个功能的说明文字。为了表现出这些说明文字是带有情感的,设计师会选择使用手写字体。如果觉得情感表达还不够,设计师会再精心画上一个卡通小人,冲着屏幕外的用户微笑。
 △ 常见的一些引导方式
△ 常见的一些引导方式
我们考虑过这些方案,但最后没有使用。
一个原因是:对于用户结构和状态相对复杂的产品来说,纯介绍性的引导方式缺乏针对性。新用户和老用户、小白用户和高阶用户接收到的引导信息是一样的。这就好比某个学校里,高年级和低年级学生使用同一本教材,无论这本教材是针对高年级的还是针对低年级的,总有一个年级的学生是不适用这本教材的。
另一个原因是:这一类的引导方式是一次性的,并且用户是被动接受的,容易被用户“习惯性”地忽视。如果用户点了右上角的“X”关闭了引导界面,无论是产品需要向用户宣导的全新功能还是全新改版优化了的功能点,用户如果没有在第一时间接收到信息,就可能永远都接收不到这个信息。不得不承认的一个事实是:对大多数用户来说,设计师们用心画的微笑小人的吸引力远没有右上角的“X”按钮来得大。
有时候我觉得设计师就像是一个多情的“小姐”。开始之前,你想和眼前这位心急的“嫖客”先生聊一会儿天、增进一下感情。但是,“嫖客”先生似乎没有这个心情和耐心,门刚关上,他就扑了过来。
所以,我们设计了一个有针对性的、非一次性的、不容易被忽视的引导方案——“任务盒子”:我们把引导信息包装成一个个任务,根据用户所处的不同阶段和产品的导向制定不同的任务,以完成任务后获得的奖励作为利益点推动卖家去完成任务,卖家通过任务的引导了解和熟悉整个产品。
“任务盒子”结构模型:
 写在最后
写在最后
简约设计、扁平化设计的风行,令视觉设计师们的工作看起来略显轻松,就这样图片摆一摆色块弄一弄线条勾一勾颜色选一选,一个界面就完成了,“这样的界面我也能设计”,你是不是曾听过这样的声音?我不仅听过,而且还看过。一个前端工程师自己搭了一个界面,看起来真的挺不错。虽然这样的个案不多,但是,作为一个专业吃这碗饭的同学,夜深人静的时候还是不禁要扪鸡自问:作为一个设计师,你的“专业”度应该体现在哪里?你设计的界面和前端工程师设计的界面区别在哪里?
我洋洋洒洒啰里八嗦写了这大几千字,就是希望能给自己解答这些疑问,好消息是,以前脑子一些模糊的想法变得清晰起来。设计师和前端工程师设计或者产品经理或者开发同学设计的界面,最大的区别,应该是设计师在设计界面的过程中,需要反复问自己以下几个问题,并一一给出答案:
你的设计最终解决了什么样的问题?
你的设计会对用户产生什么样的影响?
你最终的设计方案为什么比那些被你Pass掉的方案好?
当你的业务方或者老板对你的设计提出疑问的时候,不妨把这些问题的答案说给他们听。


