
Nginx如何设置Js、css等文件的过期时间
首先打开配置文件/etc/nginx/nginx.conf,然后找到下面这句话:
location~ .*.(gif|jpg|png|htm|html|css|js|flv|ico|swf)(.*) {
expires 30d;
}
设置expires这个参数即可,30d表示30天,注意后面有个分号“;”。
如果过期时间为小时,则用“h”,如“expires 1h;”表示文件缓存在1小时后过期。看看下面的范例:
#图片缓存30天
location ~.*.(jpg|png|jpeg)$
{
expires 30d;
}
#js css缓存一小时
location ~.*.(js|css)?$
{
expires 1h;
}
语法解释
nginx作为web服务器,有时需要让浏览器缓存(Browser Caching) 是为了加速浏览并节约网络资源,浏览器在用户磁盘上对最近请求过的文档进行存储。
nginx通过expires指令来设置浏览器的Header
语法: expires [time|epoch|max|off]
默认值: expires off
作用域: http, server, location
使用本指令可以控制HTTP应答中的“Expires”和“Cache-Control”的头标,(起到控制页面缓存的作用)。
可以在time值中使用正数或负数。“Expires”头标的值将通过当前系统时间加上您设定的 time 值来获得。
epoch 指定“Expires”的值为 1 January, 1970, 00:00:01 GMT。
max 指定“Expires”的值为 31 December 2037 23:59:59 GMT,“Cache-Control”的值为10年。
-1 指定“Expires”的值为服务器当前时间;-1s,表示永远过期,即不缓存文件。
如何检测网页过期设置是否生效?
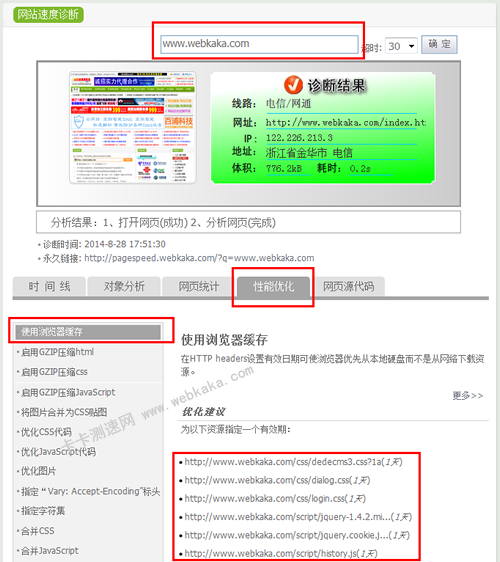
打开webkaka的网站速度诊断工具(在线测试工具网址如下图),输入你的网页地址,检测后,立即可以看到设置是否生效了。

检测网页缓存是否生效
上图看到,被检测网页的js、css文件过期时间为1天。


