PS教你绘制粗粝的钢铁字效
发布时间:2015-06-06 来源:查字典编辑
摘要:创作思路在做之前呢我们先找度娘搜点资料,下面是我找的四张图,我们需要借鉴的就是它们的色调,样式,然后再结合自己的想法就能做出一件满意的作品。...

创作思路
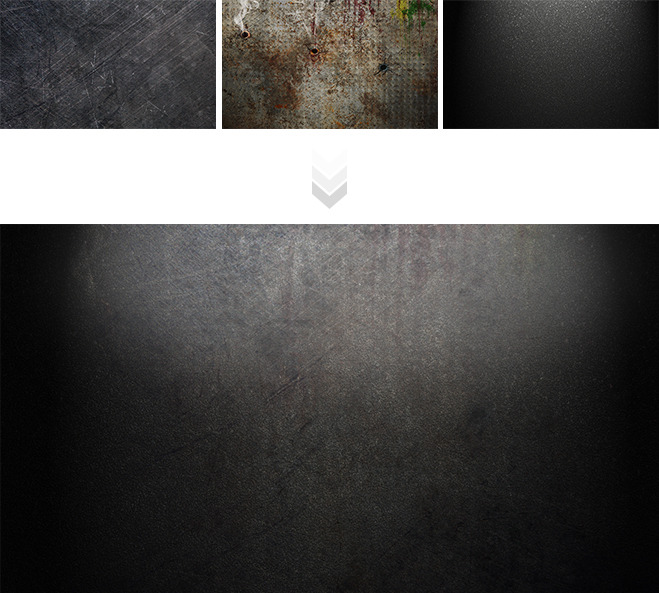
在做之前呢我们先找度娘搜点资料,下面是我找的四张图,我们需要借鉴的就是它们的色调,样式,然后再结合自己的想法就能做出一件满意的作品。

搭建背景
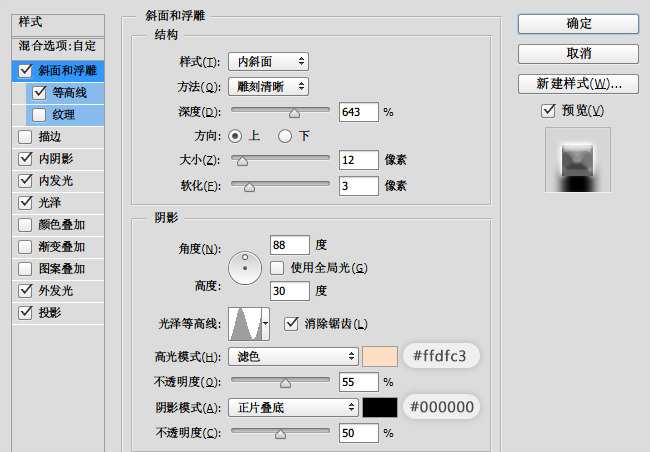
首先我们从背景开始做起,背景的制作并不难,进行一些溶图和添加暗角效果就好,溶图时主要用到了图层模式,如叠加、柔和。添加暗角则是新建一个黑色图层,然后由中心做一个椭圆选区反选删除即可。以下是我找的几张素材,关键字:“质感”“划痕”“皮质”

为了使顶部区域更加光亮,我又做了一个羽化选区并填充白色放到了上面,记得适当降低不透明度~
字效的制作
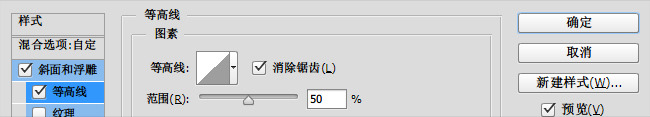
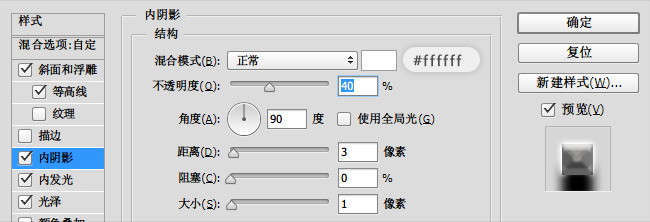
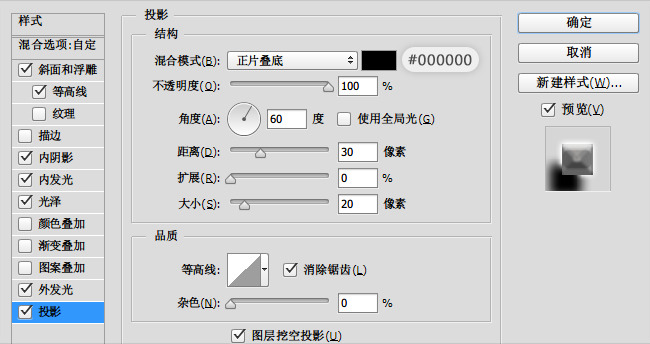
首先在画布上打上你想做的文字,英文效果最佳,我在这里使用的字体是:“Impact Regular”,文字是我的英文名“DearSalt”,然后双击打开图层样式进行修改。









效果图:

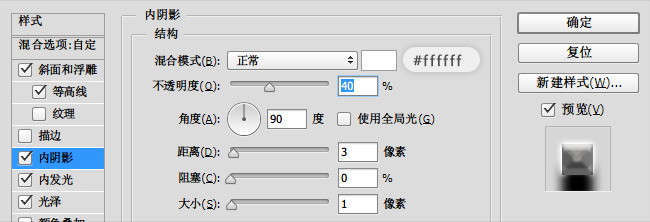
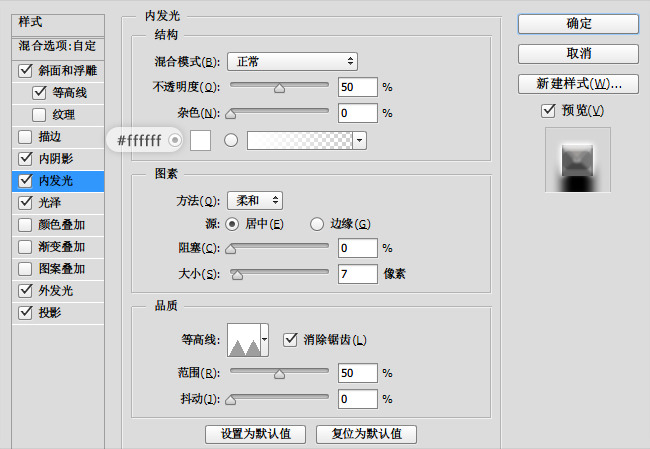
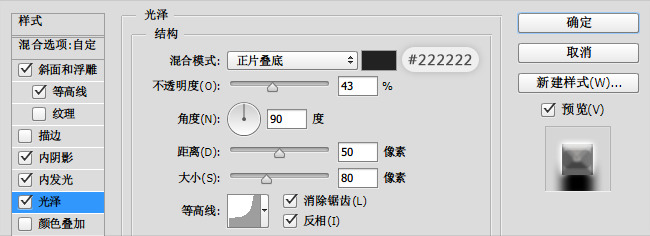
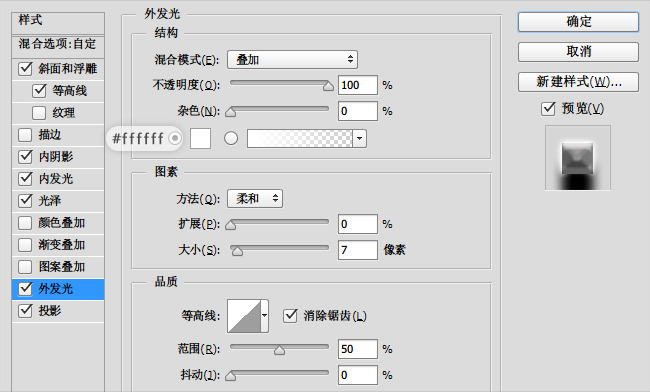
阴影的做法。

效果图:

适当降低不透明度并使用蒙版工具擦除上方部分,也可以适当加一些模糊效果。
添加高光
高光的添加很简单,找一张黑背景放射的高光图,然后放入到画布中去,修改图层样式为“滤色”即可,是不是感觉效果很不理想,没关系,接着往下看你就知道了。

整体调色
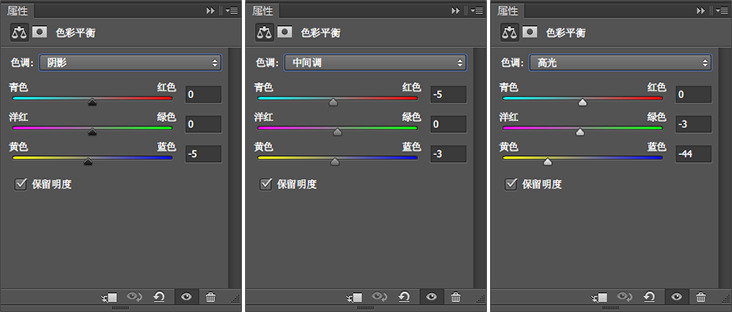
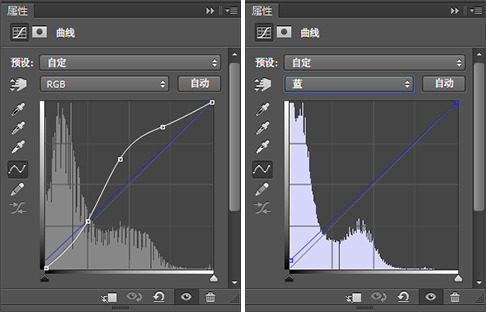
目前的效果很平淡而且可以说毫无吸引力,那接下来就是让它焕发光彩的时刻了,在这一步骤中我们用到了“色彩平衡”“曲线”工具,通过这两个好基友,我们可以让整体画面颜色饱满起来,提升效果的视觉冲击力。

色彩平衡:调节“阴影”“中间调”“高光”。

曲线:调节“RGB”“中间调”“蓝”。
效果图:

最后修饰
到此字效的制作已经大功告成,剩下的就是要为整件作品添加一些装饰,这个因人而异,在此就不做演示啦。

简单说下我的做法:1.加了上下边边 2.对字效周围加了模糊效果。


