ASSISTOR PS是一款Photoshop的切图外挂神器,这款外挂插件对于设计师们来说无疑是一款神器,可以帮你很轻松的完成切图操作。主要功能有标注、切图、圆角设置等,当然它参考线自定义和单位换算功能也很牛。这里西西给大家带来一篇ASSISTOR PS使用教程,希望对初次使用这款插件的用户有所帮助。

一.如何运行Assistor PS
使用这个Assistor PS 软件有一个最最重要的条件,那就是:你要打开你的Photoshop (官方建议版本在CS 3以上,小伙伴们应该不至于那么怀旧吧?)
然后我们就可以根据上一节《PS外挂:Assistor PS 使用指南-软件介绍与下载》 里面提供给大家的下载链接,自行下载-安装-运行。
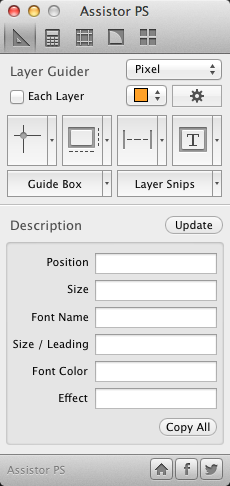
运行成功后(我的是Mac版,PC设计上有所不同,但是功能一样)

二.Assistor PS都有什么功能?
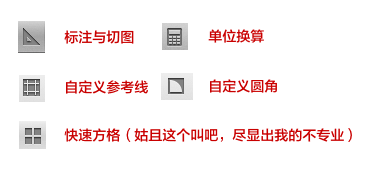
哎~打开后有木有不明觉厉的赶脚(英文不好,看不懂)。小伙伴们如果被几个单词就打倒了,那就太没出息了!哈哈,好在有我这样无(xian)私(de)奉(dan)献(teng)的家伙,给大家纯手工汉化(对不起,木有汉化补丁下载,每次运行后都脑补一下吧!)

其实这个软件的很多功能,别的软件也都有,不过这种N合1的功能,简直太好了(有种小霸王其乐无穷的意思)
功能上主要就是这5大功能,由于精力有限,我可能没有办法一次给小伙伴们分享完整,所以请大家及时关注我微博或者微信(UIBang)。今天这一篇文章先说一下第一个“标注”功能,也是这个软件的核心功能。
三.如何使用Assistor PS进行标注?
作为UI设计师往往遇见一件很郁闷的一件事,就是和开发工程师打交道,进行工作上的对接,真是烦烦烦!问题出现在哪?主要是设计层面与技术层面的衔接不好!如果有明确清楚的标注,那么设计师和工程师就不会有那么多“爱恨情仇”了!好,那只需要我们解决这个问题不就好了吗?
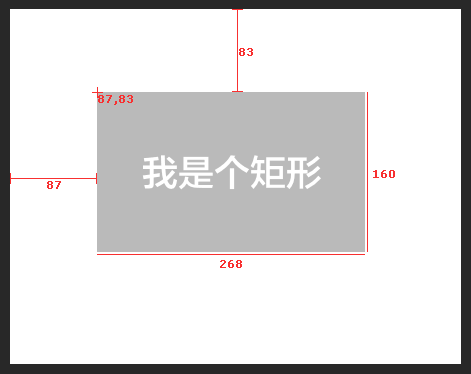
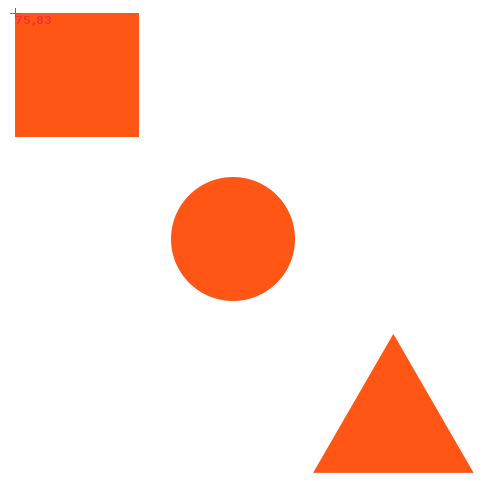
例如:需要标注一下PS文件中矩形的位置、尺寸、间隔等信息

效果我们已经看见了,是如何实现的呢?
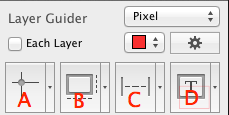
PS中选中需要标注的图层后,点击下方图例的ABCD

A:标注对象坐标位置
B:标注对象尺寸大小
C:标注对象距离间隔
D:标注文字对象属性
(细心的小伙伴们可能已经留意了,在ABCD4个选项按钮右侧都有一个下拉剪头可以展开,此处主要是修改标注表现形式与基本设置的)
Layer Guider- 这个设置的是当前设计文件分辨率(有基本的Px,还有针对Android的一系列DPI)
Each Layer- 是否针对每一个图层标注
给大家举一个例子
1.PS中绘制3个基本形状(3个独立图层)

2.复选3个形状图层

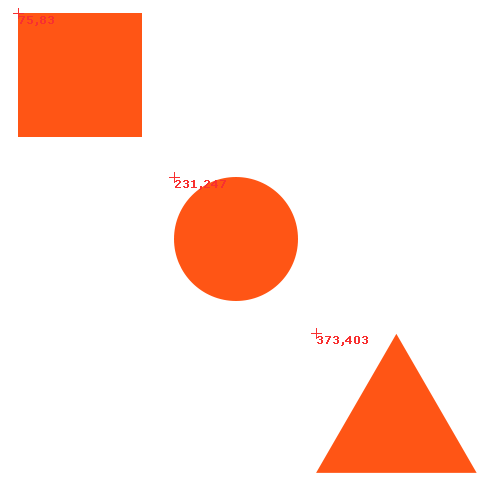
3.勾选 Each Layer,点击A,查看结果

未勾选 Each Layer,点击A,查看结果

应该可以看出来两者的区别了吧?前者3个形状都会进行标注,后者将以3个形状整体进行标注
四.其他说明
其实大家能够看懂以上操作说明,基本上就可以完成PS标注工作了,但是如果希望可以获得更高级的参数设置,那就得查看一下 “设置”功能了

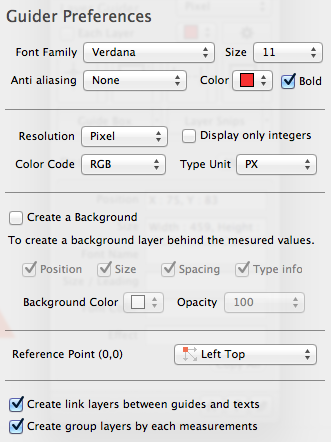
又是英文,头又大了吧,其实不用太担心,我在此和小伙伴们大致说一下就能够理解了
第一组:对于标注字体的设置(字体、大小、抗锯齿、颜色、粗体)
第二组:当前分辨率、仅显示整数、颜色值显示方式、字体单位
第三组:标注是否创建一个背景(例如背景色和标注色相近时),及相关设置
第四组:原点设置
第五组:标注文档在PSD文件中的设置(一般就默认吧)


