Photoshop合成水火相容字体
发布时间:2015-10-02 来源:查字典编辑
摘要:字体由水和火焰两部分构成,两部分制作方法基本类似。思路:先截取想要的素材,用变形工具按照文字轮廓变形处理;不同部分用不同的素材变形;再把过渡...
字体由水和火焰两部分构成,两部分制作方法基本类似。思路:先截取想要的素材,用变形工具按照文字轮廓变形处理;不同部分用不同的素材变形;再把过渡部分处理自然即可。
最终效果

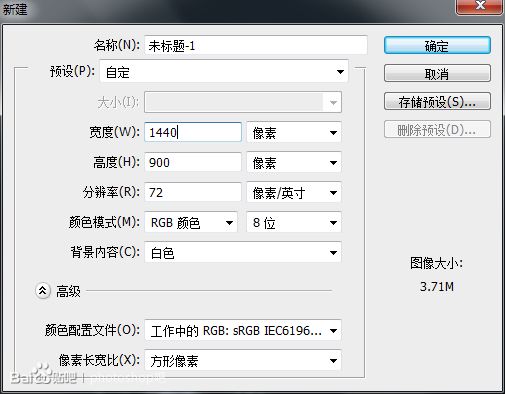
1、新建一个1400*900像素的画布。

2、由上到下拉一个深灰到纯黑径向渐变。

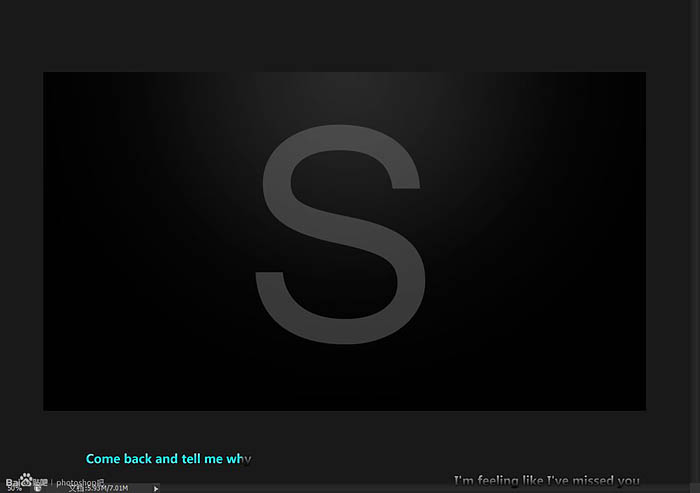
3、输入字母S,并用ctrl+t拉到适合的大小,并且降低不透明度。

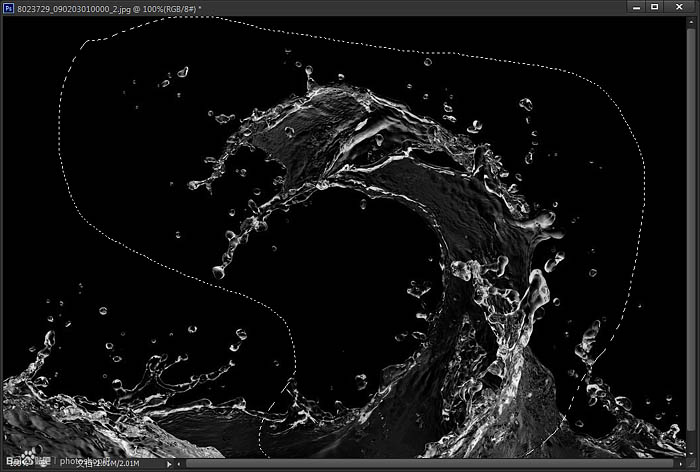
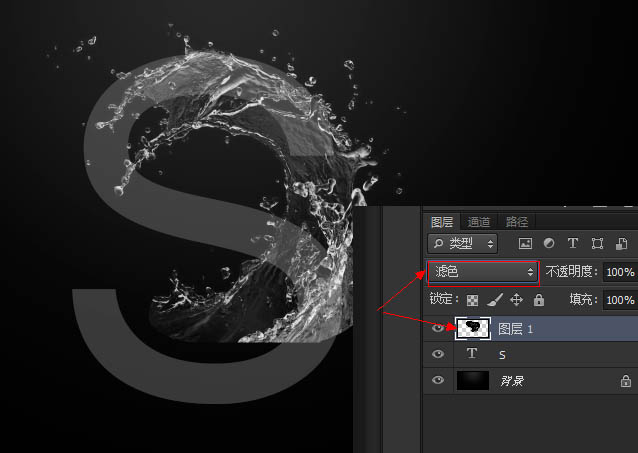
4、拖入水花素材(如果大家有水花笔刷的话可以用笔刷)。执行图象---调整--去色,(shift+ctrl+u)再执行图象--调整--反相(ctrl+i)。再用套索工具画出需要的部分。


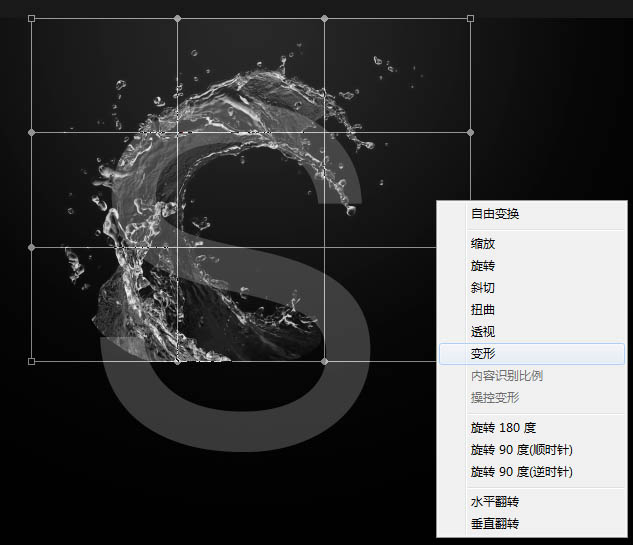
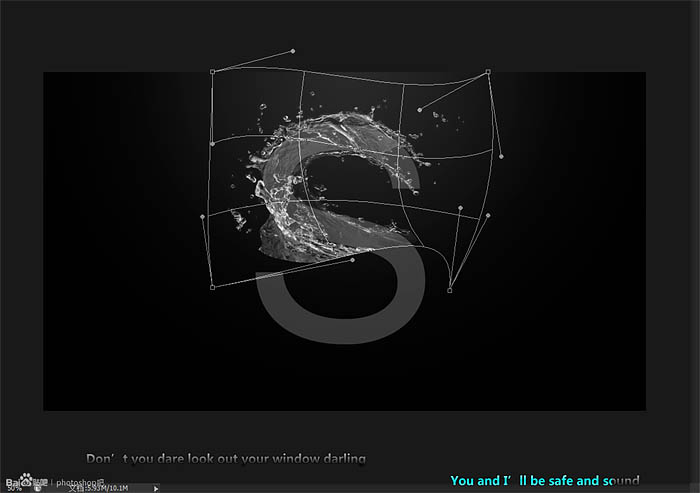
5、拖动素材到S上,执行混合模式为滤色,然后再ctrl+t 变形,如下图所示。



6、按照这个方法,用蒙版擦掉你认为多余的部分。用素材做完全部的效果。关闭S那层的眼睛图标。




