PS打造复古典雅的金色文字特效
发布时间:2015-06-06 来源:查字典编辑
摘要:最终效果图:图01一、前期准备新建1280px*720px的画布,将背景图导入到画布中。在画布中间打上文字,字号不宜过大,位置放置在中间偏上...
最终效果图:

图01
一、前期准备
新建1280 px * 720 px 的画布,将背景图导入到画布中。在画布中间打上文字,字号不宜过大,位置放置在中间偏上即可。将文字图层复制两层,分别命名为“super_1”、“super_2”。

图02
二、图层样式
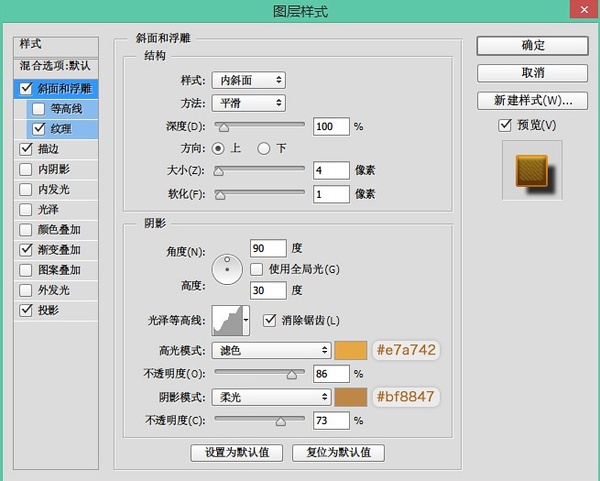
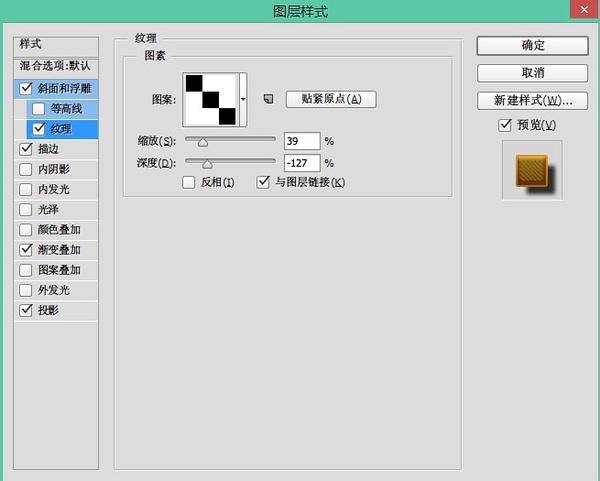
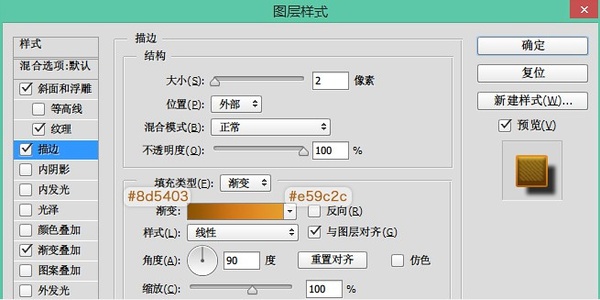
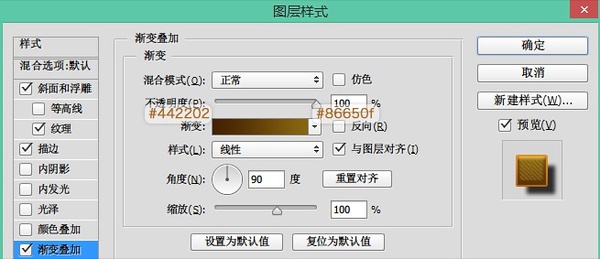
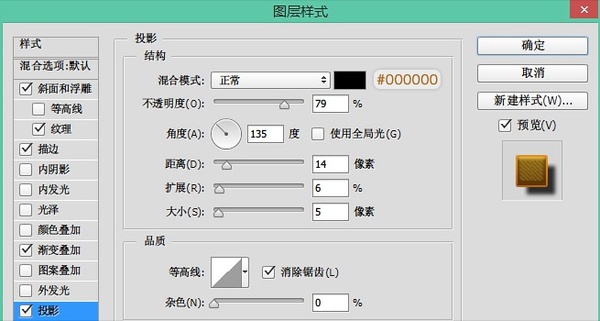
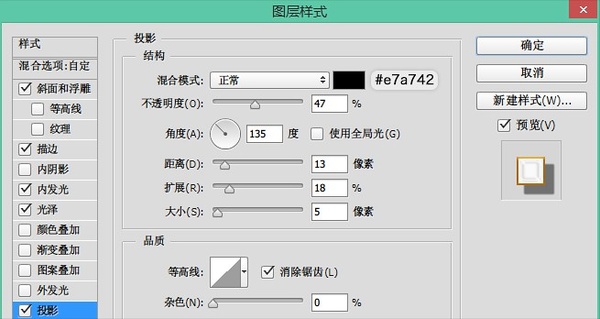
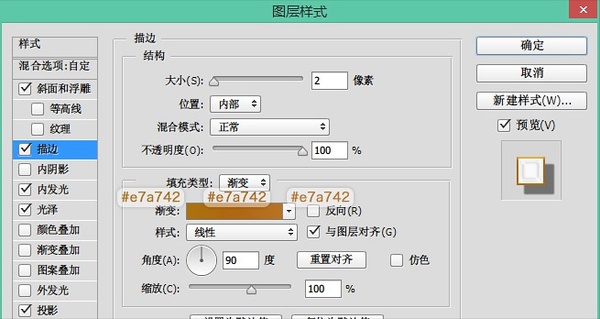
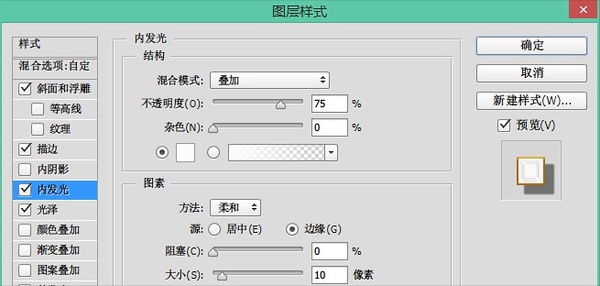
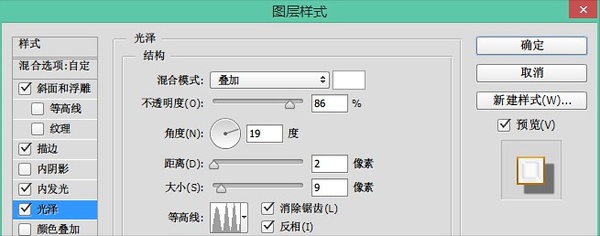
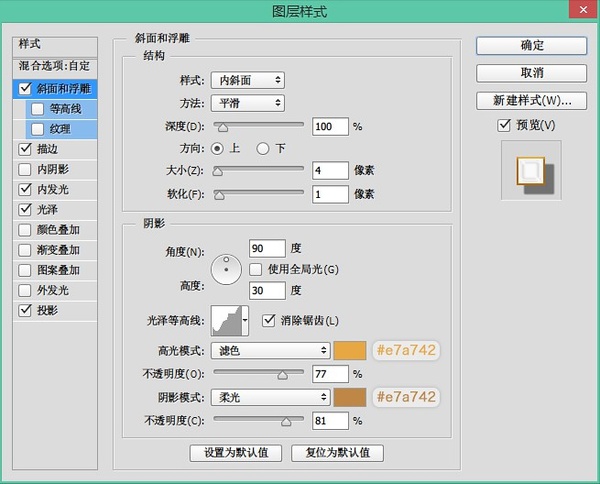
双击“super_1”图层,设置图层样式。

图03

图04

图05

图06

图07
三、设置图层样式
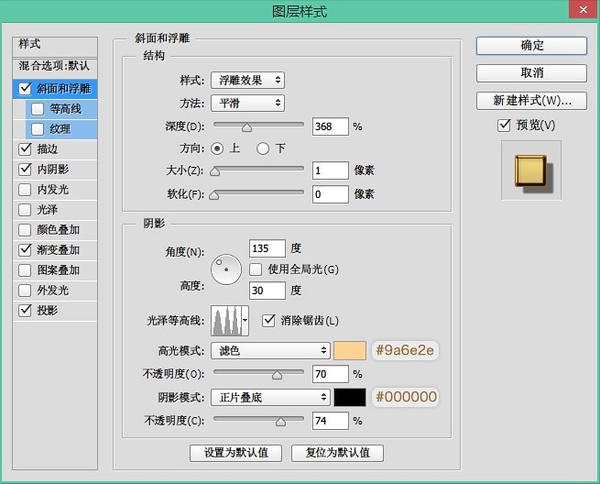
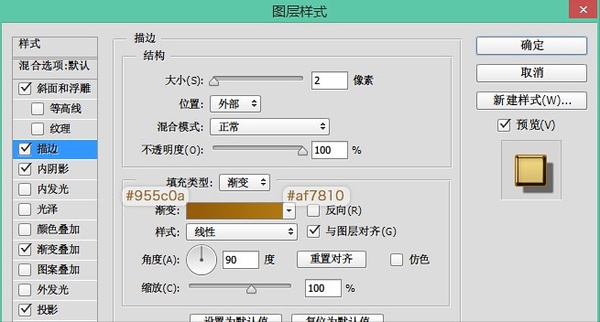
双击“super_2”图层,设置图层样式(参数仅供参考)

图08

图09

图10

图11

图12
四、制作文字外围的金属效果
调出文字的选区,然后执行选择—修改—扩展,扩大选区范围,然后任意填充色块,将此层的填充改为0,双击打开图层样式修改。

图13

图14

图15

图16

图17
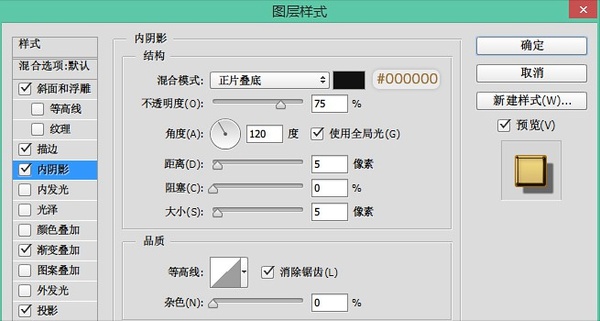
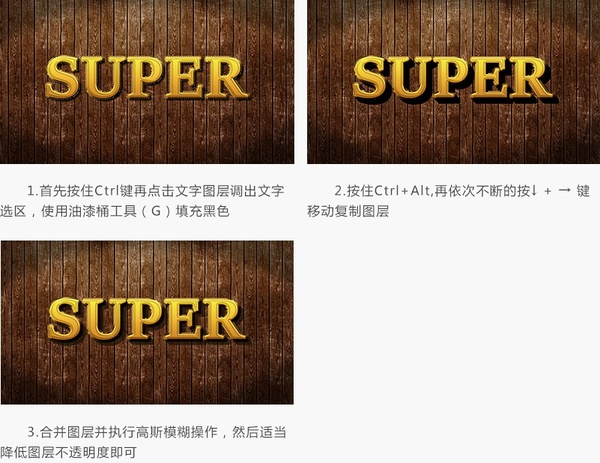
五、阴影效果
这两层的样式设置好后,文字的大概效果已经出来了,但立体感不强,在这里可以用制作长阴影的方法制作阴影,原理是向某一角度不断移动。

图18
六、添加光源
将高光素材拖入到画布中去,然后把图层模式改为“滤色”,在适当调整位置和不透明度即可。
素材(点击下载)

图19
为了配合光源,我们需要在文字的边缘添加一层白色的光源。具体方法是调出文字选区,然后执行编辑—描边,位置选居中,大小为2px,颜色为白色 。
更改此图层模式为“叠加”,然后适当降低不透明度,根据光源方向结合蒙版工具擦除多余部分。

图20
七、整体修饰
在这里笔者是添加了一个色彩平衡调整整体的色彩,还加了一个小牛仔帽子,在此就不做演示了,大家可发挥自己的想象力装饰整件作品。

图21


