在居中页面中使用层,最大的问题就是层的定位问题,当改变显示器分辨率后,层相对其它居中元素就会改变位置。本文介绍层相对其它居中元素不会错位的方法。
层的绝对定位和相对定位
层的绝对定位代码:
div/div
层的相对定位代码:
div/div
在居中页面中,插入相对定位层代码,层的位置在页面居中。但是它变得不可移动,使用不够方便。
插入绝对定位代码,当left和top含有正负数值,层就无法居中。当清除left和top属性后,层可以居中,相对页面其它居中元素没有错位现象。
描绘层和插入层的差别
使用描绘层:

在一个居中的页面中,使用描绘层的代码:
使用插入层:

在一个居中的页面中,使用插入层的代码:
因为使用“描绘层”生成的代码不在居中代码之中,所以,在居中页面中,要使层相对其它元素没有错位现象,就必须使用插入层。
在居中页面中,常用两种方法,实现层相对其它居中元素没有错位现象。
使用插入层
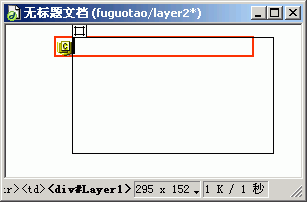
1.在一个居中页面中,把插入点放在文档中,实例中把插入点放在表格中。

2.选择“插入”/“层”菜单。

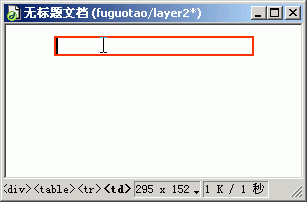
3.在文档中插入了一个层。实例中,在表格中插入了一个层。在IE浏览器中测试,改变分辨率,层的内容相对其它居中元素都不会发生错位现象。

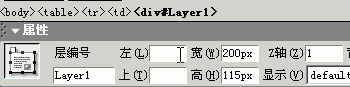
在属性面板查看这个层的属性,这段插入层清除了“左”和“上”的值。

这种方法,常用来制作弹出式菜单。
使用嵌套层
嵌套层是其代码包含在另一个层中的层。
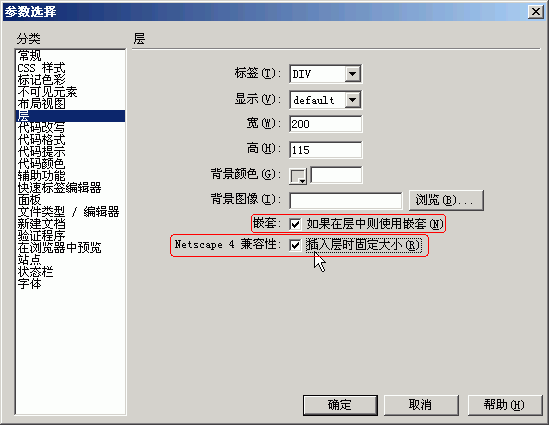
在使用嵌套层之前,先要对层做一些参数设置。选择“编辑”/“参数选择”菜单,在“参数选择”对话框中,选中“Netscape 4 兼容性:插入层时固定大小”,这样制作的嵌套层就可以兼容Netscape 4浏览器。并且选中“嵌套:如果在层中则使用嵌套”。

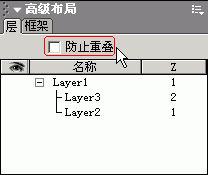
打开层面板,不选中“防止重叠”。

嵌套层:
在一个居中页面,插入一个表格,在表格中,插入一个层,这个层相对表格,不会发生错位。在这个层中,使用“插入”/“层”命令,插入一个子层(嵌套层),无论在页面中怎么移动这个子层,它的位置相对其它居中元素都不会错位。

在一个插入层中,可以插入多个嵌套层,然后把嵌套层移动到需要的地方,这样在居中页面就可以随心所欲的使用层了。
结论:居中页面,制作弹出菜单,使用“插入”/“层”命令;使用层布局和用层放置内容,使用嵌套层。


