AI手把手教你创建繁复之美的曼陀罗图案
发布时间:2015-09-30 来源:查字典编辑
摘要:记得上次的英文教程吗,这俩天@_因塔利坚同学给编译完成了,效果超酷炫,很久木有发Illustrator教程了,今天这篇不错,直接上手练习。最...
记得上次的英文教程吗,这俩天@_因塔利坚 同学给编译完成了,效果超酷炫,很久木有发Illustrator教程了,今天这篇不错,直接上手练习。
最终效果:

直接开始咯。

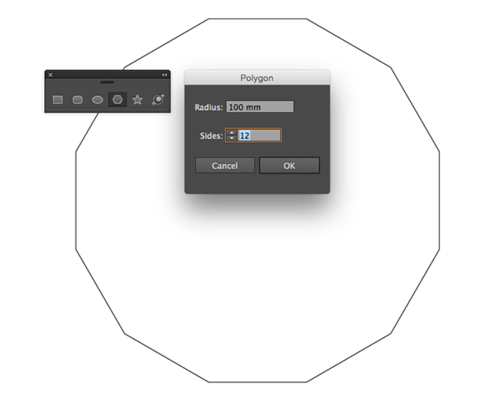
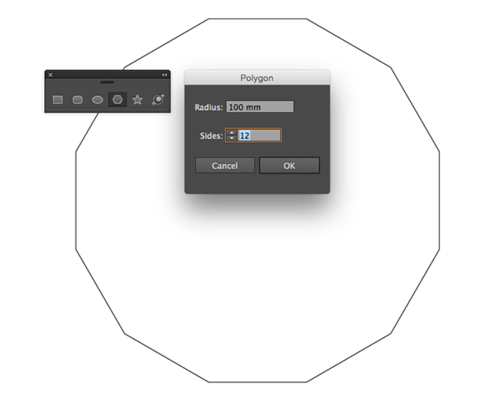
首先新建一个AI文件,选择多边形工具然后单击画板,在出现的多边形对话框中填入边数,边数越多,最后的图案就更精细。 输入边数12,并将半径设为大约100mm。

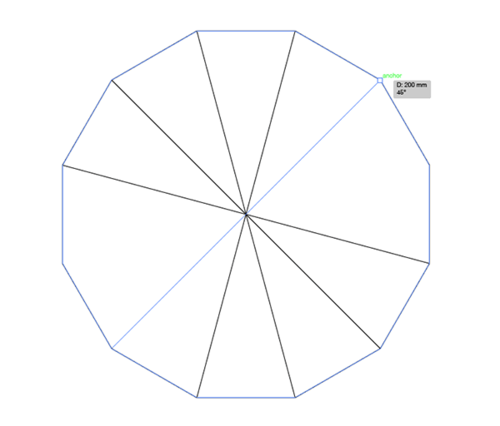
打开智能参考线(CMD+U),然后用直线工具连接多边形的各个顶点,利用绿色参考线来确定顶点。

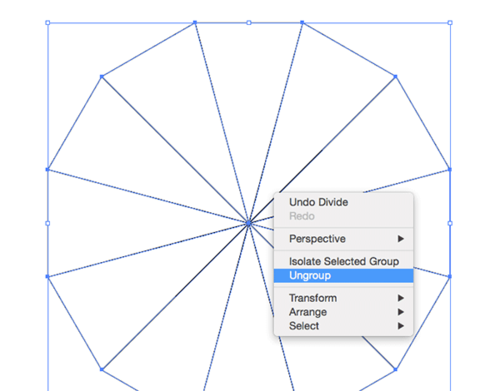
选择所有的对象,然后依次点击路径查找器-分割,将多边形分割成12个三角形。

右键-取消编组 将图形分成12 个部分。

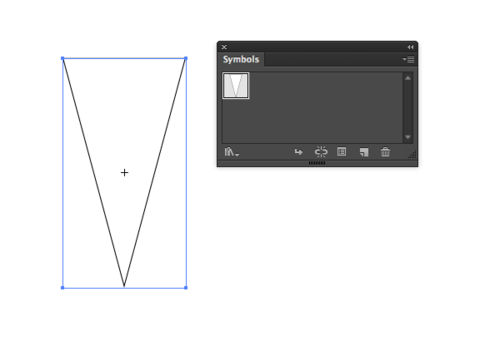
留下一个三角形并删除其他,然后点击新建符号来将这个图形加入符号窗口。

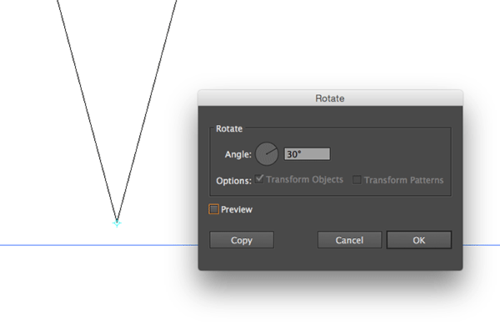
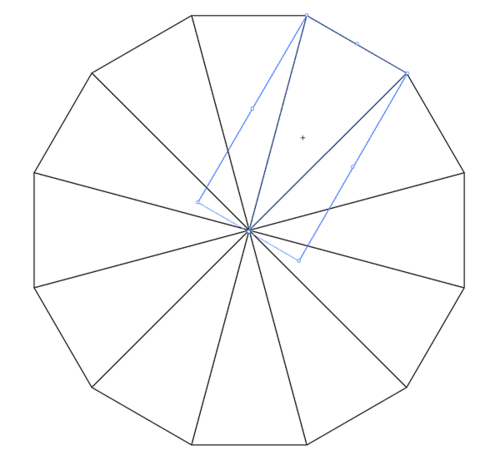
点击 视图-轮廓, 选择旋转工具,然后按住ALT键并同时点击三角形的顶点,在旋转窗口中输入30(360 (边数)12= 30),点击复制。

回到预览模式(视图-预览),然后用 再次变换 的快捷键CMD+D 来生成另外11个三角形符号,得到原来的多边形的形状。

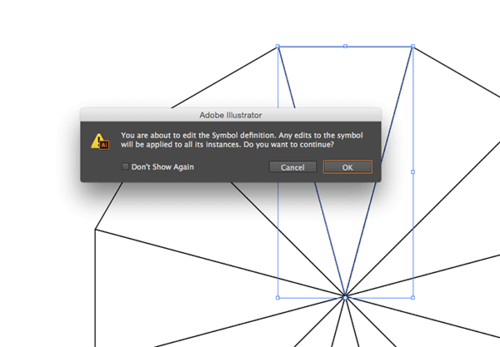
双击第一个三角形来编辑符号,此时弹出的警告窗口提供了这个功能的说明:对于一个符号所做的任何编辑将被应用于它的所有实例,也就是说,我们只需在一个符号中创造图案,然后它就将被复制到所有符号,形成完整的图案。

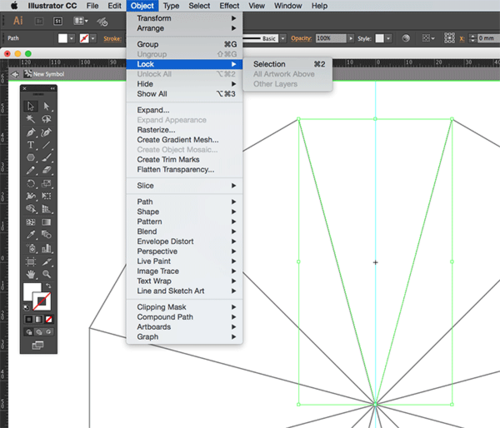
去掉三角形的描边,然后锁定它以避免不小心被移动。拉一条穿过图形中心的参考线。

设置一个黑色2pt描边的圆角样式,然后用直线工具和弧形工具在符号的轮廓和参考线之间的二分之一区域画一个图案。利用智能参考线确定直线和弧线端点对齐在参考线轮廓线或顶点上。


