最近在网站和博客上能发现使用各种各样很帮效果的动画效果。CodyHouse介绍了这些CSS和Javas cript的编码教程。
因为每个文件都可以整套下载,所以马上就可以使用。

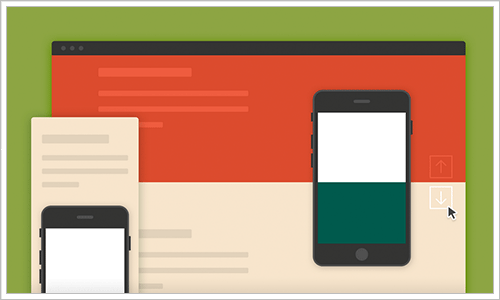
固定背景效果
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
在Section和div垂直配置的长页面中,把背景固定,像卷帘被提起似的滚动。

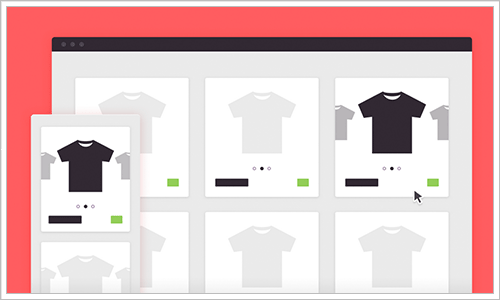
产品展示滑块
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
把配置卡片状的各个产品,用很棒的动画效果来展示。

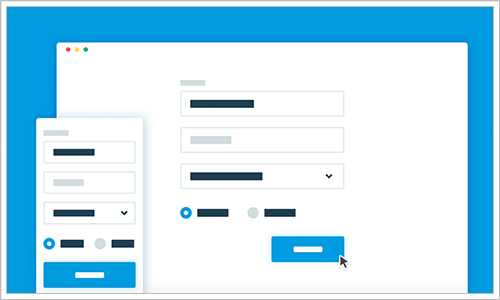
CSS内容框
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
文本输入,文本错误,按钮,复选框,下拉选框等,把表单元素简单组装到一起,也有可以自定义的代码片段。

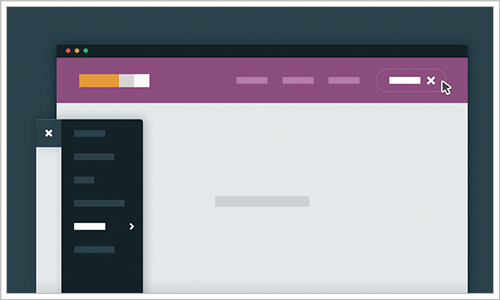
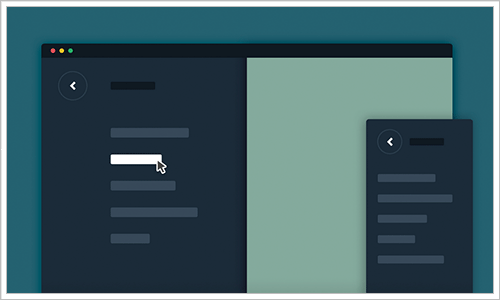
二级滑动导航
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
台式机的时候导航在上部展示,手绘板和手机的时候变成图标展示,如果点击导航会滑出。

视觉差图片
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
浏览器被填满,加上与顶层图片的视觉差效果。有视觉差是因为不同元素滑动的时机改变了,这是鼠标移动带给我们的视觉差效果。

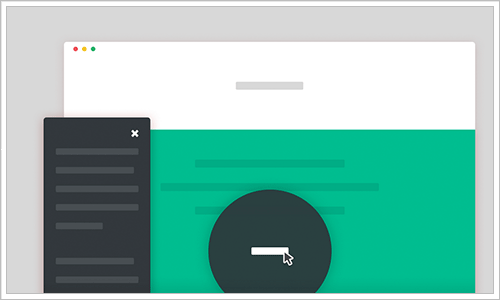
推出全屏导航
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
点击图标,滑动弹出布满整个浏览器的导航菜单。

弹出导航
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
全屏的导航有很棒的弹跳效果,消失的时候也是很棒。

变形窗口模式
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
如果点击按钮,由按钮开始改变窗口模式。

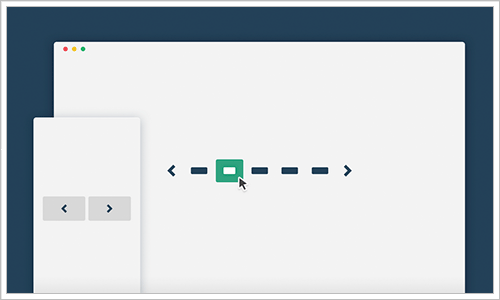
CSS页码
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
即使对手机也是友好的,适用于响应式的页码,有很多编辑样例。

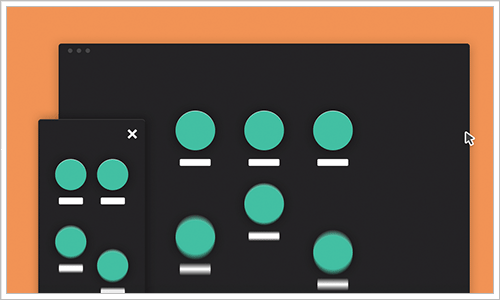
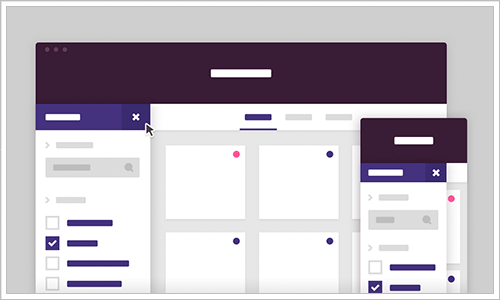
内容筛选
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
在筛选的过程中卡片状的模块会有很棒的动画。手机也可以适用。

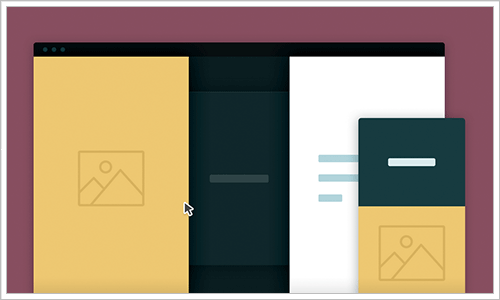
3D幕布效果模板
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
各内容垂直分布,幕布从两侧向中间关闭,沿z轴分割的内容向中间汇聚。

可扩展项目的报告
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
在台式机上是水平分割,在手机上是垂直摆放。点击缩略图的区域项目会占满整个浏览器。

CSS动画标题
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
使用CSS动画,让原文更显眼。

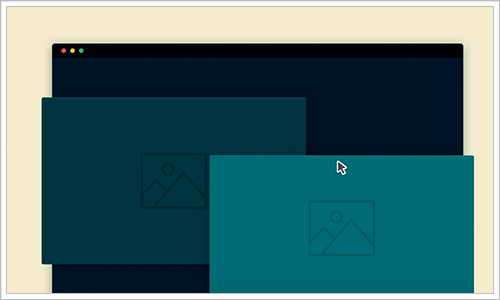
图片膨胀
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
如果点击缩略图会变成和浏览器一样大的滑块。在手机上一开始就是滑块。

3D翻转导航
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
在台式机和手机上,页面顶部的导航条用3D旋转动画展示。

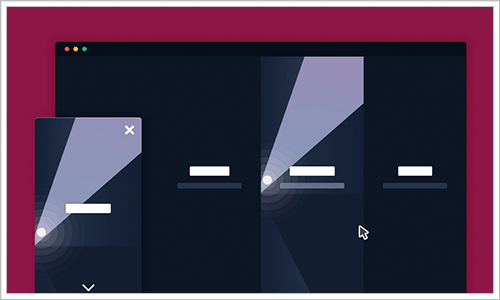
3D动画模型
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
用于手机等的宣传模板。用3D动态效果展现的全尺寸模型,各个部位也有的引导功能。

CSS Mega-Site导航
→效果页
适用的浏览器:Chrome,Safari,Firefox,Opera,IE9+
用css编码适用于响应式的巨大尺寸的大型导航。并且享受着带有精妙动画的操作。
翻译:SISENdesign
出典:
/articles/build-websites/operation/work/newest-web-development-tutorials-2015-spring.html


