用Photoshop抠图,既方便,效果又佳。在这里我打算写一个简明的教程,介绍标本照的抠图方法一例,同时也希望对有人像发丝抠图需求的朋友们有所帮助。
1、本例中运用的通道蒙版抠图方法原用来处理人像纤细的发丝以及动物毛发,效果极其强大。其实抠图方法还有很多很多(这才是Photoshop灵活、强大的表现),各位看官也可以尝试运用其他方法来达到更好的效果。
2、本例针对的是鳞翅目标本。其他类群的标本照亦可借鉴本方法。
一、图像准备
事实上,原图的质量对于抠图的效果影响很大,高质量的原图可以让抠图省心不少。因此,大家不要以为抠图是万能的,就不注意原图的质量,而应该在标本照的拍摄过程中就尽量做到完美:
1、不要出现跑焦、抖动等情况。图像应尽可能清晰。
2、打光均匀,标本下最好不要出现阴影。
3、背景颜色均匀,无纹理,与标本尽可能对比强烈。
二、抠图过程
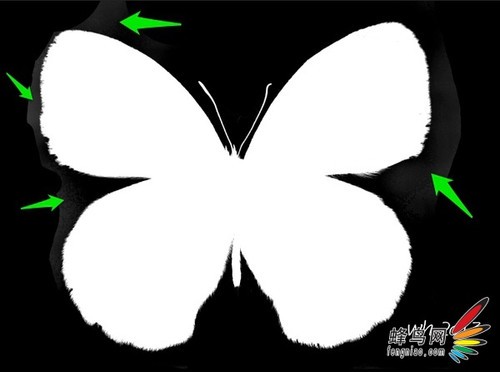
好啦,我们现在就正式开始抠图!先来看看我们要抠的标本照:

原图:Loxerebia
这个标本照打光不错,背景也说的过去,就是中间还有两条细线,等会儿抠图起来还要花时间把它们抹除。所以,大家以后拍照的时候一定要把背景处理好哦。

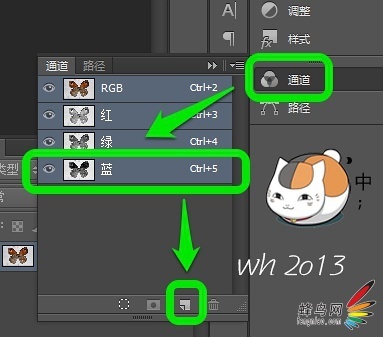
通道面板:建立通道副本
接下来,我们打开通道面板,我们会看到已经存在的4个通道:RGB,红,绿,蓝。通过肉眼观察,选择一个与背景对比最强烈的的通道(本例中,就是蓝通道),单击这个通道向下拖动到“新建通道”按钮上,松开鼠标,这时,我们就得到了一个新通道——“蓝-副本”:

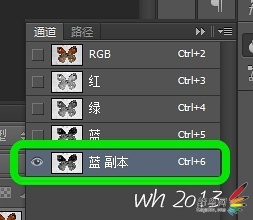
新通道“蓝-副本”
接下来,单击“蓝-副本”,进入该通道。画布中即显示出黑白的蓝通道图像。这时,“Ctrl+L”打开色阶选项卡。

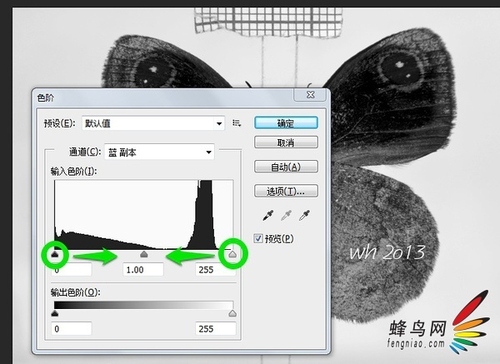
色阶选项卡
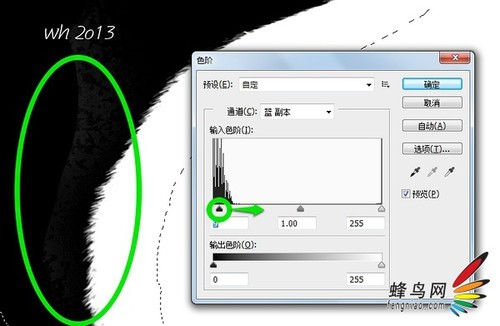
将左侧圆圈中的滑块缓缓向右侧移动,右侧圆圈中的滑块缓缓向左侧移动(切记,要慢慢调整哦),并同时观察图像——随着滑块的移动,标本亮度会变暗,背景亮度会变亮。

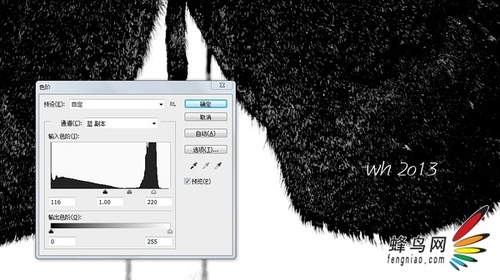
调整的过程注意边缘:图中边缘已达理想状态,可以停止调整啦
在调整的过程中,还要“Ctrl +”放大查看标本的边缘,不断调整,使得标本大部分边缘内侧变得纯黑,外侧变得纯白。

最终效果
这时候,就可以停止调整啦,单击“确定”按钮。
下一步,我们要运用橡皮擦和画笔工具,将背景涂成白色,标本内部涂成黑色,边缘附近不要处理。

工具栏中的笔刷工具以及橡皮擦工具:单击即可使用
最终效果如下:

最终效果
这个时候,标本的边缘还有部分暗色的背景粘连着,先不要急着处理哦。“Ctrl+I”,将图像“反相”,边缘粘连的暗色背景就很清晰的显示出来了。

“反相”后,边缘粘连着的背景清晰可见
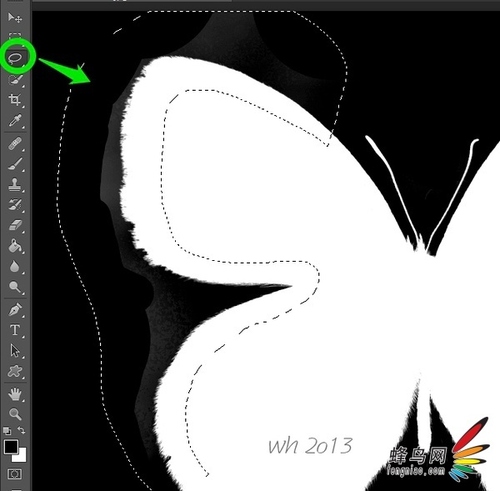
我们运用套索工具,选中边缘一处连通着的粘连背景,“Ctrl+L”打开色阶选项卡。将左侧滑块轻轻向左滑动,并观察图像。

选中边缘粘连背景
当图像中背景残存的白色色块与边缘分离,中间有黑色色块隔开时,单击“确定”按钮。用画笔将背景中残存的白色色块涂黑即可。这个过程反复重复多次,秉着少量多次的原则,直到处理完所有的边缘。

调整色阶使粘连背景与边缘分离(不要继续调整,之后用画笔涂抹)

最终效果
最终效果如上图。
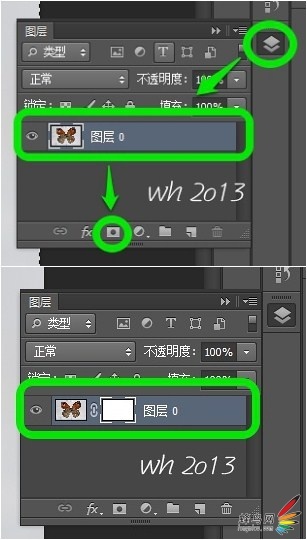
打开图层面板。单击“背景图层”-单击面板下方“新建图层蒙版”按钮:

背景图层变为“图层0”,以及新建的图层蒙版。
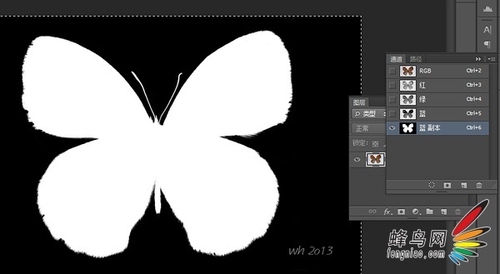
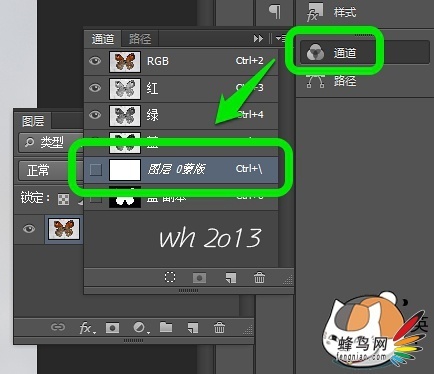
回到通道面板,如下图:

通道面板中新增的“图层0-蒙版”
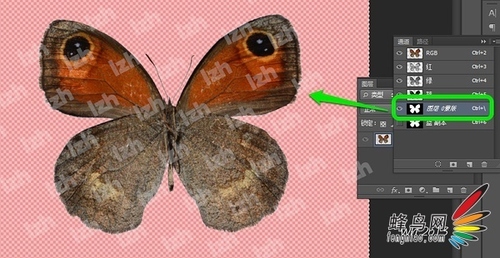
将“蓝-副本”通道内处理好的图像拷贝到“图层0-蒙版”中,效果如下:

添加图层蒙版后的效果
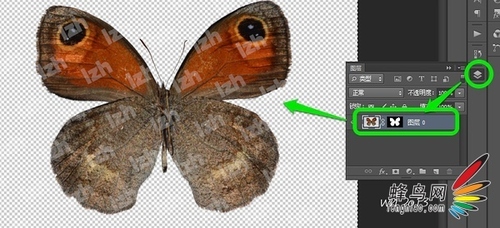
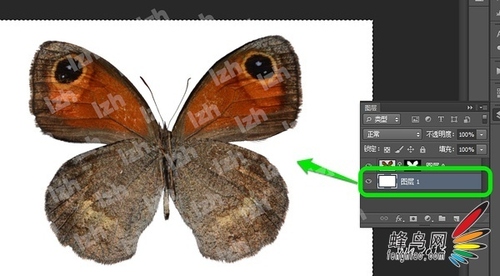
回到图层蒙版。单击“图层0”,抠图完成,效果如下:

回到图层的效果
可自由添加白色背景,以及其他颜色背景,效果如下:

添加白色背景后的效果
放大后,边缘效果还是比较满意的:

边缘效果实例

边缘效果实例
三、后记
通过这个简单的实例,大家是不是掌握了抠图的要领呢?


