是我刚刚学会的一个用Photoshop制作蟒纹字效,感觉不错,特写下来与大家分享。我们首先来看一下效果图。

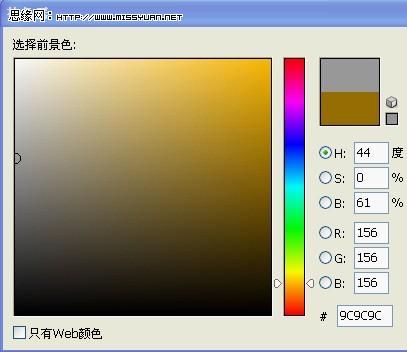
1、新建一个文件,设置如图。

2、我们在工具栏中选择文字工具,并将其字体设置为stencil std,字号为110,颜色为黑色,然后输入文字。得到的字体如图。

3、删格化文字,并复制snak层命名snak2。

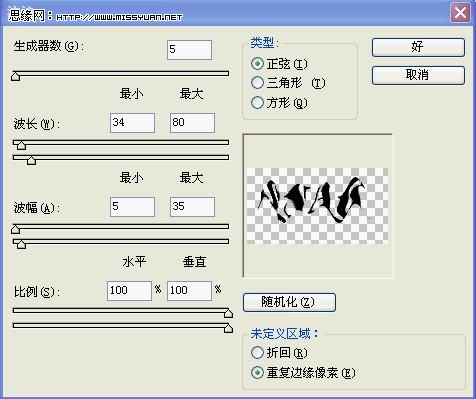
4、将snak2层进行滤镜-扭曲-波浪操作,参数设置如图。

5、效果如图,大家看到图层snak被我改成了黄色我是为了区别snak2,当然你可以不改。

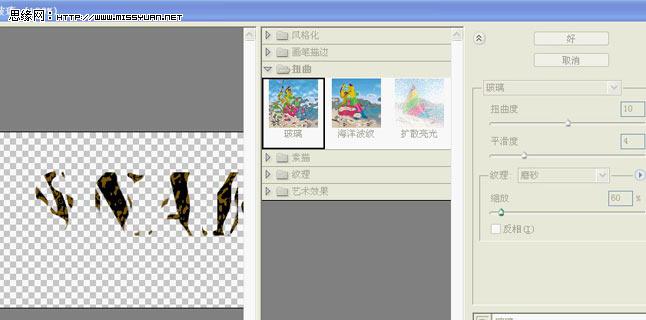
6、前景色改为土黄色后,执行滤镜-扭曲-玻璃操作,参数如图。

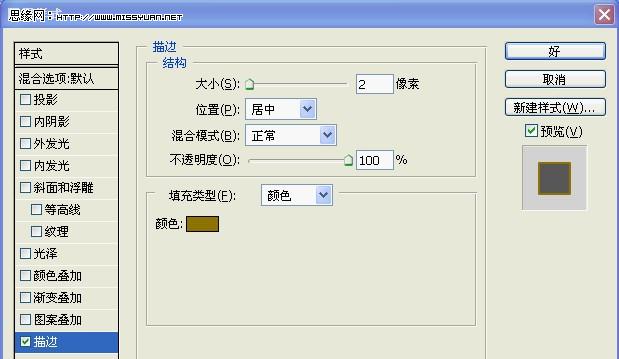
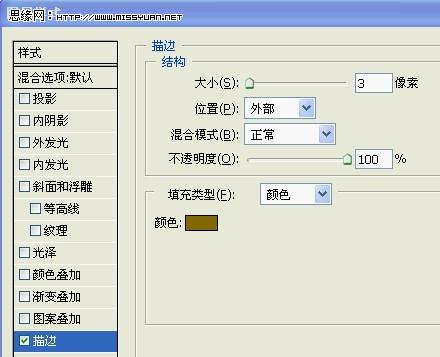
7、双击图层snak2,对其进行描边,参数如下。

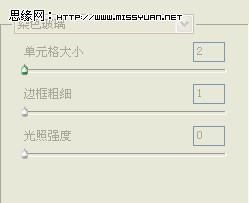
8、击活snak图层,进行滤镜-纹理-染色玻璃操作,参数设置如图。

效果如图。

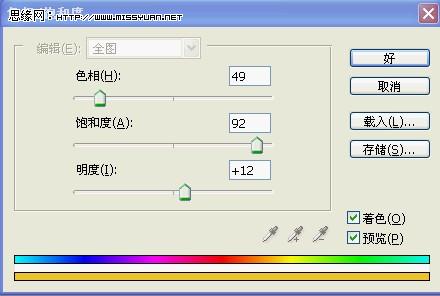
9、现在若看到snak2图层效果不怎么好,就可以改改颜色,这是我改的大家可以参考一下。

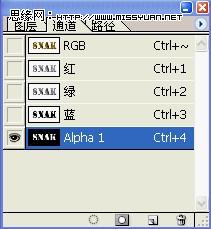
10、载入snak选区,新建Algha1,填入白色。

11、这是为了做出立体的效果,将选区内进行滤镜-模糊-高斯模糊,参数设置如下。

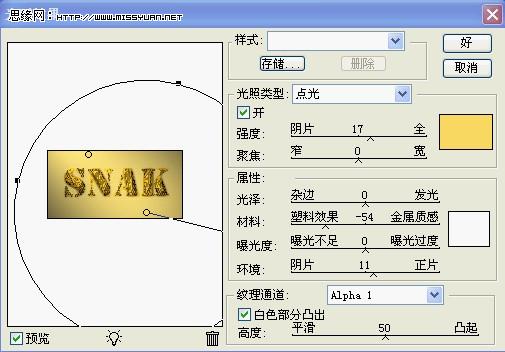
12、按ctrl+f多进行几次,建议3-4次,然后合并snak和snak2图层,再次招待滤镜-渲染-光照效果,我打了2盏灯,纹理通道用刚刚做的Algha1,其他的看下面的。

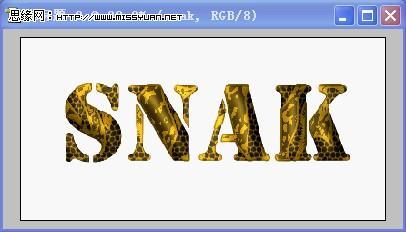
看一下效果。

13、在顶层新建一层填充灰色(高光),如图。

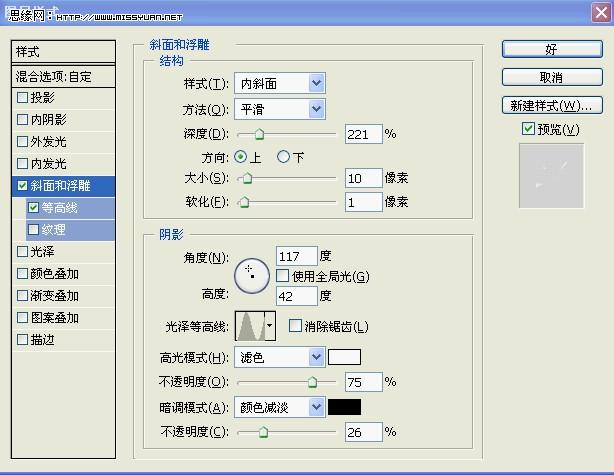
14、双击该图层选择斜面与浮雕,参数设置如图。

现在将灰色高光图层的填充改为0。

15、上面的等高线我选择的是默认,双击snak合并层,然后进行描边。

16、激活背景层填充黑色,再将前景色改为土黄色。

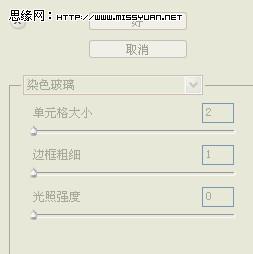
17、将该层进行滤镜-纹理-染色玻璃操作,如图。

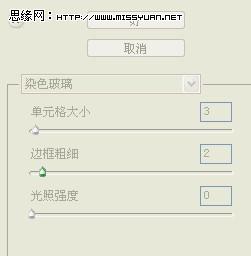
18、别慌,再进行一次,改改参数。

得到的最终效果如图。

注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:182958314欢迎你的加入


