教程中立体字有两层,一层是原文字,一层是描边层。制作的时候先给整体渲染立体面,然后修改其中的一些参数做出两层立体面;后期分别渲染颜色,添加纹理及调整好透视即可。
最终效果

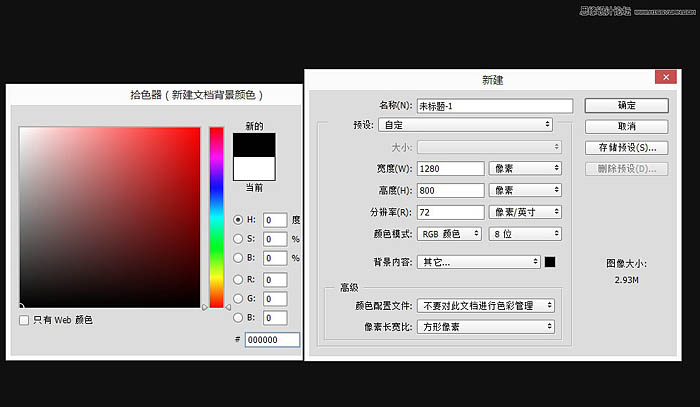
1、创建一个新的文档(不建议特别大),并填充背景为黑色。

2、在创建文本颜色白色,使用字体素材字体,字体大小根据画布自定,字间距大一点。

3、确定好文本,选择文本图层右键转换为形状,将文本层转换成一个形状层。

4、复制文本形状图层,用直接选择工具选项栏的形状设置。 改变成没有填充,描边颜色灰色,描边大小10,对齐到外面。

5、分别选择每个文本形状图层,然后执行3D-从所选路径创建3D图形,将形状层转化为3D层。

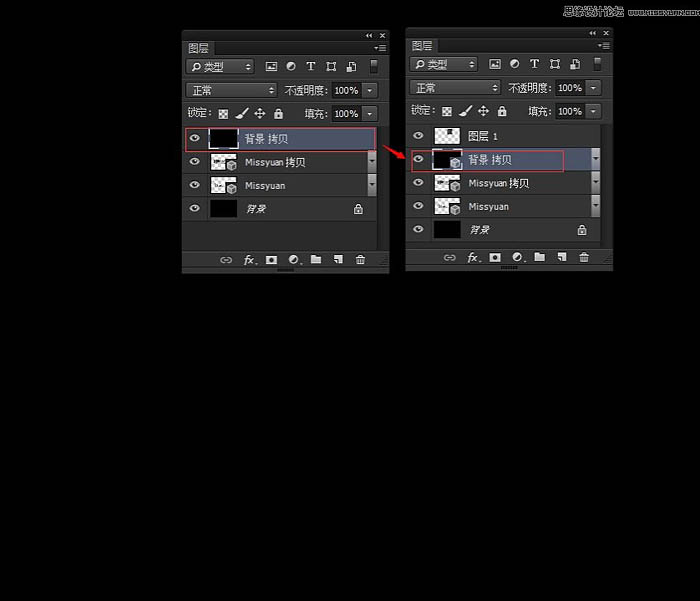
6、复制背景层并拖动到所有层上,然后执行3D-从图层新建网格层-明信片。

7、选择你所有的3D层(单击顶部的一个,按住Shift键,然后单击底部的一个),执行3D-合并3D层。把所有3D层在一个场景。

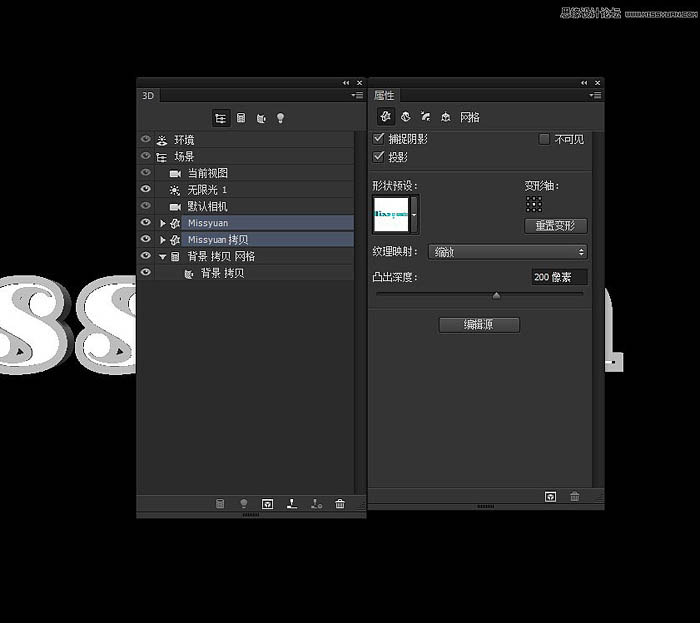
8、打开3D面板和属性面板,(窗口菜单下找到)。在3D面板选择文本形状网格名称标签(选择一个然后Ctrl/Cmd +选择其他),改变挤压深度值在属性面板数值自定。

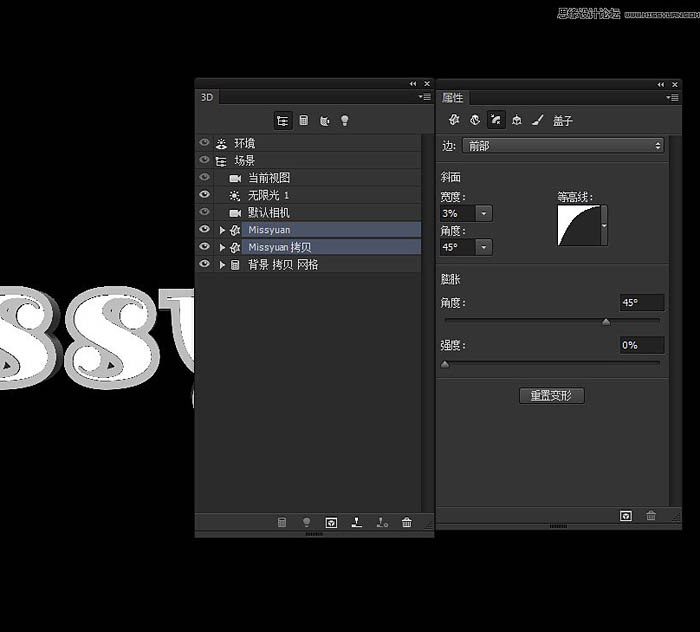
9、在属性面板单击顶部的盖子图标,并改变斜宽3和等高线。

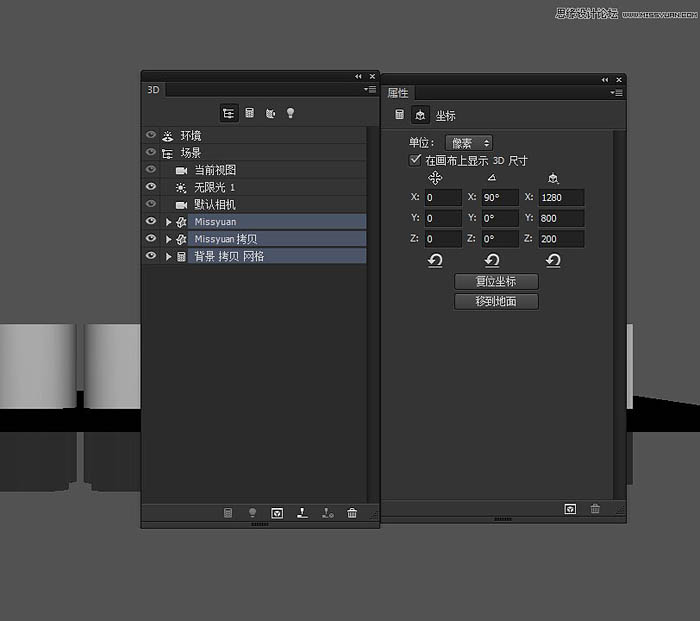
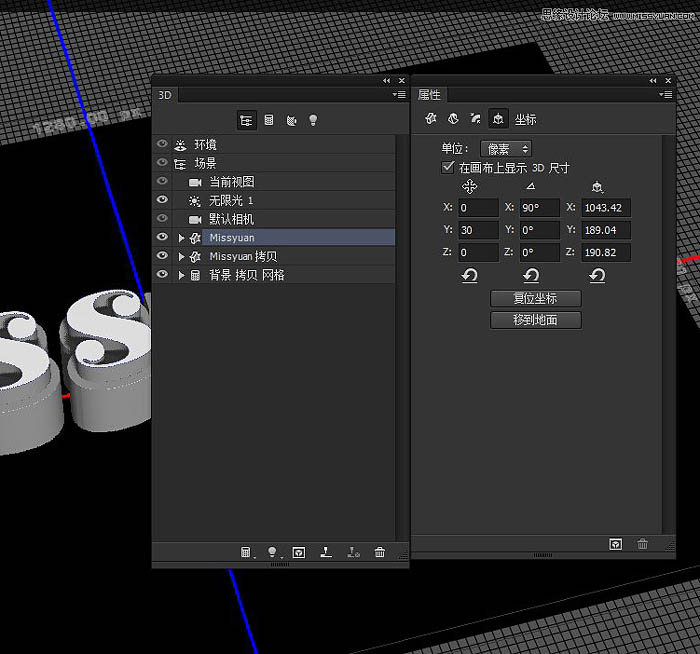
10、在3D面板选择所有组件在属性面板点击坐标图标,改变X旋转角为90度,垂直于地平面。(为了观看方便我把背景颜色改变为灰色)。

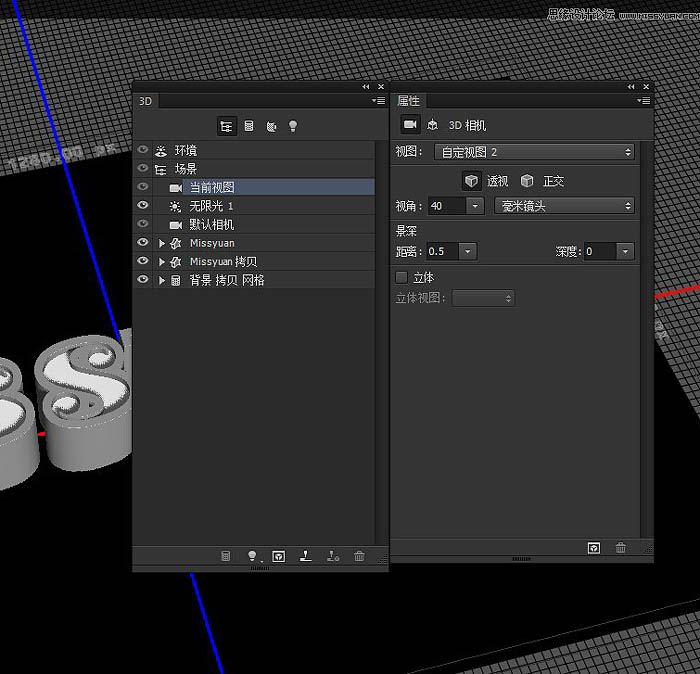
11、打开3D地面视图(视图-显示-3D地面)在3D面板选择摄像机标签调整到合适视角。

12、选择文本图层标签在坐标属性里修改y轴坐标。

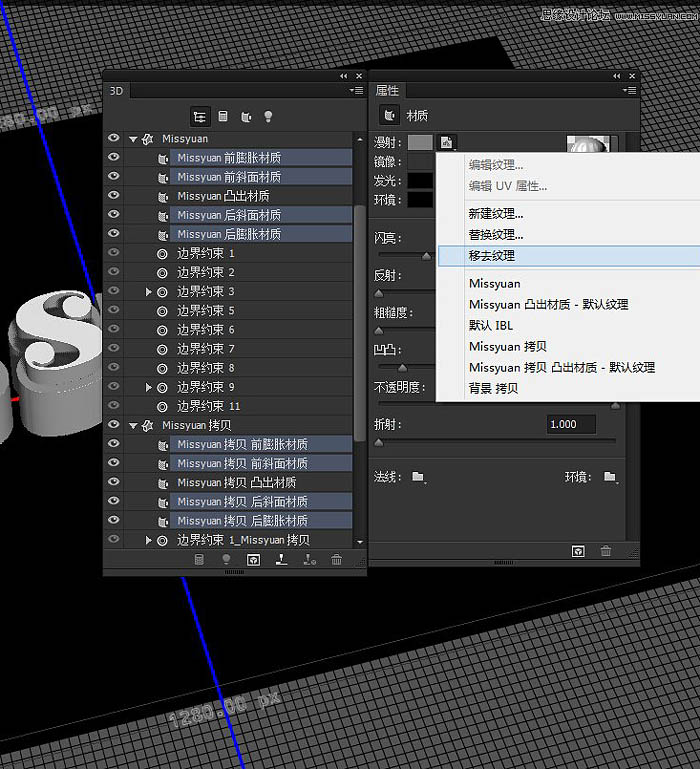
13、首先在3D网格面板选择所有文本材质标签的组件除了凸出材质,(Ctrl / Cmd +点击选项卡选择)。 然后,在属性面板中,单击漫射纹理图标并选择移除纹理。

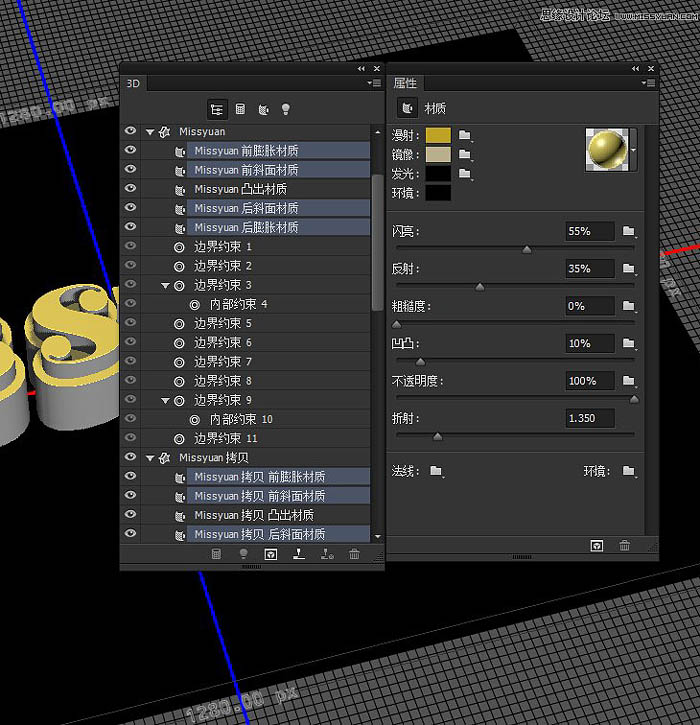
14、创建一个闪亮的黄金材料。改变漫射颜色#bea221,镜像#bbb08c,闪亮55%,反射35%,折射到1.35。

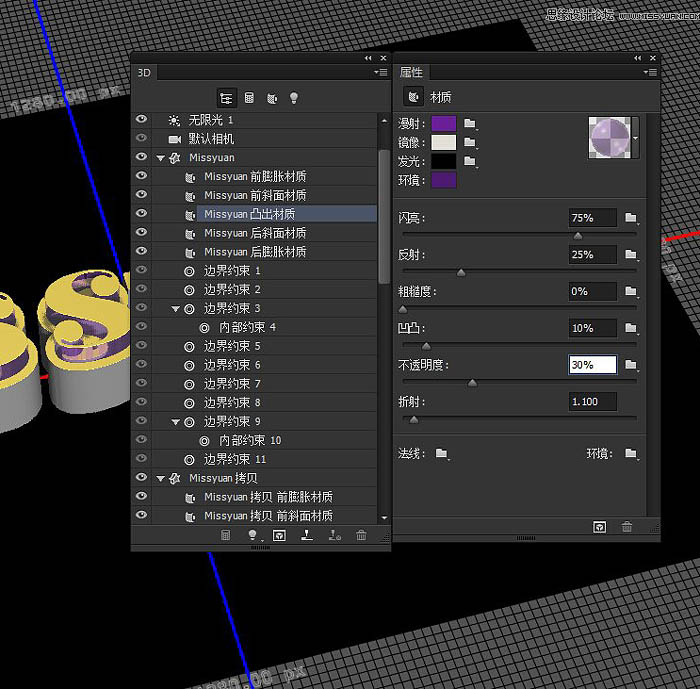
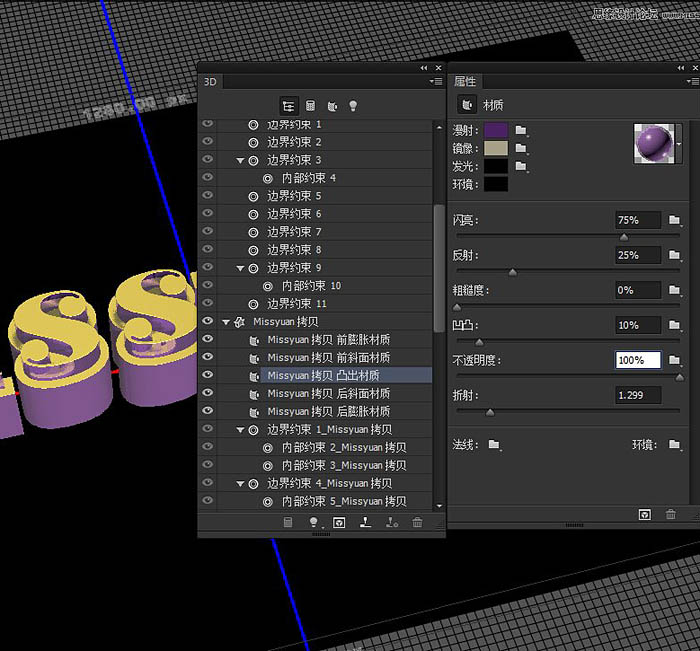
15、创建的玻璃材料。选择文本内部凸出材质标签,删除漫反射纹理,然后改变漫射颜色#6c1e98,镜像#e3e1d7,环境#4d1972,闪亮75%,反射到25%,透明度为30%,折射到1.1。

16、选择文本外部凸出材质标签,删除漫反射纹理,然后改变漫射颜色#4b2262,镜像#a7a188,闪亮75%,反射25%,折射到1.3。

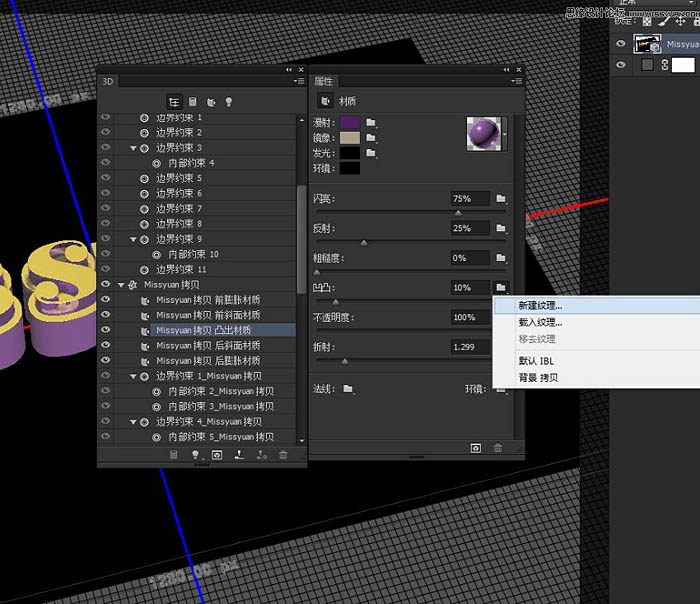
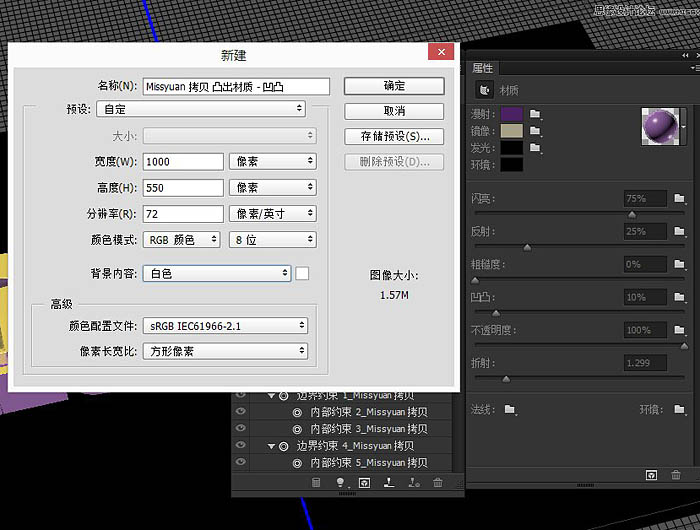
17、单击凹凸文件夹图标并选择新建纹理。创建文档如图。


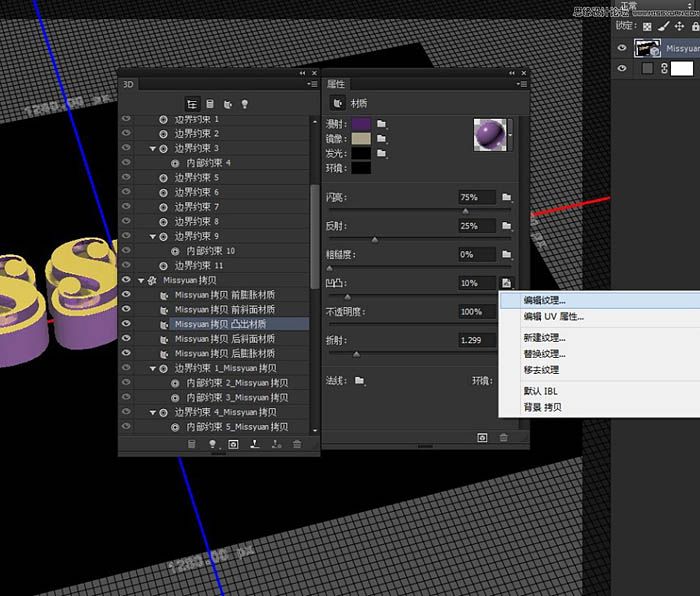
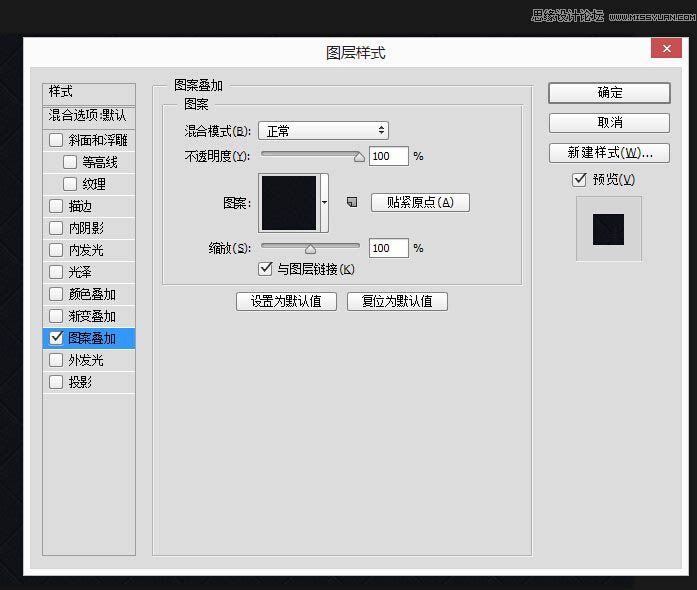
18、确定后再次单击凹凸文件夹图标并选择编辑纹理,复制纹理背景图层。

19、双击背景副本使用素材里的图案赋予图案叠加效果。

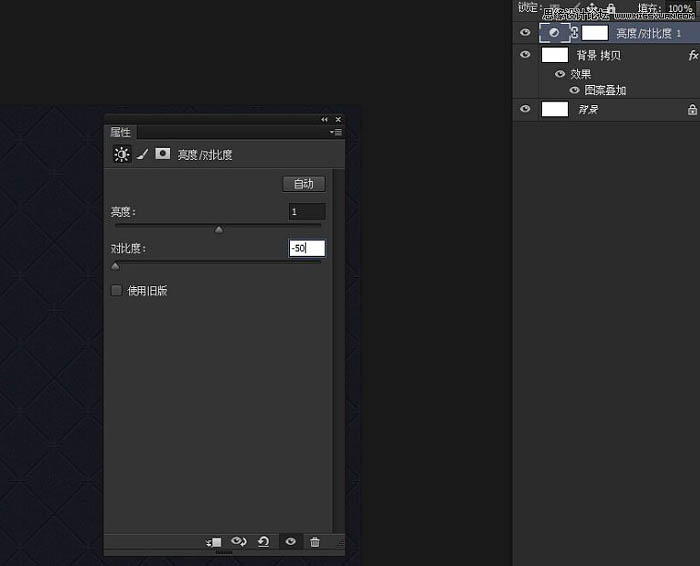
20、创建亮度/对比度调整图层,改变亮度1对比-50。

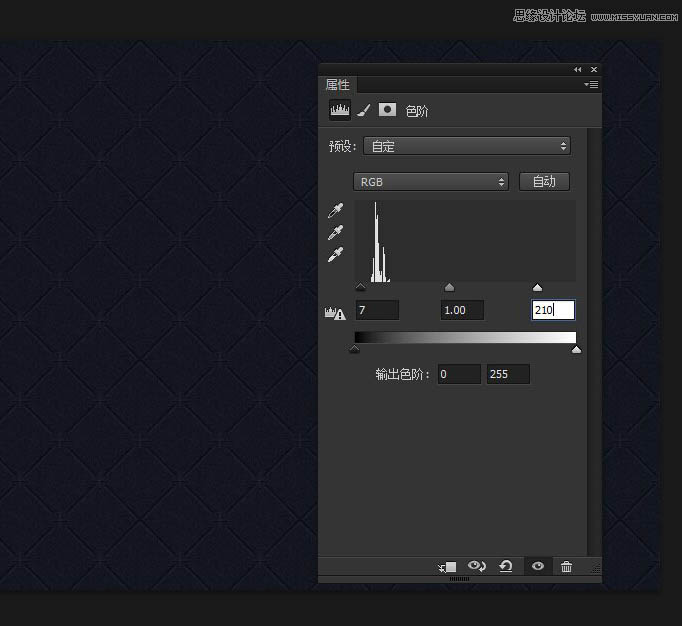
21、再创建色阶调整图层将阴影值更改为7,高光210。