前言:实战系列第二弹,通过一些Photoshop图层样式的更改,提升自己的设计作品品 质,你会发现原来常用的设置还有另外一面!
一、投影
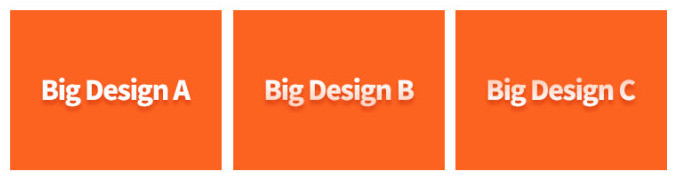
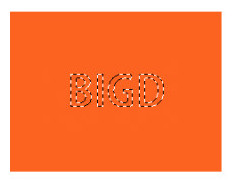
关于图层样式的投影,相信很多人都用过,而且非常熟练!不过很多人用完以后感觉并没 有很好,甚至毀了作品。针对这点必须要给大家普及一下了。首先咱们先来看看效果:

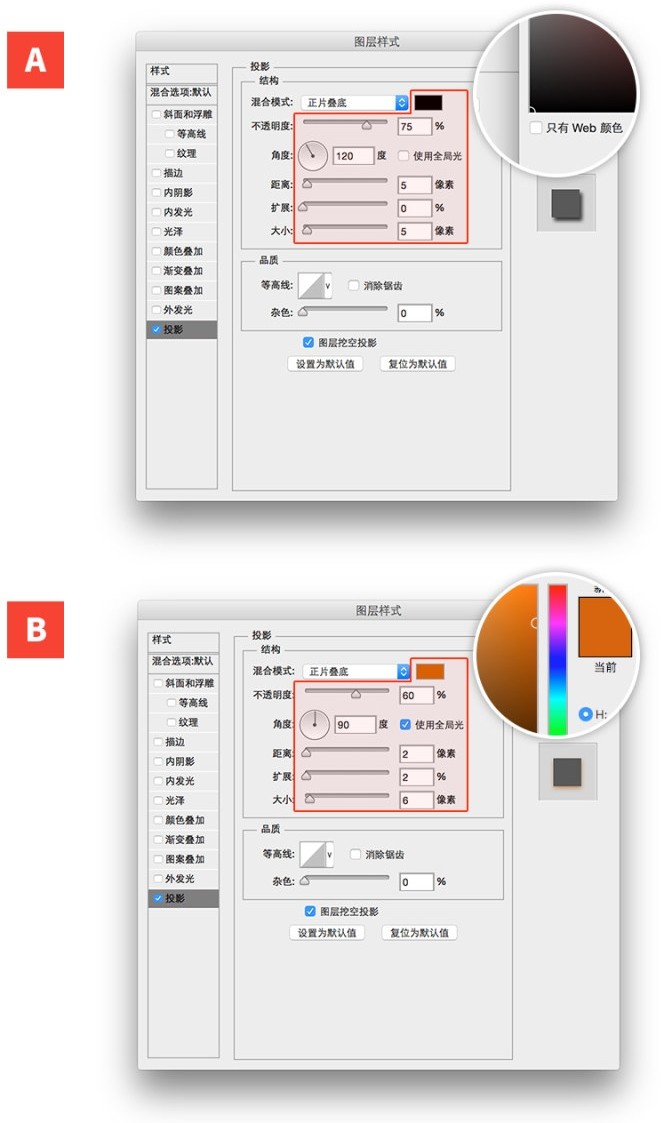
有没有感觉到,图A看起来很脏,而图B会看起来非常舒服?实际上就是几个简单的设 置,但是对于很多人来说并没有发现。我们对比一下AB两个图的参数设置吧!

在整个设置里面,起到决定性因素的是颜色和角度。我们来逐个讲解一下。
【不透明度】影响值:★
默认的数值是偏高的,建议大多数的情况下都下降一下,我平时使用范围是40% ~60% ,感觉这是最柔和的区间,当然因人而异,看各位的喜好了。
【角度】影响值:★★
我强烈建议大家把角度改成90度,首先整个画面在90度的情况下,表示光是从正上方下来的,整个画面看起来非常和谐,而默认的120度会使阴影拖至下方和右方,这样多了一些脏又使得光源看起来略别扭。如果不懂“光源”的含义,可以想象成整个电脑就是画面,头上的 灯就是光源。
【距离/扩展/大小】影响值:★★★
这三个放到一起说,实际上这个影响是非常大的,但是作为本案例的讲解来说,影响度并不是最高的,你可以用默认的5/0/5 ,但如果再细调整一下,会感觉更好。还有一点关于小建议,我在做设计的时候时刻保持偶数,尽可能的不出现奇数,不能说有多大学问,但是尽可能的保持会更好一些(做UI做惯了)。
【颜色】影响值:★★★★★
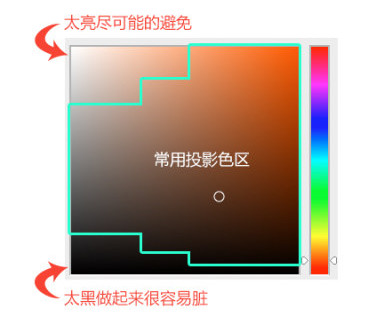
这才是我想说的重点,对于整个案例中最重要的实际上是颜色。大部分小伙伴都是用默认的黑色,这是错误的。投影要尽可能的去符合背景的环境色。比如案例中,背累是黄色,所以 在添加阴影的时候,我会用赭石色(R220 / G100 / B0 )来搭配,因为它M于黄色加深红搭配 出来。好吧这么说很多小伙伴就懵了,说通俗的,就是你要是用黄色,就把黄色往深了降!如果你用蓝色背景,就把投影往深蓝色降,总之就是不要用纯黑就对了。

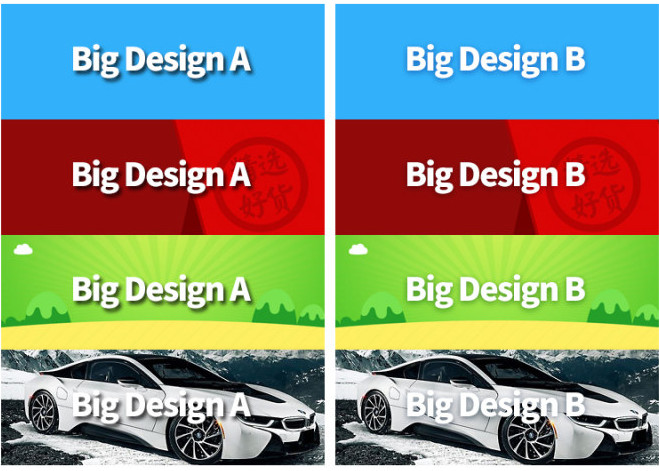
接着我们举几个例子来看看,更加具有实际效果:

我想你一定能看出其中的差距了吧?无论实在扁平UI界面中、电商活动banner中、宣传单中、官网中等等都能够起到提升优化的作用。当然,为了避免较真的小伙伴发言,这里要提醒一下,不用阴影也行,没人强迫你……
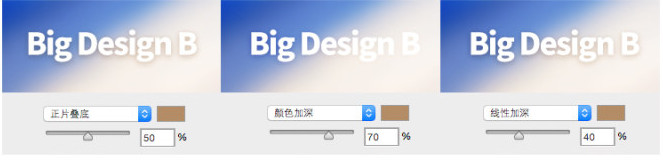
案例中没有提到的是混合模式,其实混合横式也是很有说道的,以下是混合模式不同设窗的不同效果:

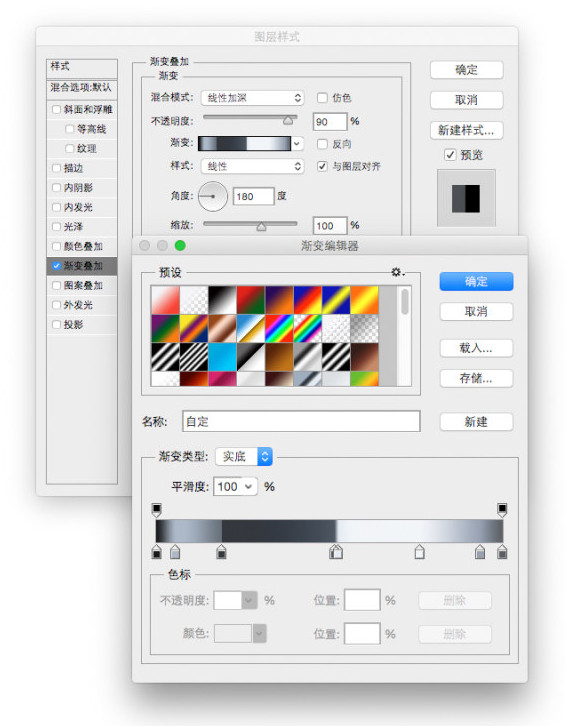
【混合模式】影响值:★★★
混合模式很多情况下是很难分辨的,但是有些情况是有奇效的,当大家做设计的时候,感觉正片叠底还是灰突突的(如案例多彩背景那么可以尝试调整混合模式。因为背景有深色 也有浅色的过渡,那么你的阴影设窗成深蓝还是深黄呢?
大部分的解决情况是尝试调整混合模 式,用颜色加深或者线性加深,从案例中可以看到虽然变化不明显,但是还是有变化的。颜色 加深会将深色的投影处理的更好,相对的浅色背景下表现很淡;线性加深的情况下,深色投影 会更重一些,浅色投影会比较正常。所以,这个模式留给追求精益求精的完美主义们吧。

之前阿牛做的《心随我动》这套主题,就是使用了大虽的线性加深和颜色加深(这点家底 都暴露了),所以整个拟物设计才会看起来不脏,色彩对比强烈。

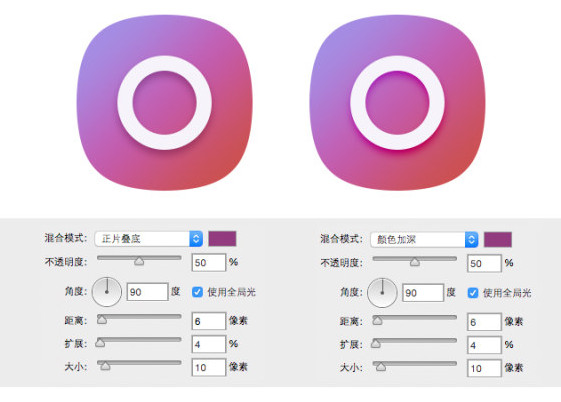
再拿目前比较流行的设计元素作为说明,大家就更加了解投影数值的重要性了。如果你真 的没有看出来它们的区別,那么可能也许大概差不多你需要练练“像素眼”了。

【等高线】影响值:★★★★★
等高线说真的阿牛本身用的非常少,自己也研究好久,还是不能完全驾驭它》我只有在做 浮離和个别金属材质的时候才去碰它,大多数都是凭经验和感觉,如果让我讲它的原理我确实 讲不好,所以这里也不说了,避免误导小伙伴们。

二、渐变叠加
嘿,我就喜欢倒叙,怎样?讲完投影讲讲渐变@加吧。这个也是小伙伴们个别你叫憎的地 方。老样子我们来看一组效果对比。
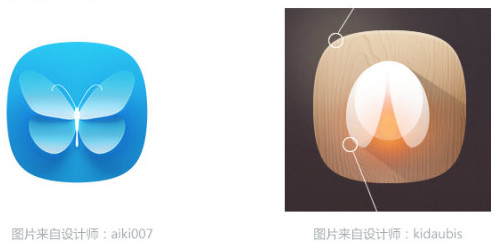
这种渐变透明的效果,大家一目了然,是当年风靡一时的MIUI V5的风格,它还带动了其 他更多种的设计,比如:

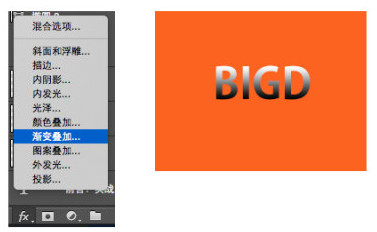
实际上它的实现非常简单。是的,非常简单!首先随手建立一个白色的主体:

然后将它的填充调整为0% (为了让大家知道它还在,我点了蚂蚁线,蚂蚊线请忽略)。

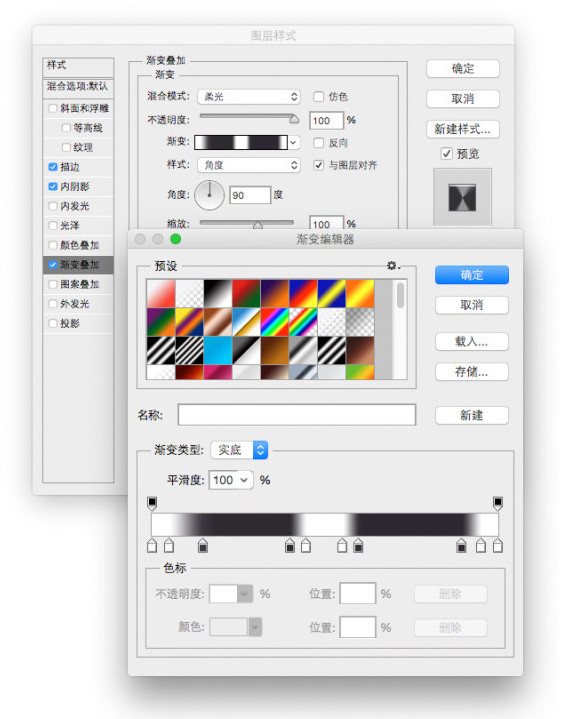
接着重点来了,为其建立图层样式渐变叠加,默认是从白到黑的渐变,就可以看到主体的颜色又回来了!没错,图层样式是不受填充调整所影响的,它和不透明度是不一样的。

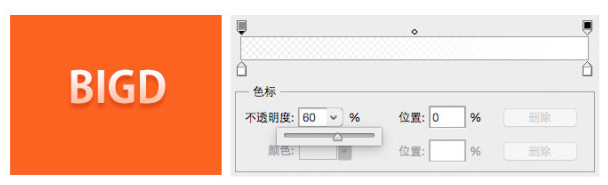
再来做什么,聪明的小伙伴应该已经想到了。是的,首先把渐变颜色改成从白色到白色, 然后将其中一个白色的透明度调整为60%或者更低。

然后再加个投影,YEAH ,大功告成了,简单吧?这小技能学会了,以后做什么都不用怕了,看看那些大神们的设计吧。

除了这个渐变叠加就没有其他用处了么?哈哈哈,当然不可能。你看还能这样!




看到了吗?这只是其中的两种可能,还有更多更多的可能性等待着大家组合和发掘。所以软件就在那里,看你自己怎么用。阿牛本身一直都是比较勤奋和愚笨的人,目前正在转型懒情型聪明人,所以在设计中,多考虑不断的“偷懒”,才能不断的突破自己,让自己更熟练,更 有意识,更加快速完成高效的设计!
【混合模式】影响值:★★★★
混合模式在渐变叠加中起到的作用还是非常明显的,它取决于本体原色是什么,在考虑用 什么混合模式,组合不同的设计。
【不透明度】影响值:★★★
往往被人忽略的选项,但是却在某些时候起到决定性的作用,有些混合模式得出的效果太 重,就需要不透明度去配合调整,达到视觉平衡,让设计看起来很舒服。
【渐变】景多响值:★★★★★
啊,一看到五颗星就觉得幸福满满。是的渐变是这里最重要的,怎样去调整它的色值,调 整好以后保存可以便于以后高(tou )效(lan)的做设计。
【样式】影响值:★★
样式也是灵活多变的选项,不过大多数都只用线性,其他的使用场合并不多。
【角度】影响值:★★★★★
小伙伴们一定很诧异为什么角度影响这么大!我只想说……不信你换个角度试试,你的整个设计完全就变了……更神奇的是,有些特定效果,120度和121度就差距很大。
【缩放】影响值:★
其实用的地方并不多,所以保持100%默认就好了,不要没事调整它。


