JQuery boxy插件在IE中边角图片不显示问题的解决
发布时间:2015-06-06 来源:查字典编辑
摘要:这篇文章主要介绍了JQueryboxy插件在IE中边角图片不显示问题的解决方法,十分的简单实用,有需要的小伙伴可以参考下。JQuerybox...
这篇文章主要介绍了JQuery boxy插件在IE中边角图片不显示问题的解决方法,十分的简单实用,有需要的小伙伴可以参考下。
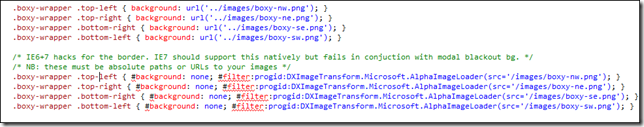
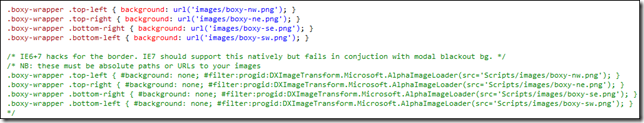
JQuery boxy插件很好用,但也会出现一些问题,比如弹出框的边角在IE中不能显示。本博文将来解决这个问题。将boxy插件引用到项目中后会有一个boxy.css文件和jquery.boxy.js文件。在boxy.css文件中有给弹出框设置四个角图片的样式,如下图:

不做任何修改在Chrome浏览器下没有问题,如下:

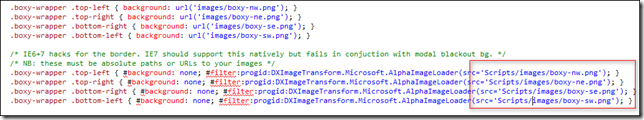
在网上查了一些资料,说将css文件中的图片路径给位全路径可以解决问题,如下:

发现这样修改后并没有作用,运行后效果仍然如下:

有效的解决方法
将上面css截图的下半部分注释掉,如下图:

然后在jquery.boxy.js文件中的Boxy函数中添加一段脚本,下面贴出修改后的Boxy函数代码:
?
1


