新手可能觉得代码这个东西比较难摸索,其实不然,淘宝店铺装修只要会写简单的代码就可以了,并不是让你去做开发那么繁琐。而且淘宝更是推出自定义代码装修,让卖家们可以做出自己的店铺特色,一个店铺有自己的鲜明装修风格更利于我们店铺的经营。那么如果要调整代码该如何做呢?
这次我们主要来讲讲怎么把代码变成你想要的宽度?
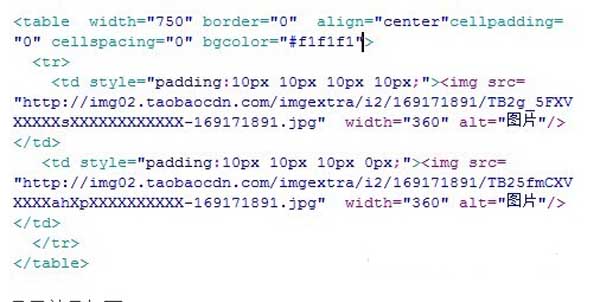
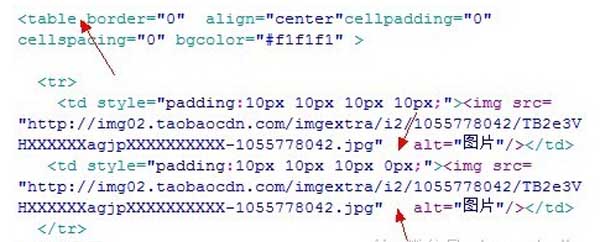
还是以上一次的代码为例:
如下图:

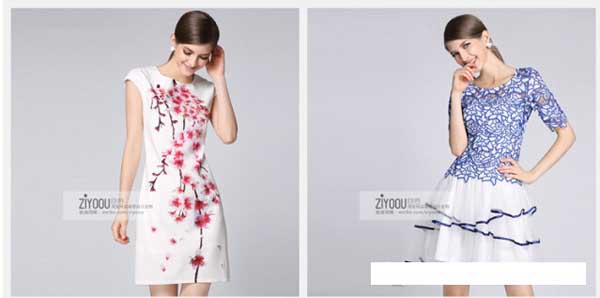
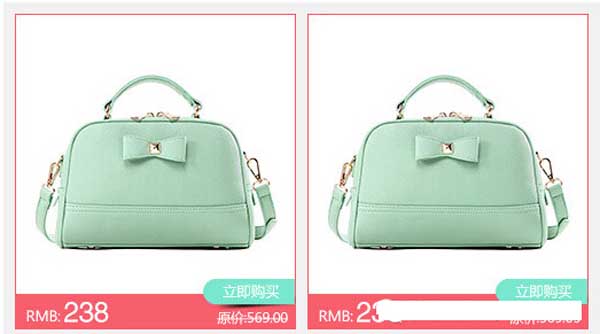
显示效果如下:


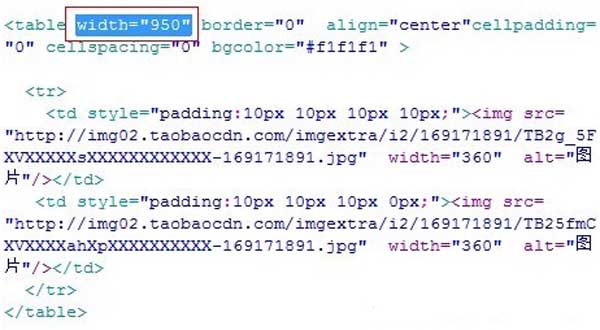
我们都知道代码宽度是:width="750"那么我们就直接把这个750改成950看下效果:

显示效果如下:

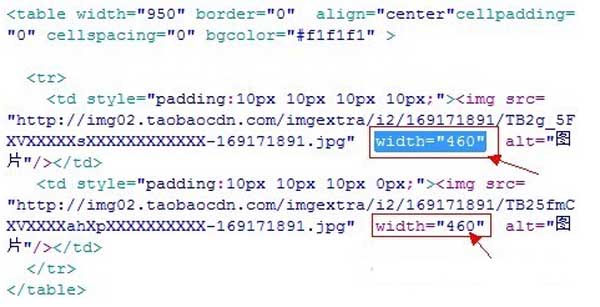
这时看到上面的效果是不是不是自己想要的。因为总宽度750变成950,中间相差了200像素。也就是950-750=200PX,那么我们把这200分别加到每一张图片上,我们得知以前750的图片宽度是360,那么加100就是460PX,所以得出:360+100=460PX.如下图:

显示效果如下:好了,您可能用手机观看的话是看不出950和750的区别。因为手机会统一把图片调成你用的手机屏幕大小以适配手机。其实下面的效果是950宽的,图片是460PX了。

小技巧:一般人我是不会告诉他的。
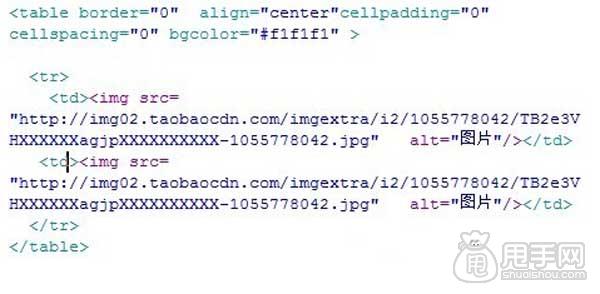
其实你可以把图片的宽度都去掉,还有表格的宽度也去掉。那么他就变成了高度和宽度都不限。那么他的总宽就是两张图片的宽度+3个10像素的间距的总和。
比如你的图片做成如下的大小:245*275px
为什么我要换图举例,因为我上面的图片实际大小是800*800的,等下高宽不限就等于800+800+30=1630PX,已经远远超出淘宝首页最大宽度。所以。

好了,我们把这个图片替换然后再把宽度都去掉以后的效果如下:三个简头的地方就是宽度,我把三个的宽度都去掉了。

显示效果如下:这个的表格宽度就是:10+245+10+245+10=520px;

如果你要让他变成750宽,那么你就要把图片做成(750-30)/2=360px;要是950呢?
就是:(950-30)/2=460px;
如果是商城用的790宽的和990宽的呢,方法同上哦。
(790-30)/2=380px; (990-30)/2=480px;
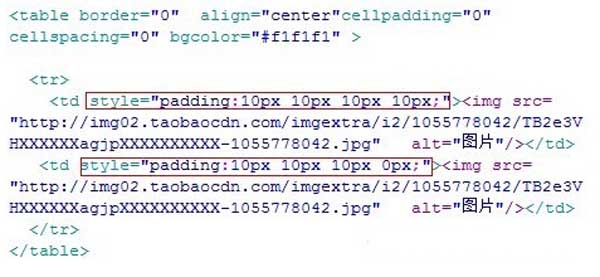
如果是不要间距,通常所说的无缝格子。那么我们就把代码里的间距去掉: style="padding:10px 10px 10px 0px;"

去掉以后效果,当然只要去掉padding:10px 10px 10px 0px;这一段就可以,因为这个里面只有间距没有其它参数如背景颜色字体大小什么的。所以为了精简我就把整个样式都去掉了。

显示效果如下:

这个粉色的间距是没有的,这个是图片上本来就有的。文字和价格都是用PS做上去的。


