
1
下面就跟随25学堂的小编来一起学习字体设计入门教程的案例:【唯一】 字体设计。
今天的主题是以少胜多 以一挡十,通俗地说就是字体设计中的笔画省略,在开始之前我们不得不提一下格式塔心理学,这是我们省略字体笔画的理论基础。
当我们确定好移动APP主题关键词的需求之后,需要进行字体设计的背景分析。
字体设计背景分析:
唯一两个字给人一种很单纯的感觉,因此,在设计的过程中我去除了一些比较繁琐的笔画结构,让笔画更简单。中国有一生二,二生三,三生万物之说,我们通过视觉自动补偿缺失笔画来达到这一效果,增加了文字内涵。

选择不同的字体,设计出来的字体也是不一样的。
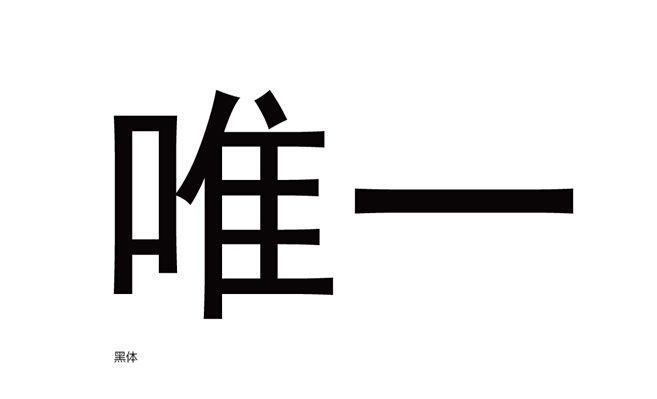
我们可以在电脑上打出唯一两个字,观察一下笔画结构,我们可以发现字体中以横画与竖画为主。
::__IHACKLOG_REMOTE_IMAGE_AUTODOWN_BLOCK__::1
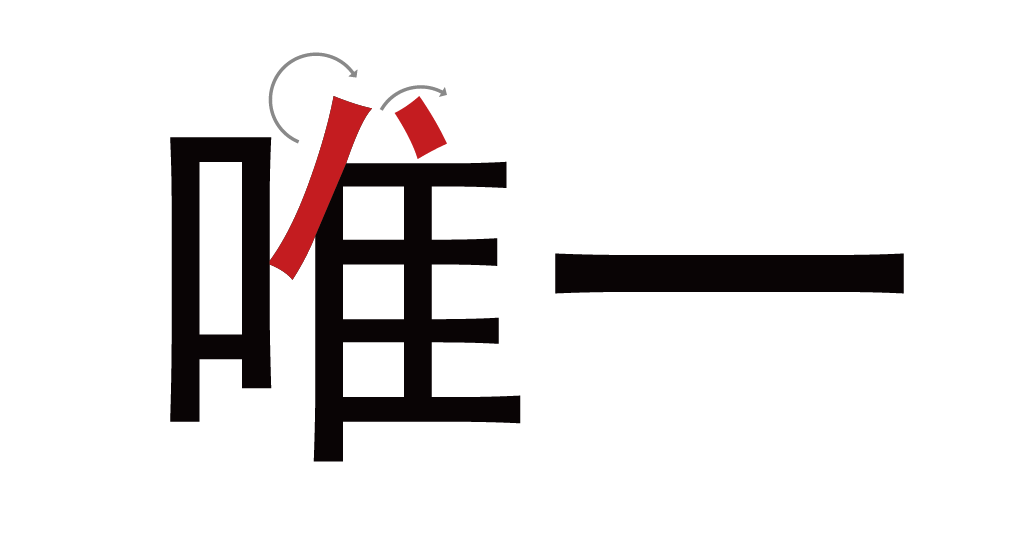
我们将唯字中倾斜的两笔摆正,使笔画更统一。

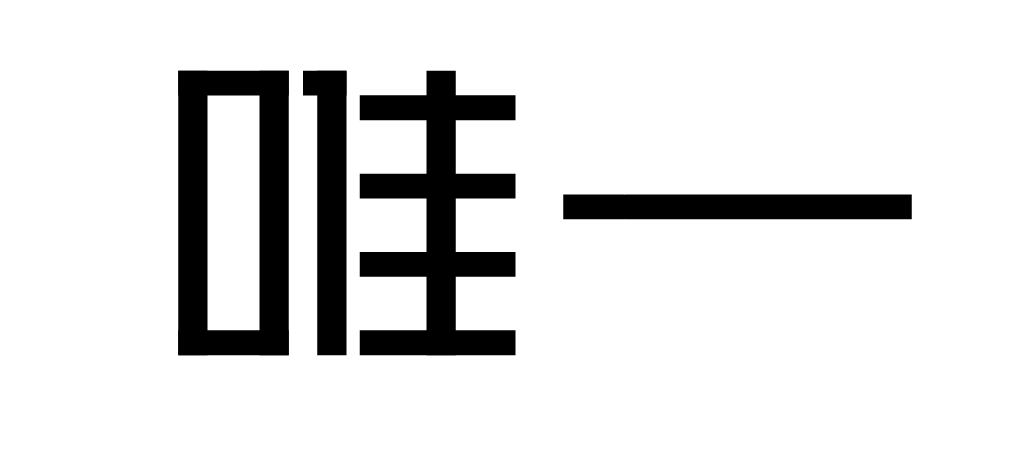
用矩形工具将字体骨架搭建好,笔画更为单纯。

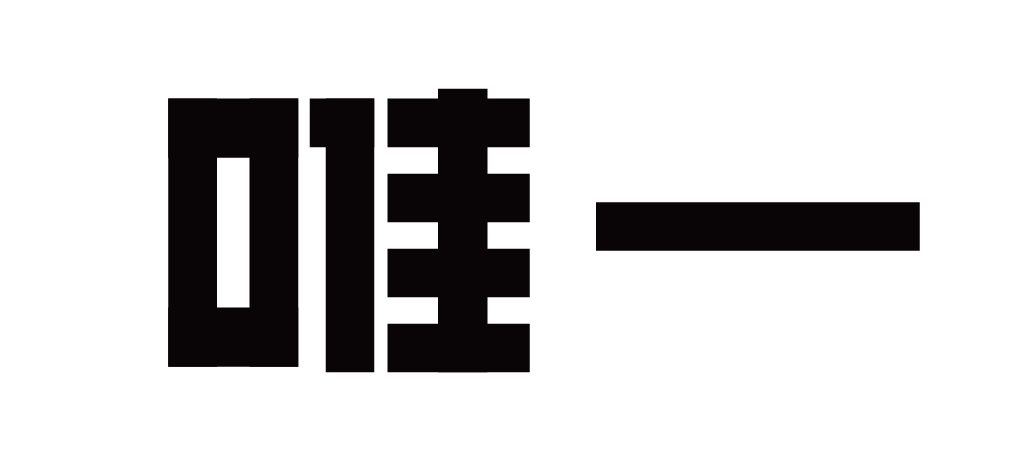
将笔画加粗,并降低字体重心,使其在视觉上给人一种安定感。

接下来我们尝试几种方式来省略字体笔画,第一个结构很乱,节奏掌握的不到位;第二个整体不错,那一点起到了暗示的作用,让视觉自动将笔画补全;第三个没有暗示的笔画,看不出是唯第四个和第三个类似,看不出是图形还是文字,笔画省略太过头。

通过对比,我们选择了第二个进行优化。将笔画粗细的分配重新调整,使笔画在视觉上粗细一致,并且字体灰度更为平均。

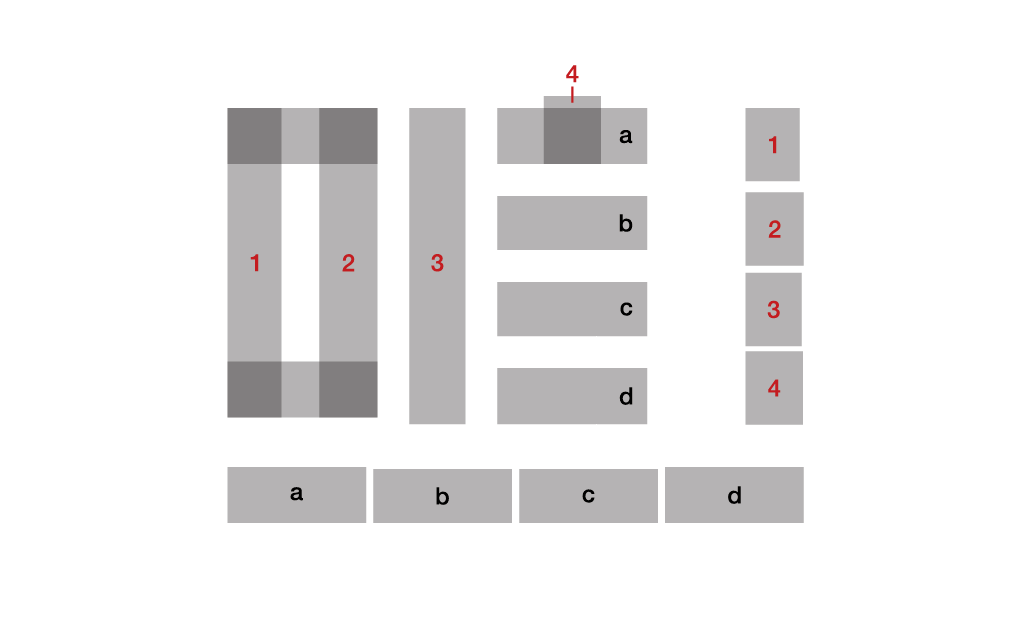
一般来说,笔画密集的地方要调细,笔画疏的地方要加粗,上图时进行调整后的笔画,分别用数字和字母来代表对应的笔画,仔细观察你会发现其中的差异。

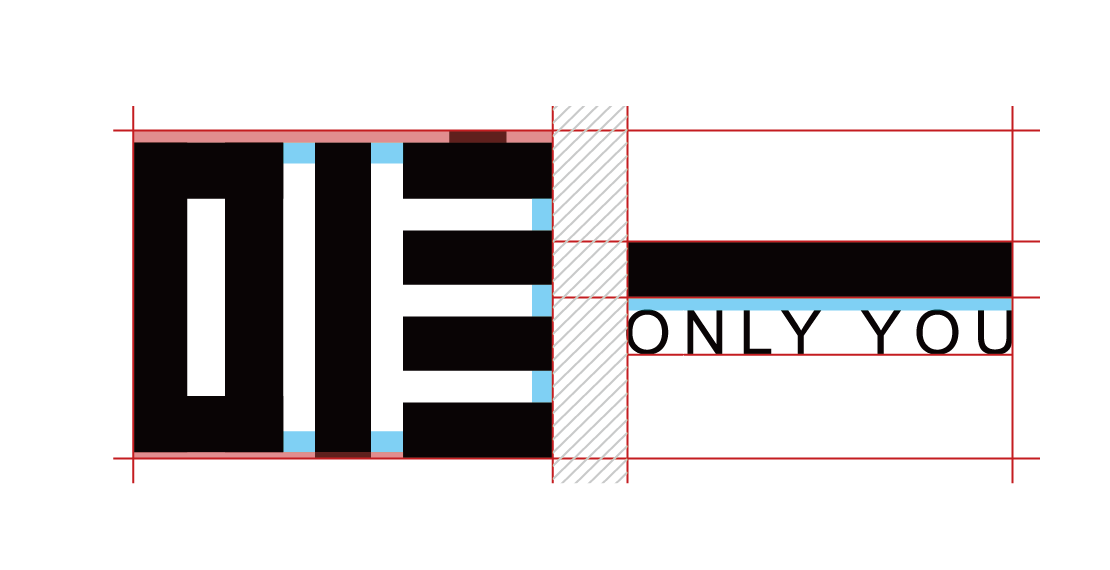
利用辅助线对字体进行进一步规范,合理安排字体间距,使其更整体。

字体完成,规范后的字体比原来更耐看了。


这里25学堂只是跟大家抛砖引玉一下。更多字体设计教程可以前往字体传奇网站和京东高手之路 字体设计强化篇。


