PS打造华丽的金色中秋立体字
发布时间:2015-10-11 来源:查字典编辑
摘要:这次PS教程重点是利用Photoshop在文字表面及立体面质感的制作。文字表面直接用图层样式及图层叠加制作质感,立体面则需要用渐变渲染各个立...
这次PS教程重点是利用Photoshop在文字表面及立体面质感的制作。文字表面直接用图层样式及图层叠加制作质感,立体面则需要用渐变渲染各个立体面的质感。
最终效果图

1、新建一个1000 * 600像素,分辨率为72的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。然后把设置好的渐变保存一下,后面还会用到。

图1

图2
2、打开下图所示的文字素材,直接右键保存到电脑里面,然后用PS打开就可以使用,素材为PNG格式,用移动工具拖到新建的文件里面。

图3
3、锁定文字像素区域,选择刚才设置的渐变,由左上角向右下拉出下图所示的线性渐变。

图4
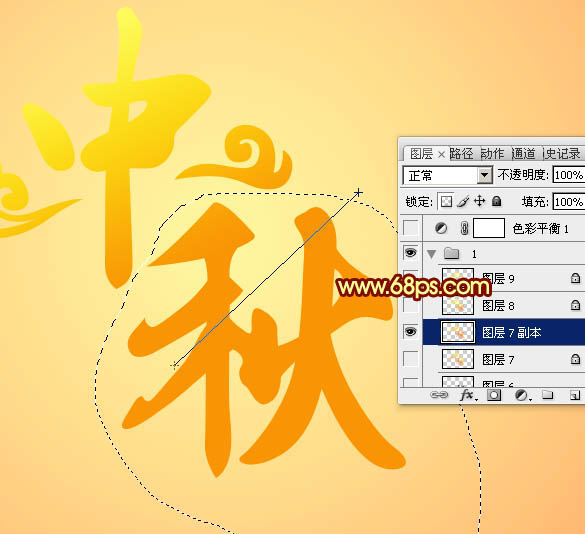
4、用套索工具把秋字单独选出来,然后重新由右上只左下拉出图6所示的线性渐变。

图5

图6
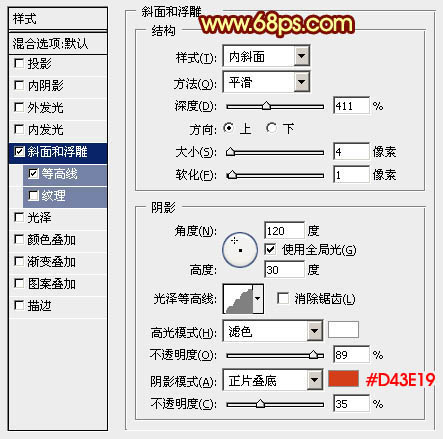
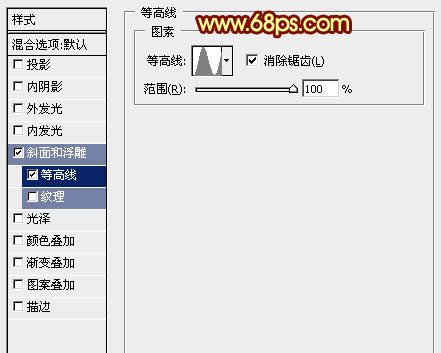
5、双击文字缩略图区域调出图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

图7

图8

图9


