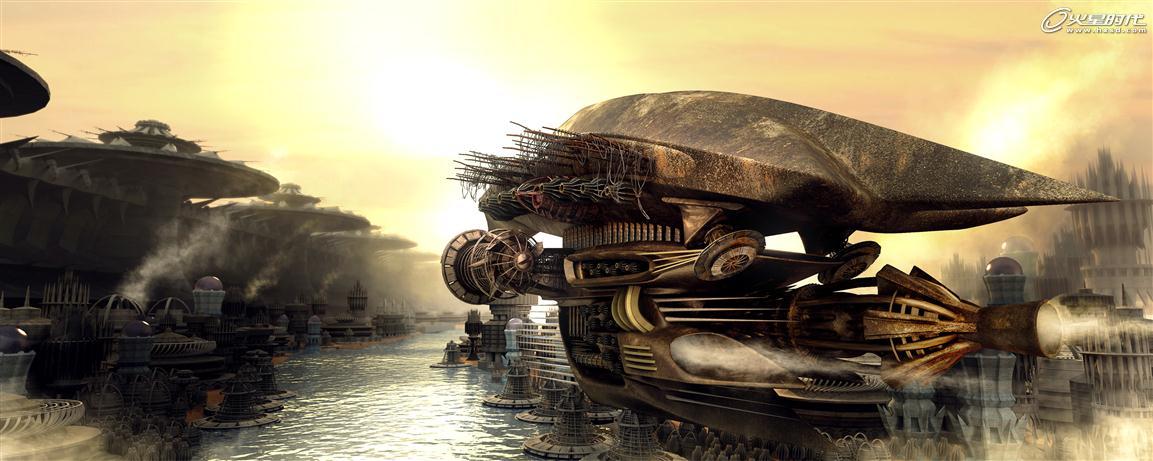
这篇教程教脚本之家的朋友们用3DSMAX打造科幻码头场景,教程难度中等。制作的场景很漂亮。转发过来希望脚本之家的朋友们喜欢这篇教程。先来看看最终的效果图:

我的作品有个很大的特点就是不画草图,很喜欢跟着感觉走,这也是我设计的主方向。有人会问,为什么不会草图,因为我觉得把草图画出来了那么思维就成了定势,所有的创作也就放不开了,我希望的是把思想放开来,想到什么做什么,做自己曾经想都不敢想的东西才是最棒的。因为实现梦想总是件令人开心的事情,即使它仅仅在静帧上面呈现。
作品虽然不画草图,可是必要的锻炼构思还是需要的。我会用铅笔画线稿,完成一些概念构思,但是我几乎不会去完成它,那会浪费我的时间。
与其花大量的时间来完成一幅已经定势了的作品,还不如继续创作新的作品。我最开心的事情就是活在创作中,那会让我很兴奋。不画草图的创作,这样就可以一直享受着创作的乐趣。我不喜欢被束缚。

关于如何抓住灵感我也想说几句,我觉得灵感常常是一瞬间的感觉,做设计的人,就要懂得抓住这种感觉,三维技术并不是难题,难的是那种思想,所以做CG并不是每个人一开始都可以很顺利的,思想决定一切。没了灵感,就常常出去散散心,这也是一种换取灵感的方式吧,说到保持创作力的话呢有个方法倒是可以借鉴的,就是可以去寻找可以模仿的对象比如动物啊,交通工具啊,以这些为外形进行变形、扭曲,产生新的创意;另一个方法就是看大师的作品,寻找灵感。
制作过程:
第一步 模型的制作
城墙顶部
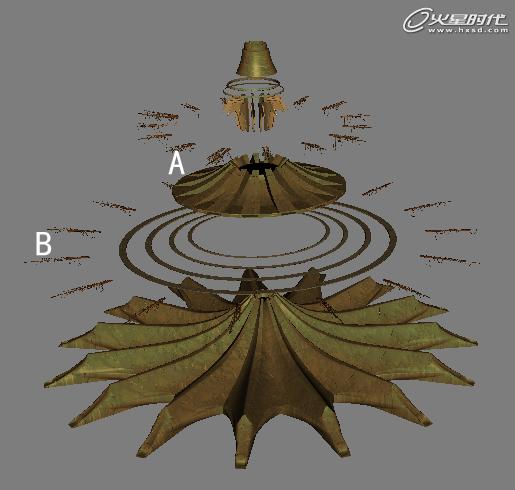
此模型的重点是位置的合理组合,要点就是遵循物理规则,上小下大就可以了。A模型就是我们平时见到的传统模型,我运用了阵列来完成这个模型。B模型我运用了Reactor动力学制作了三个不同绳体悬挂的模型,参差复制了一圈,以保证看起来不至于那么死板。(图01、02)

图01

图02
城墙基座
这个东西我感觉就像是一个顶着大饼的大腿被锁链锁住了,没什么难点,注意模型的风格统一就可以了。(图03)

图03
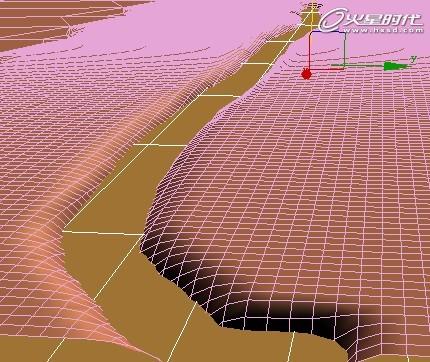
地面和水面
通过软选择来制作河床是一个不错的选择,方便快捷,然后再来个网络平滑就搞定了。水面只需要一个平面就可以了。(图04)

图04
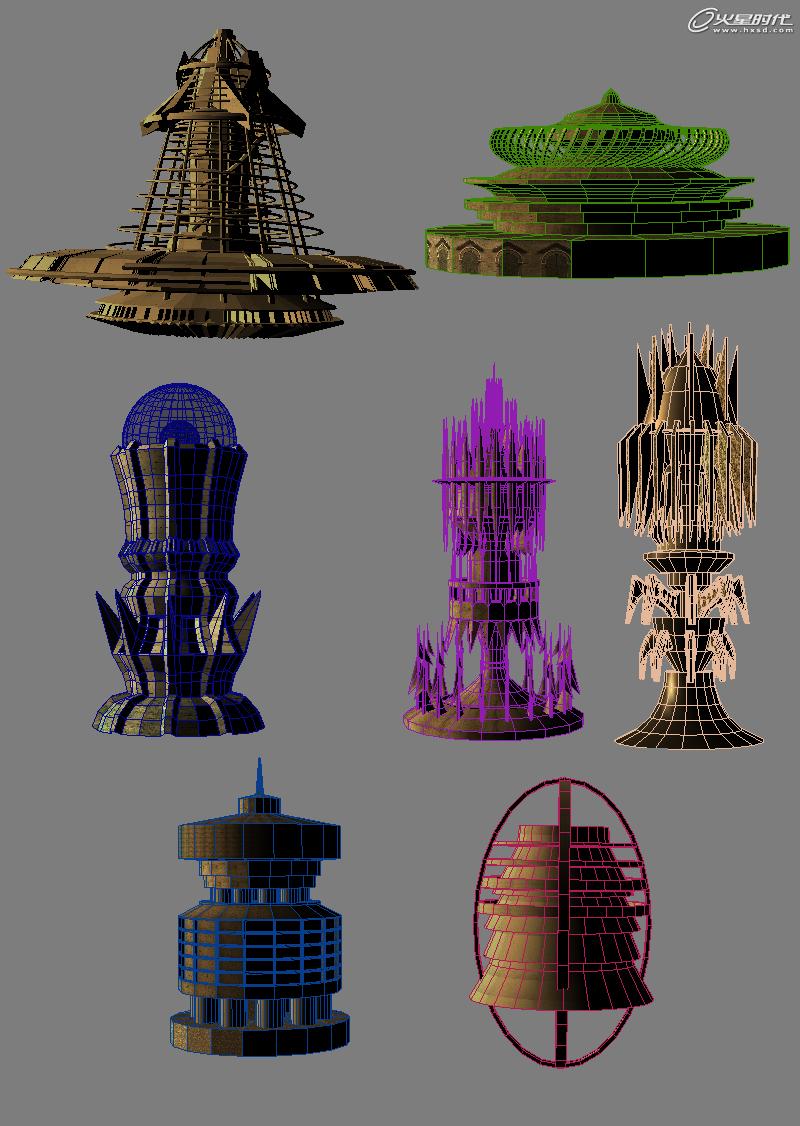
其他建筑物
这里我只做了五个简单的类圆柱建筑物,通过简单的建模和模型组合即可完成。(图05)

图05
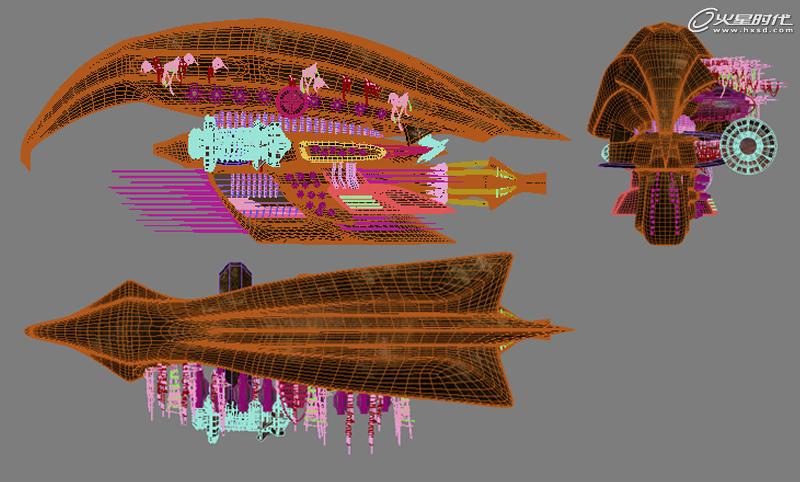
特洛伊木马
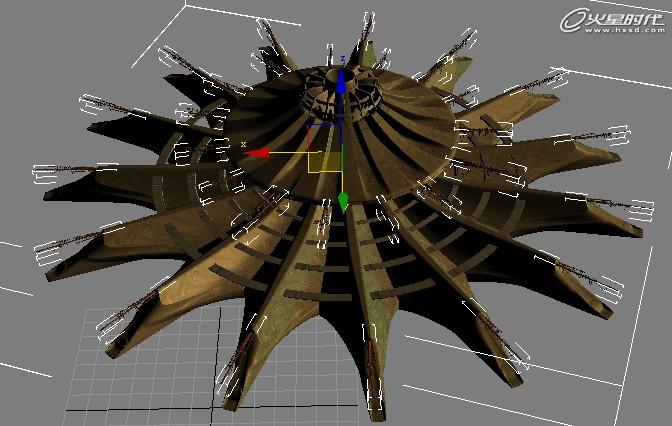
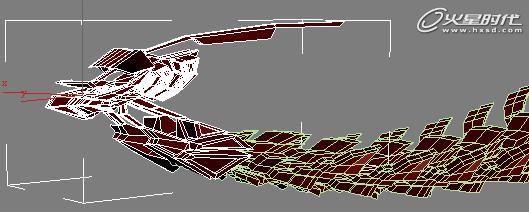
先来观察一下模型的三视图,如果不做动画的话,我们只需要做出一侧的细节就可以了。(图06)

图06
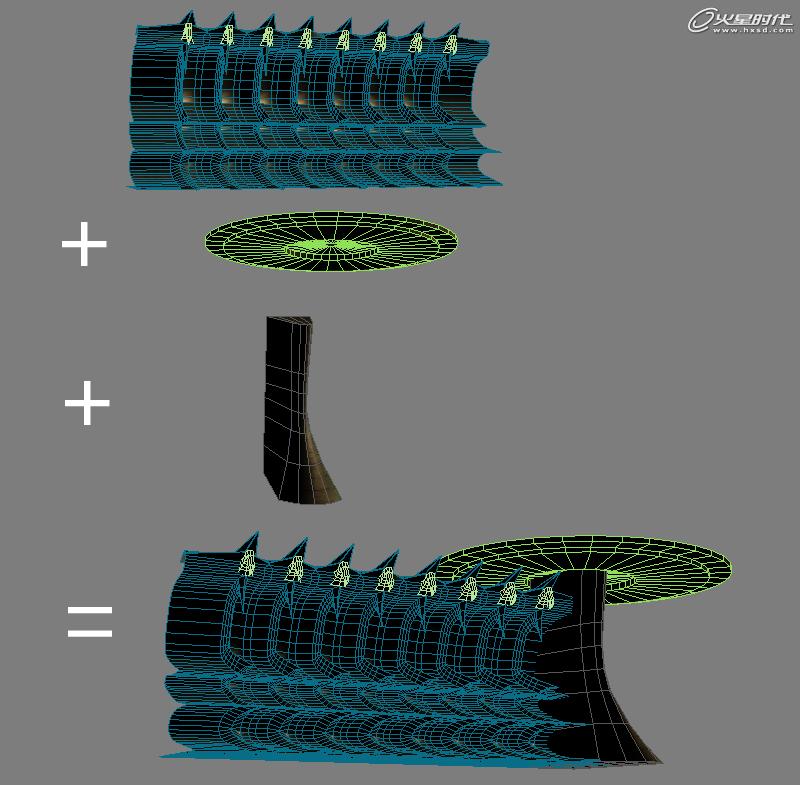
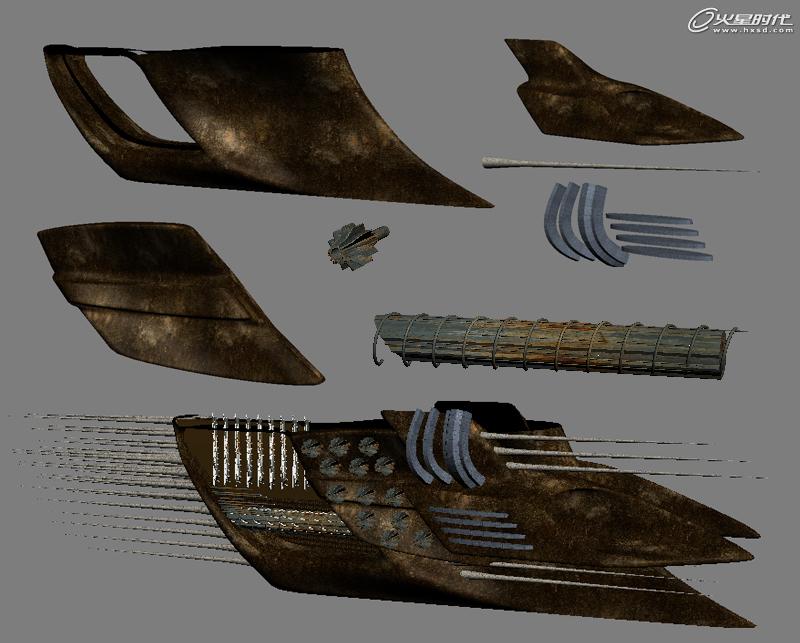
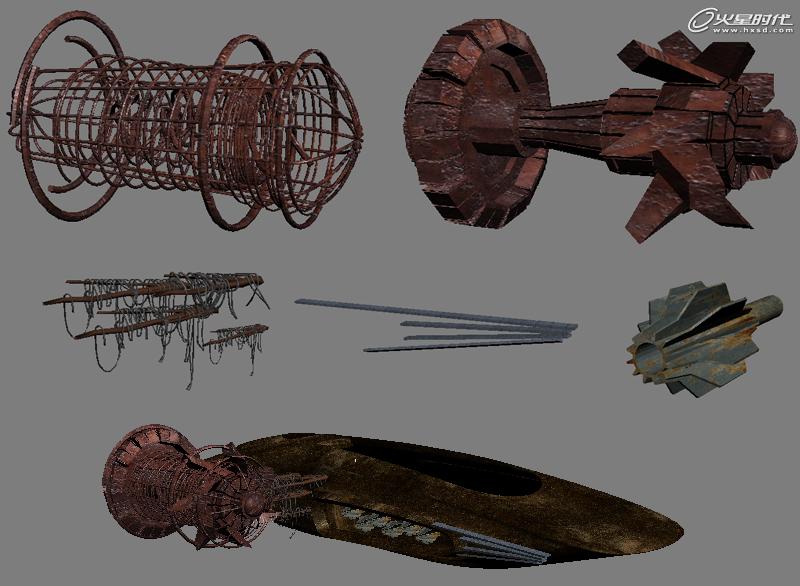
下面我们来看看木马的分解图。这个是木马的上部,共用了四种部件丰富细节,我给了它一个鹰身的造型,让木马给人的感觉更富有侵略感。在我的印象中,特洛伊存在的年代好像跟破布和绳子有点儿联系— —,大家可以加入一些破布来丰富细节,很惭愧的是一年前我不会布料的制作,所以当时只能搁置啦。(图07)

图07
下部、中部和尾部的模型只需要不断努力地建造、建造、建造。有时候实在是想不出来的时候,你可以尝试随意用Box切线挤出建模,不断地切线挤出,直到你觉得模型面数足够的时,再用FFD修改器调整整体模型,这样也可以很好看,通常不到半个小时你就可以建造一个满意的远景模型。(图08、09、10、11)

图08

图09

图10

图11
第二步 整体模型设定
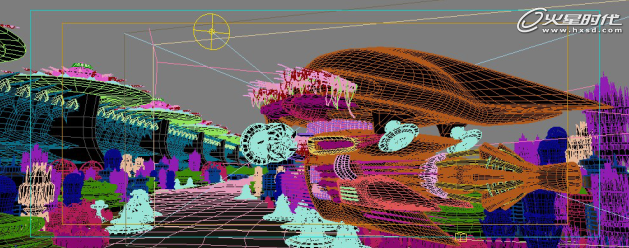
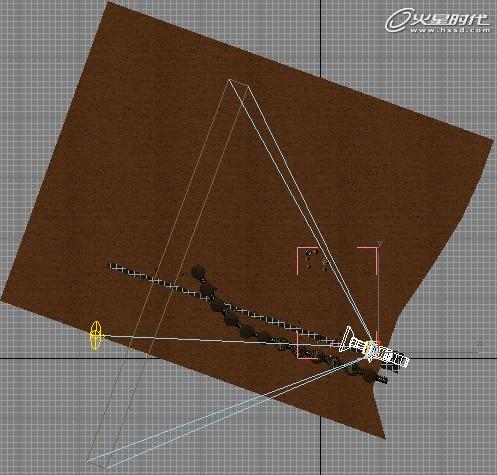
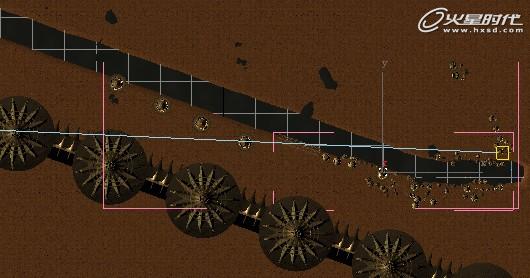
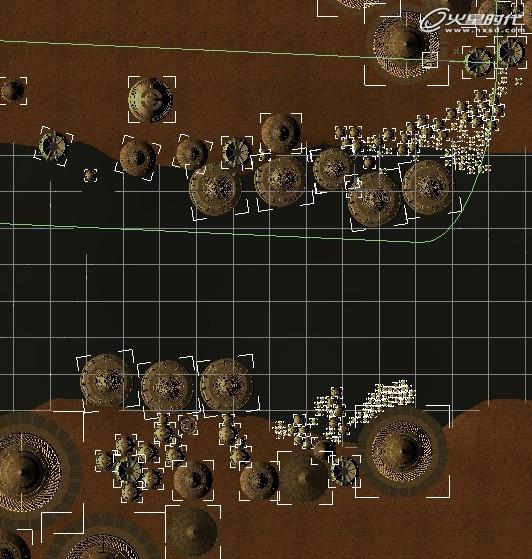
这是模型顶视图摆放的位置参考Camera摆放,模型只是为了一个画面服务的,所以摄影机看不到的就不需要管它了。摆放的时候还有个注意的,可以按数字7,打开总面数显示,别让机器负担太大,如果实在是太卡了,建议在右键-对象属性里,勾选“显示为外框”。(图12、13、14)

图1

图13

图14
第三步 材质贴图灯光
UV设定
在这里推荐一个UV展开的插件UV layout ,我最近半年的作品都是用了这个来展开UV,方便快捷。除此之外还有一个不错的UV展开工具 Unfold 3D 推荐大家尝试一下。
这个场景的模型我并没有展开UV,而是用了UVW的box贴图。
材质设定
由于当时对于材质的理解差到了极点,所以这个一年前的模型其实并没有太复杂的材质,在贴图上都是使用了diffuse+bump的傻瓜模式。(图15)

图15
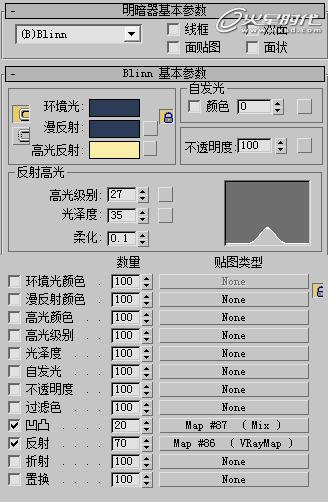
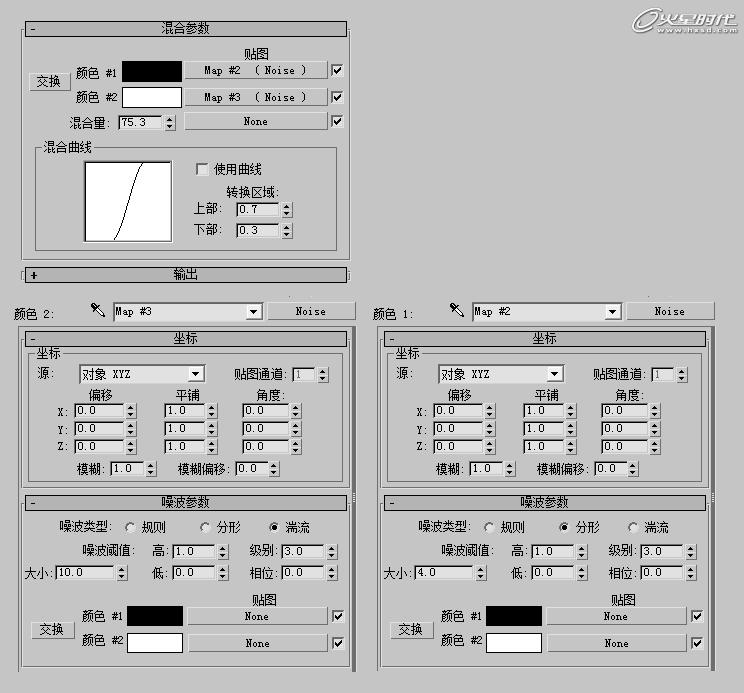
水材质的表现:水面的表现其实就是在凹凸通道使用Mix贴图混合两个Noise贴图制作的水面,两个Noise需要设置成一个大一个小,然后在反射通道设定一个Vraymap就可以了,参数如下。(图16、17)

图16

图17
灯光
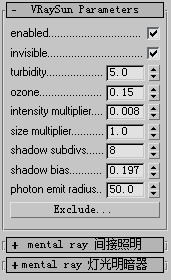
这个模型采用了Vray Sun+GI的照明方法,Vray sun的具体参数如下。其实本来有考虑使用穹顶灯光代替GI,但是考虑到调整穹顶灯光需要的时间长度,我果断放弃了,这个当时是为了参加学校的艺术节而制作的的。(图18)

图18
第四步 渲染
分通道方法
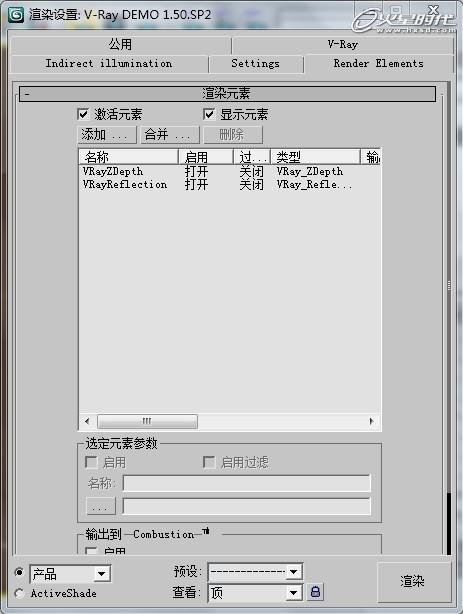
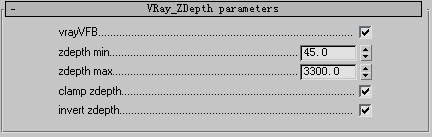
一般通过render elements 来完成通道的制作。Zdepth通道的最大距离一般不要超出场景的可见范围。(图19、20)

图19

图20
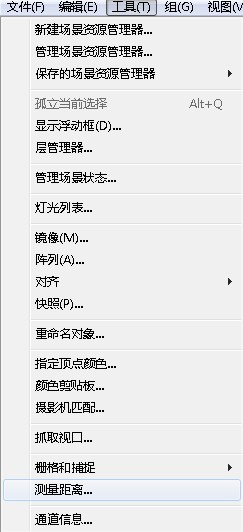
场景的最大范围可以通过工具中的“测量距离”测量,方法是在顶视图点击特洛伊木马的大概位置,再点击你想要设定的最远距离,然后左下角的信息栏就会显示测量结果,填入上图中的zdepth max值即可,zdepth min值一般是摄影机到摄影机焦点的距离,如果是视觉中心的物体离摄影机比较近,那么就可以保持为0。(图21)

图21
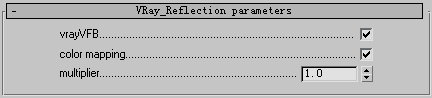
这个是反射通道的设定,保持默认即可。(图22)

图22
V-Raya的部分实用参数
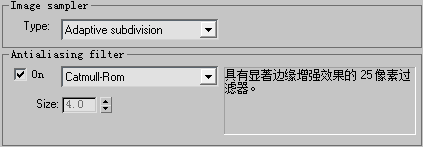
这是V-Ray:: Image sampler (Antialiasing)的参数,catmull-rom是一种比较锐利的渲染模式,很适用于CG的渲染,也是我常用的细分模式。(图23)

图23
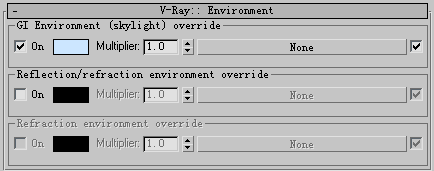
这是Vray的环境参数,把GI环境勾选,可以整体提高换面的亮度。(图24)

图24
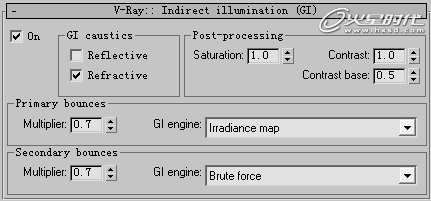
打开GI调整主要反射和次要反射的数值,并渲染测试,保证暗部不要太暗,亮部不要曝光过度就可以了。(图25)

图25
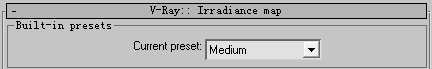
这是光子贴图的质量,一般测试渲染的时候使用very low ,而最终渲染的时候使用Medium比较好。(图26)

图26
渲染输出
我做场景一般都会分层渲染,但需要先渲染一张没分层的查看整体效果,然后把每层以及每个通道合理的命名并保存。我们看这张效果图其实光影的感觉完全没有出来,画面很平,没关系,我们可以通过后期来解决。(图27)

图27
第五步 后期
通道的运用
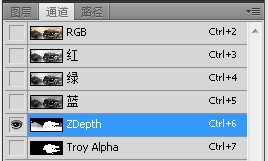
将保存好的通道用PS打开,并一一复制到新建的通道层。通道只是起到一个选择的作用,通过通道可以调整你想要的位置的各种数据,原则的白选黑不选,方法是:保证你的原始图像在显示状态,通道在隐藏的状态,按紧Ctrl并且左键点击通道层,然后把选中的图像复制到新的RGB层。
由于当初并没有理解这么多,所以本场景实际只用了两个通道,各种杯具啊。(图28、29)

图28

图29
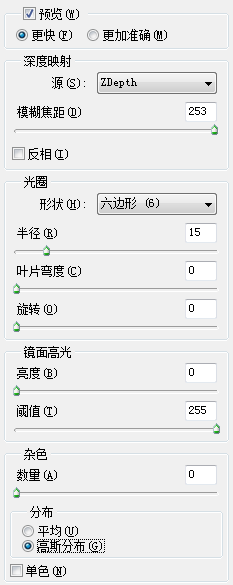
选择通道“模糊层”,然后呢选择“滤镜”——“模糊”——“镜头模糊”,设置如下,注意把“源”改成ZDepth层,并且在左边的预览窗中点击画面的焦点,避免焦点错误。(图30、31)

图30

图31
画面的整体把握
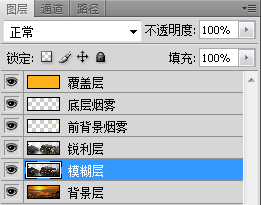
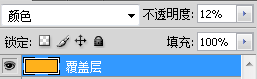
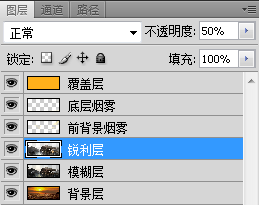
一般我会在所有层的顶部建立一个覆盖的纯色层,设定透明度以及把覆盖方式改成“颜色”,这样会一定程度让画面整体气氛变成统一的色调类型,而且调节方便。(图32、33)

图32

图33
因为滤镜的镜头模糊并不能保证画面的模糊正确,所以我建议添加一层锐利层,直接复制模糊前的模糊层并把不透明度调整为50%,这样做是以防PS自带的模糊滤镜出现质量问题,造成细节流失,当然,最好的模糊方式当然是使用Vray自带的景深模糊,不过考虑到渲染速度的关系,我直接Pass了。
最后绘制出烟雾,在这里推荐一款笔刷Blur's good brush4.1 pro,绘制各种特效都很有一套。
光影插件
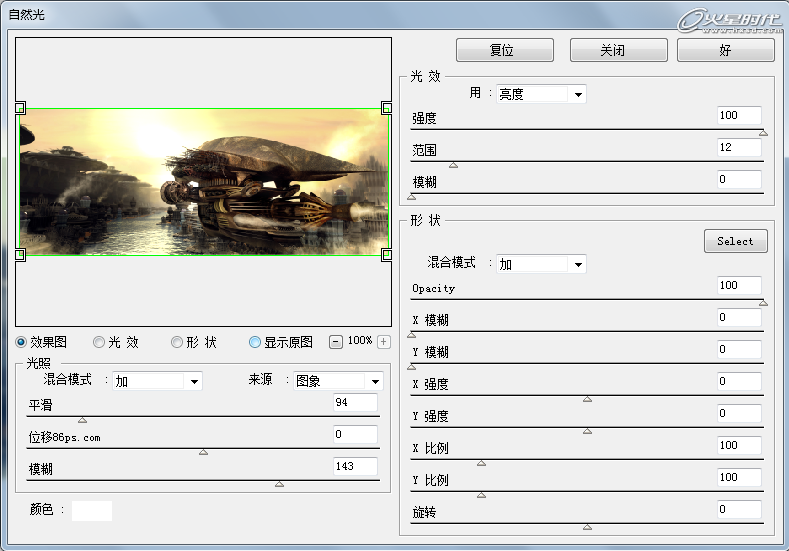
Digital File tools 的light滤镜。设定参数如下,可以很好的表现光影效果,而且有很好的柔和过度效果。(图34)

图34
其实制作一张CG需要非常完整的知识链,需要的虽然不是让你面面俱到,但也要什么都会点儿。(图35)

图35
这幅作品是我较早期的作品,有不少的漏洞的不足,如果各位觉得做得不满意,别见怪哦。其实作为一个小小的静帧制作人,我感觉在制作静帧是一个全方位锻炼的过程。
较大型的动画或者影视后期的公司,更需要专项型的人才,这先不说,毕竟大公司名额有限,而要进一般的公司,有时候更需要你是个相对全面的人才,这时候拿出一个CG静帧作品其实是很有说服力的。
而在制作CG的过程中你必须加强其中的某一项,这样你才能在较大的动画公司混到一个不错的职位,虽然是种挺功利的想法,对于做静帧的人来说,除了拿去面试,其他的也就是做做封面,参加比赛。希望各位看了我的教程后,能够有所帮助,做出更好的CG静帧作品。
注:更多精彩教程请关注查字典教程图文教程 频道,


