如何用PS设计动态淘宝店标
发布时间:2015-06-16 来源:查字典编辑
摘要:1、打开Photoshop软件后,按Ctrl+N新建快捷键,新建一个100*100像素、分辨率为72、颜色模式为RGB、背景内容为透明的文件...
1、打开Photoshop软件后,按Ctrl+N新建快捷键,新建一个100*100像素、分辨率为72、颜色模式为RGB、背景内容为透明的文件

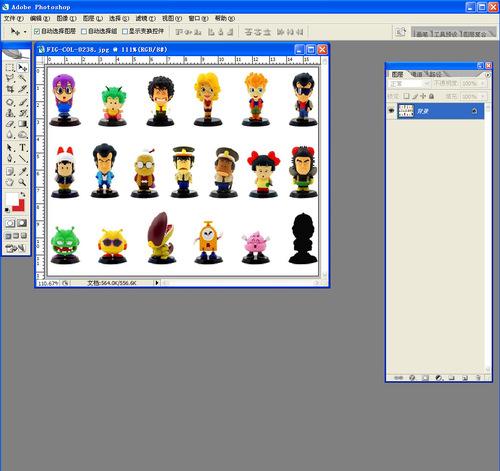
2、建议选取你店里销售商品的照片来制作,在Photoshop中将挑选好的照片打开

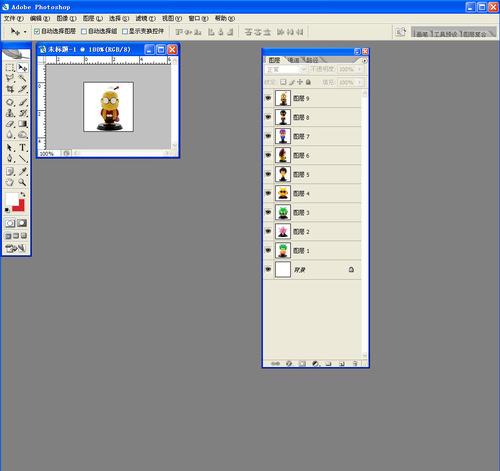
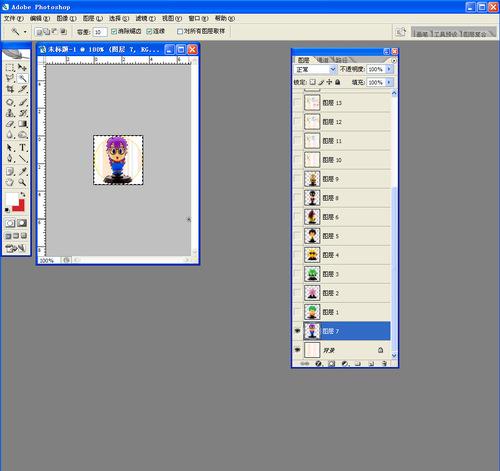
3、用裁切工具将照片切出相同的尺寸和精彩内容,裁好后点击工具箱中的移动工具将这些照片拖动到新建的透明文件中。每张照片就是一个图层,调整好图片顺序,为后面的Imageready制作动画的序

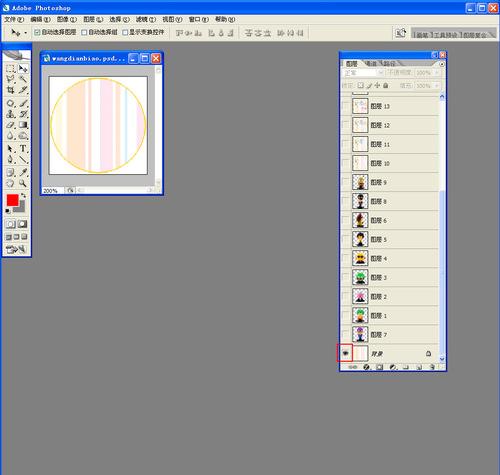
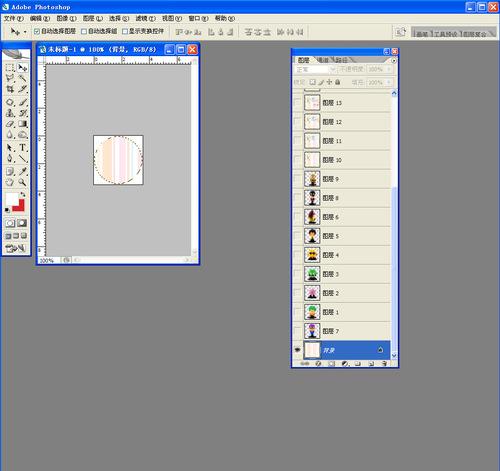
4、点击背景图层制作背景画面,使用选取制作如图所示的颜色条,然后用圆形制作选区将多余的删掉,再与背景层合并

5、可点选工具箱中的魔棒工具,吸取每个小玩具图层的白色背景制作选区,白色底图按Delete删掉就可以了

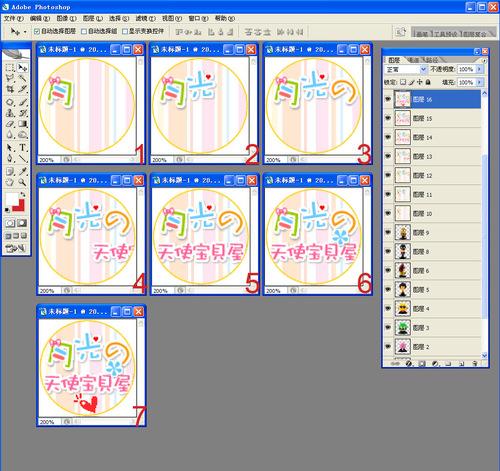
6、复制一个背景图层移至最上一层,将图层名称修改为图层10,然后使用漂亮的彩色手写文字,添加一些小装饰。这里的制作步骤是根据动画的变化来制作的,也就是每层显示的内容就是后面动画每帧的内容,如图所示的顺序最后变换内容制作个性的店名

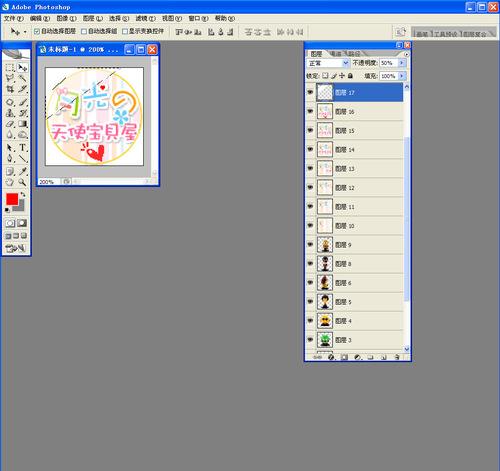
7、店名完全变换完成后,新建一个图层使用工具箱中的套索工具制作如图所示的选区,填充为白色,然后将不透明度设为50%

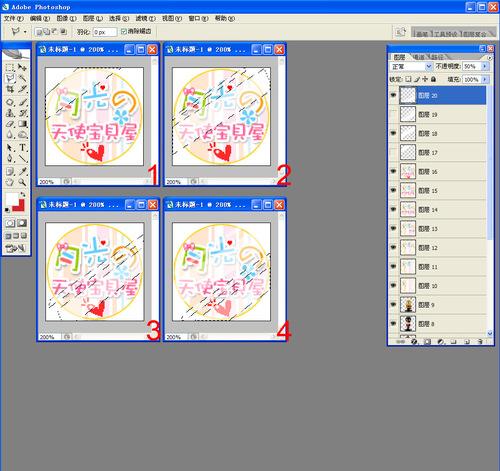
8、以此类推,按照如图所示的样式制作出另外3个闪光的形式

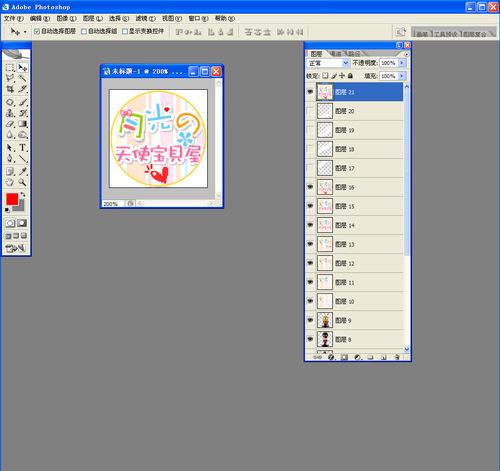
9、隐藏刚制作的闪光的4个图层,新建一个图层21,按Ctrl+Alt+Shift+E盖印图像

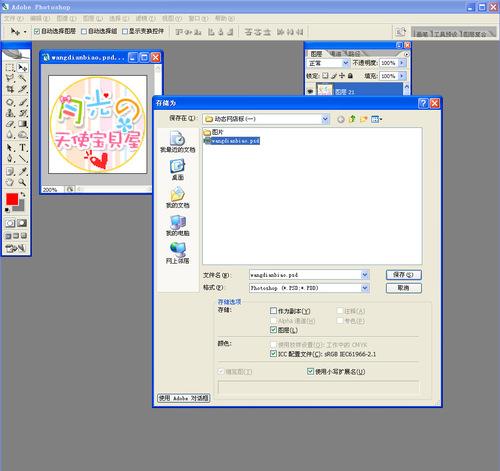
10、将图像保存,存为“.psd”格式

11、打开之前制作的PSD图像,然后按Alt背景图层,这时除背景图层外其他的图层都隐藏了起来