Illustrator制作超酷的3D符号效果图
发布时间:2015-10-02 来源:查字典编辑
摘要:在我们的视觉设计中经常会需要一些3D的字体效果或是3D的图形化icon。是不是翻遍很多网站苦于没有找到自己想要的角度或则是图形呢,找到了又要...
在我们的视觉设计中经常会需要一些3D的字体效果或是3D的图形化icon。是不是翻遍很多网站苦于没有找到自己想要的角度或则是图形呢,找到了又要担心版权等等,没关系这里我将带你快速完成自己想要的。
首选AI来制作是再好不过了,因为他能无限放大满足印刷的需求又能满足大小的变化而不失真,这比3D软件来的更实在,呵呵,当然我们追求的速度和原创性。

1.现在我们开始第一步创建一个你想要的图形

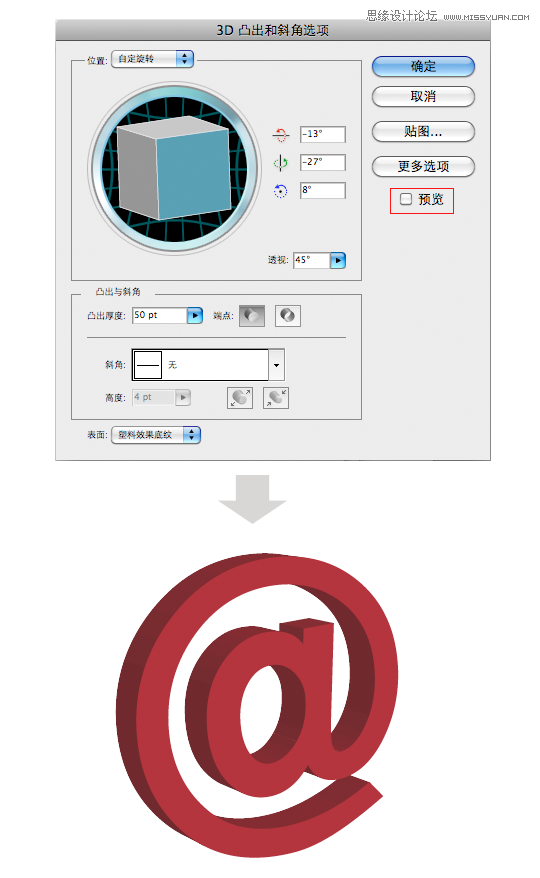
2.选择:效果-3D-凸出和斜角,把预览勾选后调整正方体可以预览图形将要变成什么样子的(我相信这样的透视应该比我们自己抓透视要准一些吧),调整到自己想要的角度,确定好后我们要使各个图层可以编辑(对象-扩展外观),再取消编组这样我们可以直接选取每一个面来进行操作(一般我会根据图形的特点来调整透视的数值)

3.这里我选择了稍微带点透明的效果,所以我把他扩展后的顶层多复制了一层放在底部并把扩展后得到一些图层移动到一边,给他们附加了渐变。

4.确定光源后我们给图形的各个面都加上渐变,让他层次感出来。这时我们把刚才放到一边的图层作为每一个面的渐变图层放到图形上面增加体积感。

5.完成上面部分还有些粗糙,我们可以加点细节使图形看上去精致一些,没错就是质感。给面与面交界的地方来点高光,整个图形将会更清晰。

6.进一步增加细节,增加亮面与暗面的对比,使层次更加清晰

总结:整个过程就结束了,要点在于拉开暗面与亮面的对比,确定光源给与高光。这只是分解出3D图形的制作方法,如法炮制可以出很多这种风格的icon与图形。


