本教程主要使用Photoshop制作立体效果的缝线艺术字教程,众所周知,字体是图形和网页设计的重要组成部分。它可以帮助强调你的设计作品的美观度、增强你的信息表达力度、培养强烈的情感内涵。合理的字体设计可以传达很多有意思的东西。
一、在photoshop中如何添加下载的图案纹理
先看看效果图

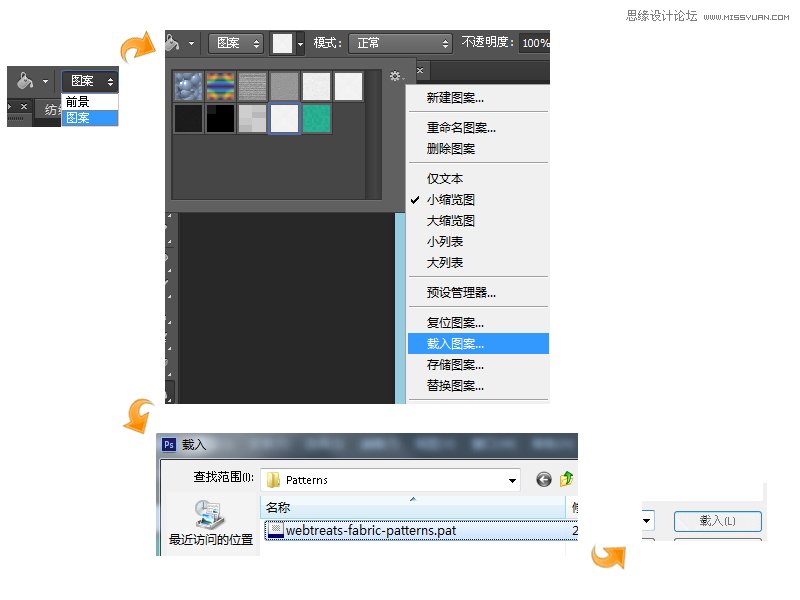
解压该文件得到一个文件夹,里面有一个.pat文件,在photoshop的油漆桶工具下,选择油漆类型为图案,在图案面板的右边设置图标下选择载入图案,把刚才的.pat文件复制过来,点击载入就可以了。

二、在photoshop中如何添加下载的笔刷
和上面差不多,你已经下载到了一个.abr文件

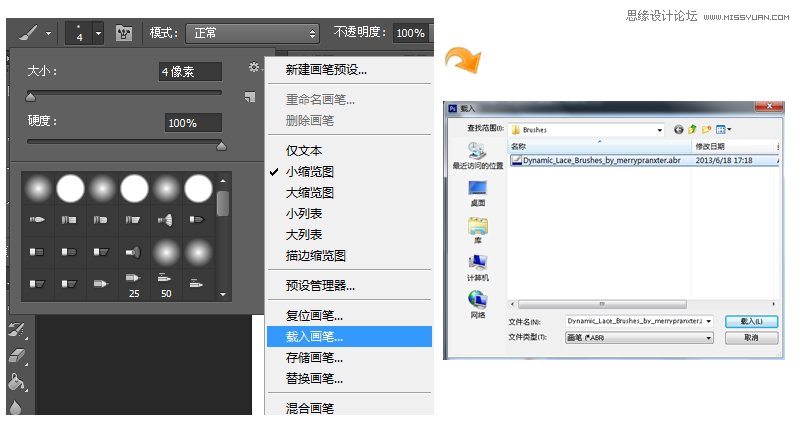
,在photoshop的画笔工具下载入画笔,复制该文件到文件夹里,点击载入,ok。

先看看最终效果:

第一步:
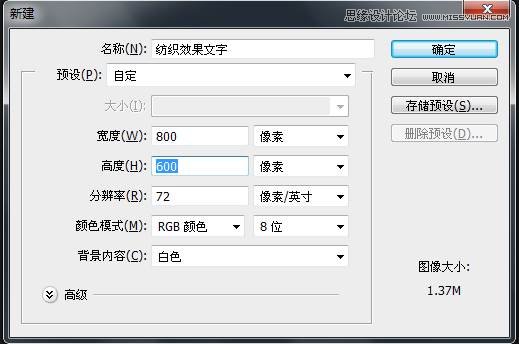
打开photoshop,创建一个800*600 px的文件。

第二步:
我们从背景做起。用油漆桶工具将背景漆成颜色#95cde0。

第三步:
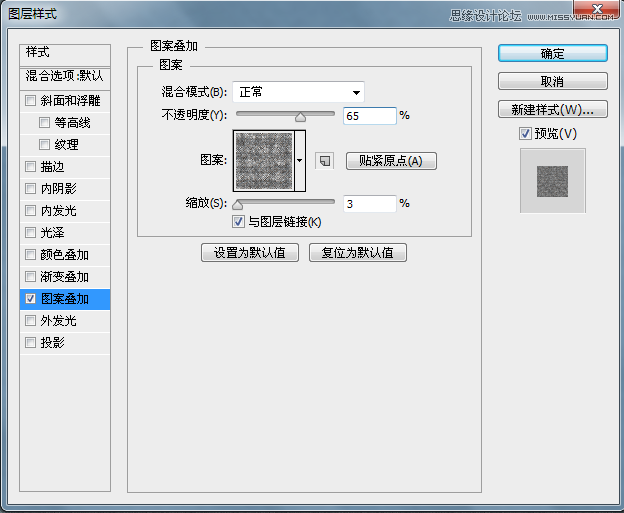
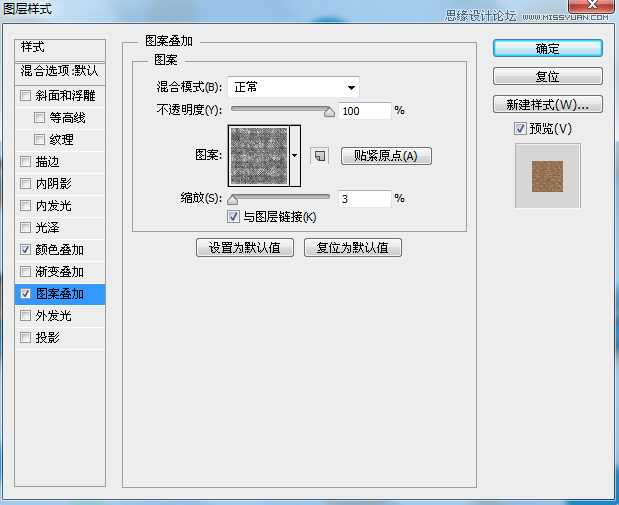
选择背景层,单击图层>图层样式>图案叠加,并添加上述面料图案之一。更改混合模式为叠加,并设置不透明度为65%。也可以直接双击背景层得到图层样式面板。如果你的背景层加锁了,先双击解锁,这样就可以修改图层样式了。

第四步:
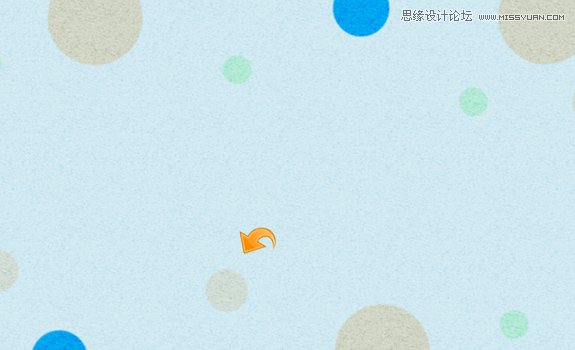
新建一个图层(图层→新建或者点击图层面板下的新建图层按钮),使用圆形硬边笔刷加随机的颜色在画布上画出几个大小不一的圆形,改变该图层的混合模式为颜色加深。

第五步:
现在,我们开始制作字体。首先我们将创建阴影文字,所以选择文字工具添加文本并填充颜色 #313131。

第六步:
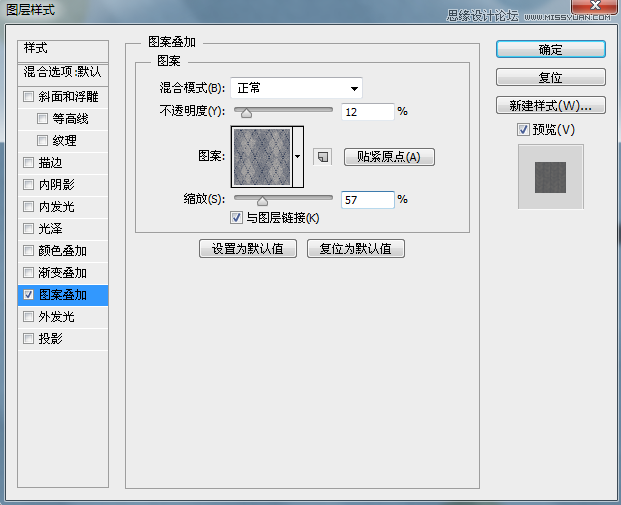
选择文字图层,然后单击图层>图层样式>图案叠加现在,请选择其他面料图案,调整不透明度到12%。

第七步:
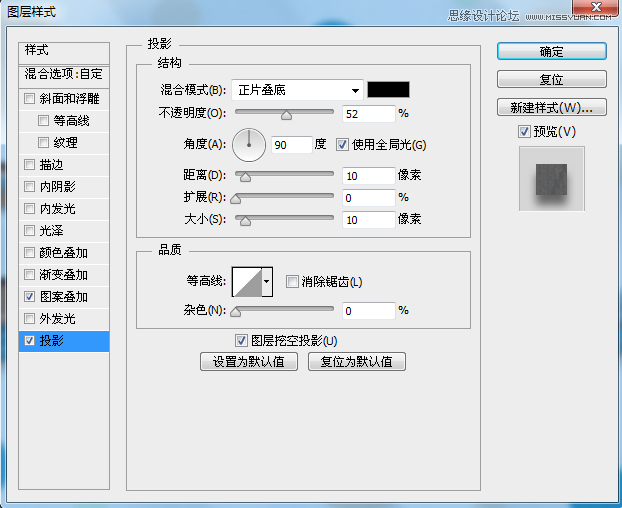
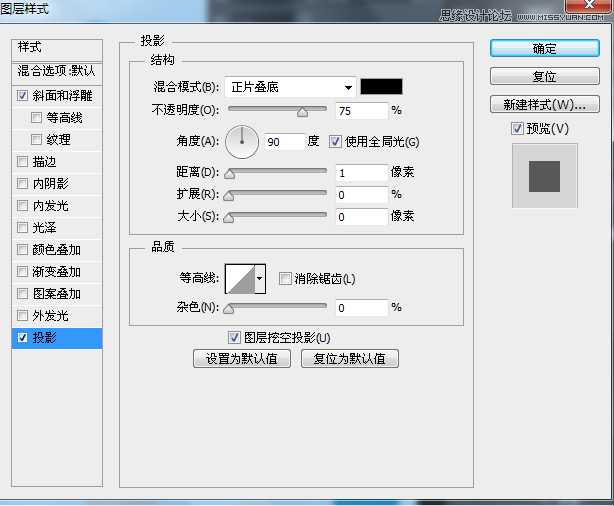
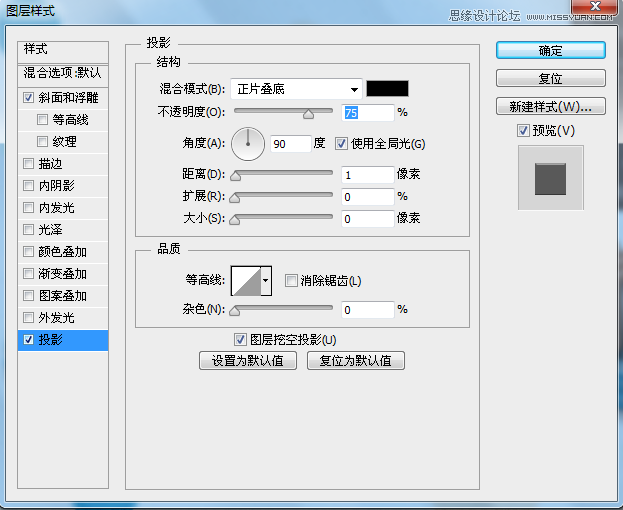
现在单击图层>图层样式>投影,按照下图的设定,我们给文字添加一些阴影。

第八步:
重复以上步骤创建剩余的阴影文字,然后点击编辑>自由变换(ctrl+t)移动和旋转文字节点。看看下面的清晰度。


第九步:
现在,选择文字工具,并使用颜色#e36111添加正文。

第十步:
选择主文字层,然后单击图层>图层样式>图案叠加,为文本添加其他面料图案。

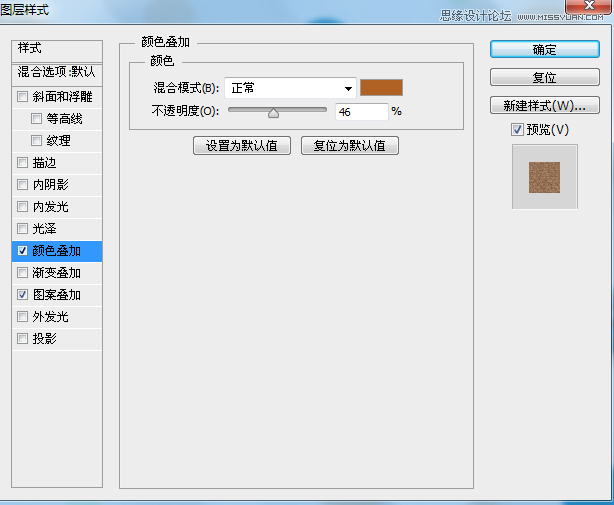
接下来点击颜色叠加,并使用如下所示的设置。

第十一步:
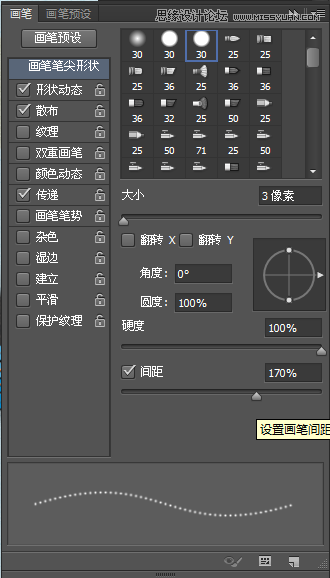
现在,让我们开启缝纫机!~(≧▽≦)/~设置前景色为#FDDFCD,选中画笔工具,选择一个圆形硬边笔刷,按下F5,调整其阴影和间距,使针缝出现。之后创建一个新图层(图层>新建>图层)。选择钢笔工具,在主文字层上创建路径,然后右键单击它并选择描边路径。【也可以直接新建图层,用钢笔工具沿着主文字绘出路径,然后选中文字工具鼠标移到路径开头处(出现一带有虚线曲线的文本符号),用键盘上的减号-代替画笔工具铺满整条闭合的路径,之后通过字符、大小、间距和自由变换稍加修改该文字图层即可】)。


第十二步:
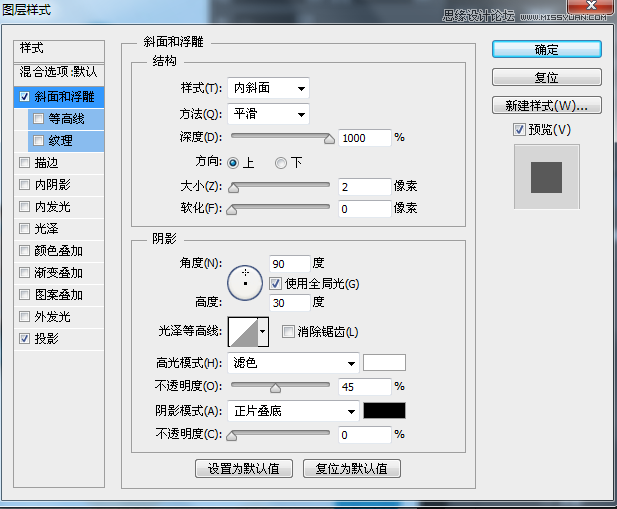
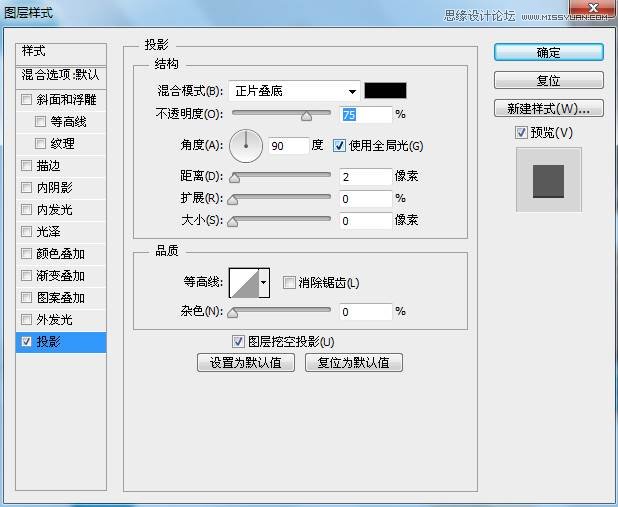
选择新创建的这个图层,然后单击图层>图层样式,使用以下值为其添加斜面和浮雕、投影样式。


第十三步:
现在我们要创建补丁啦!新建图层,用钢笔工具绘制一个形状,右击选择建立选区选项,现在,改变前景色为#ff8439,使用油漆桶工具(或者alt+delete组合键)填充该选区。重复同样的过程,创建其余部分的补丁。

第十四步:
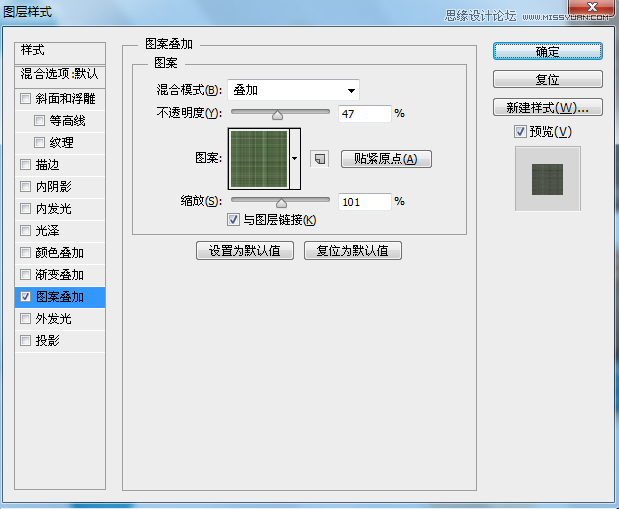
选择上面的补丁图层,然后单击图层>图层样式>图案叠加为补丁添加如下样式。然后更改模式混合模式设置为叠加,不透明度为47%。

第十五步:
现在,我们需要把这些补丁缝到文字上。再次在笔刷工具的面板下(F5)调整参数获得新的针线效果。对于这些针,我们改变前景色为#05a5f8。

第十六步:
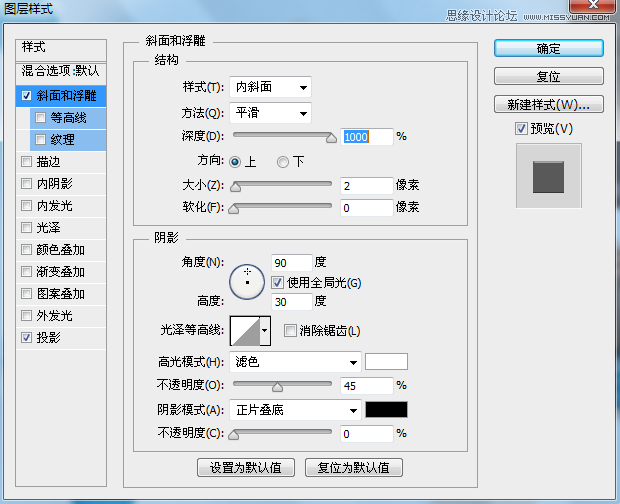
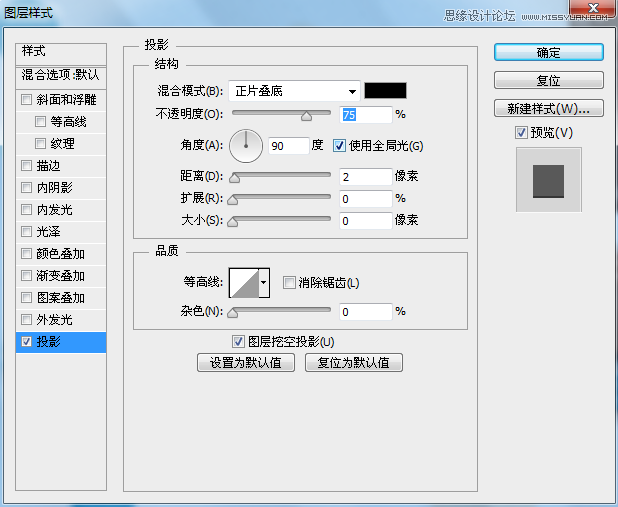
选中上述的针线层,为其添加斜面和浮雕的图层样式,并且添加和补丁图层一样的投影样式。


第十七步:
新建图层,让我们的蕾丝笔刷闪亮登成!前景色改为#64a5c1,选择随意的蕾丝笔刷刷在我们的文字图层上O(∩_∩)O,可能不够清晰,仔细观察哦

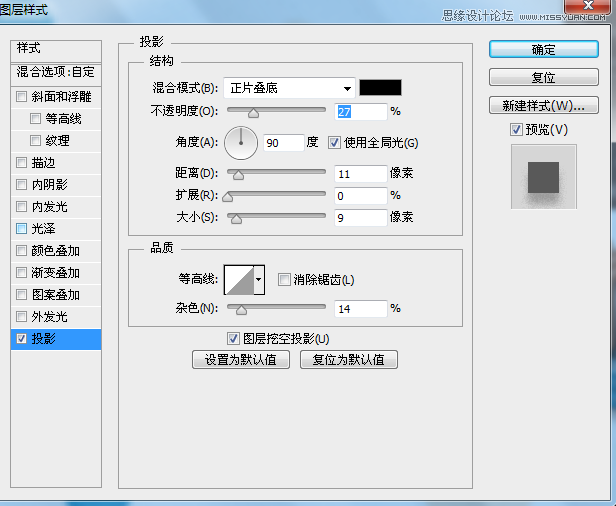
为了创造一点深度,我们需要为我们的蕾丝层添加投影的图层样式:

第十八步:
现在,创建波浪的时刻到了!新建一个图层,选择钢笔工具,创建一条路径。然后,更改前景色#089ee7,右击路径,然后点击描边路径。

选择该图层添加投影的图层样式:

现在添加更多的针线。更改前景色为#ff8439,选择画笔工具,使用如上相同的方法更改画笔设置调整针。双击之并添加和第十二步一样的投影图层样式。
简单地重复上述操作,多创建几个波浪,各自编组(ctrl+g)。最后,把所有的波浪编成一个大组,统一添加投影的图层样式:

你也可以移动一两个波浪图层放在文字图层的上面,稍加移动就可以起到画龙点睛的完美效果。这样,我们的纺织面料文字就大功告成了!



