Dreamweaver音乐播放器
发布时间:2015-06-06 来源:查字典编辑
摘要:在Dreamweaver为网页添加背景音乐播放器,是丰富页面活动的重要内容。本篇教程将就Dreamweaver网页背景音乐播放器的添加进行详...
在Dreamweaver为网页添加背景音乐播放器,是丰富页面活动的重要内容。本篇教程将就Dreamweaver网页背景音乐播放器的添加进行详细讲解。
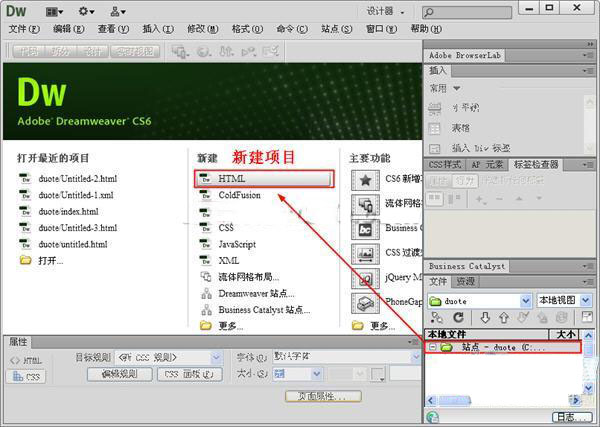
1、首先在在站点中新建HTML项目(如图1所示)。

图1
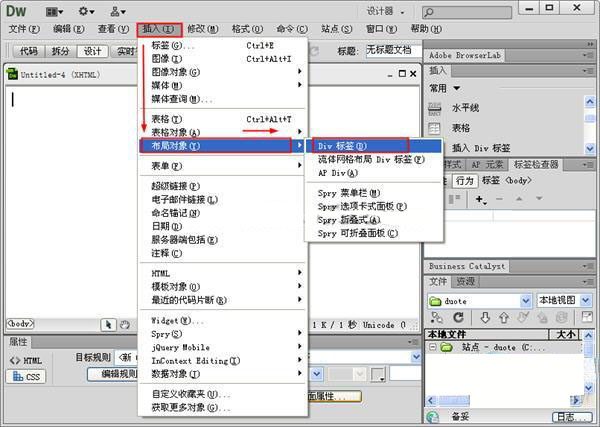
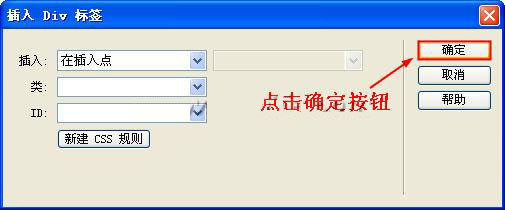
2、选择Dreamweaver的“设计”窗口,插入—布局对象—Div标签。在随后跳出的“插入div标签”对话框中直接点击“确定”按钮(如图3所示)。

图2

图3
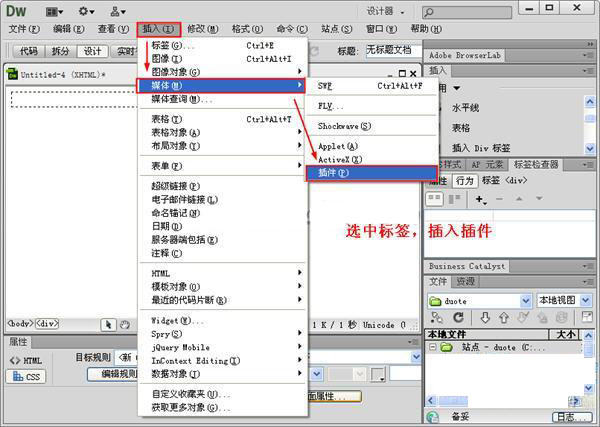
3、删除div标签中的文字内容,再次进行:插入—媒体—插件操作。

图4
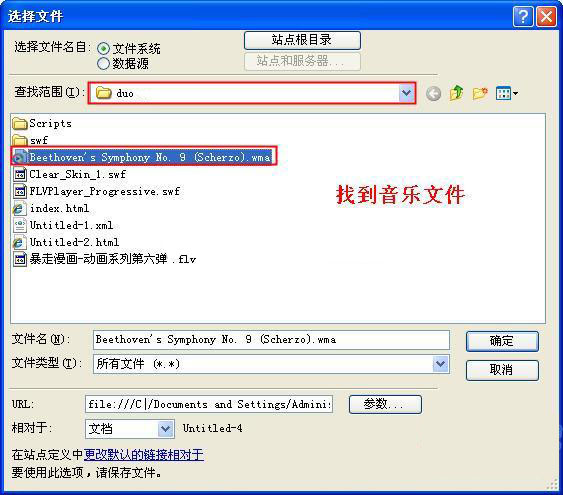
4、你可以将音乐文件放如你已经创建好的站点中,选择你要插入的音乐文件,点击“确定”(如图5所示)。弹出提示窗口后同样选择“确定”(如图6所示)。

图5

图6
注:更多精彩教程请关注三联软件使用栏目


