教程主要使用Photoshop制作超酷的猕猴桃3D字体教程,这个季节正是猕猴桃成熟的时候,它是一种美味,充满了异国情调,它既好看又可口,纹理和色彩都是如此的充满活力和新鲜,本教程将教大家如何用猕猴桃的图片来打造一个非常棒的猕猴桃3D文字效果。
教程素材:制作猕猴桃3D艺术字PS教程素材
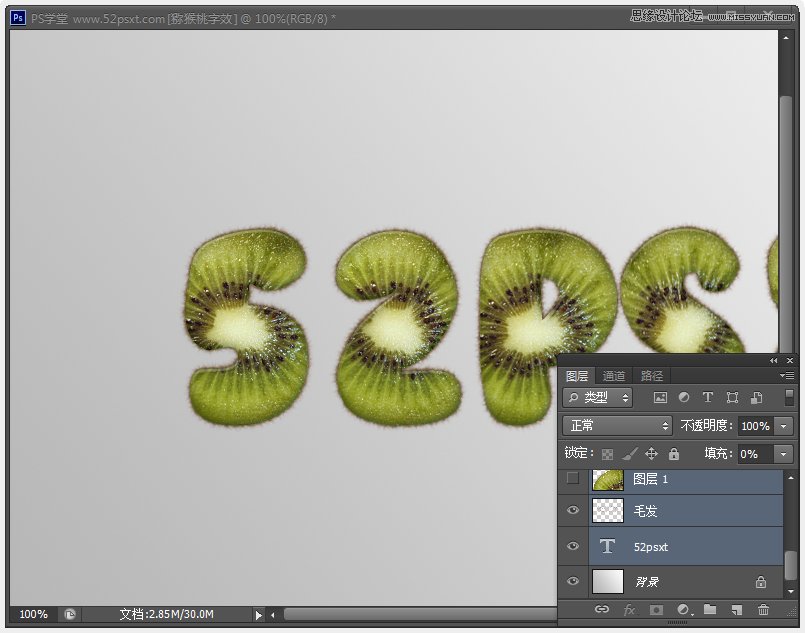
先看看效果:

下面是教程:
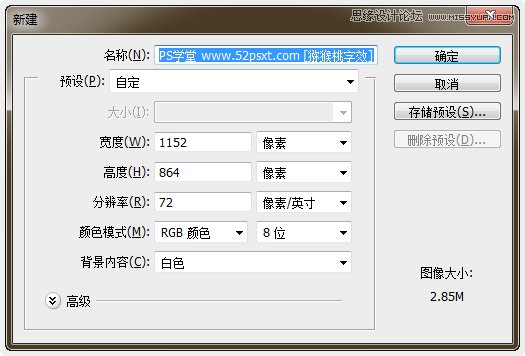
1、按Ctrl+N创建一个新的1152*864像素的文件,设置前景色为#f9f9f9和背景颜色为#b5b5b5。

选择渐变工具(线性渐变),然后从右上角到左下角创建背景渐变。

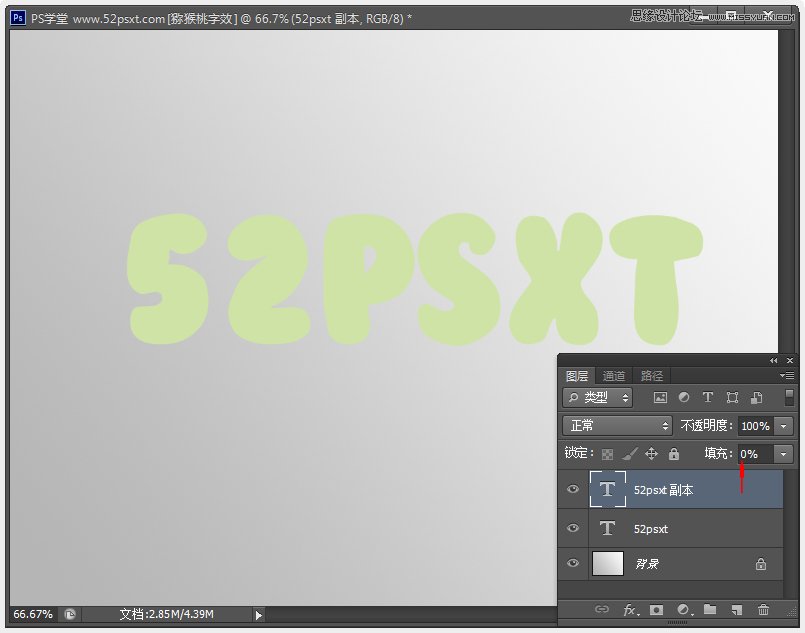
用提供的‘bubblegum字体’,字体颜色为#cee3a5,大小为250点,输入(52psxt)字样,然后复制文字图层,将复制后的副本图层的填充值改为:0。

2、打开提供的‘图案’素材,定义为图案,后续要用到,然后关闭‘图案’文件。

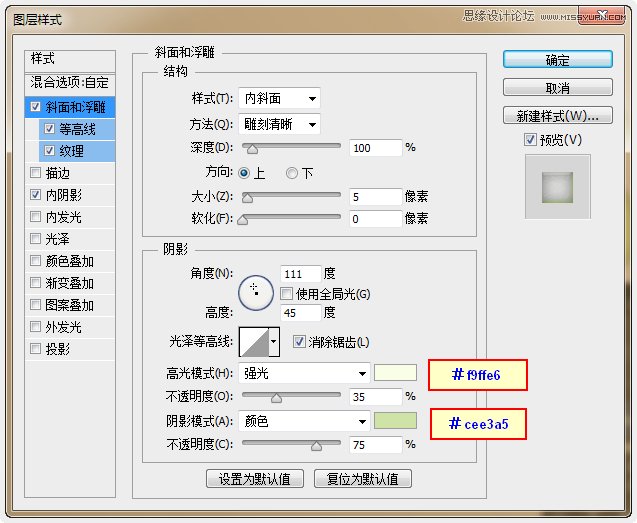
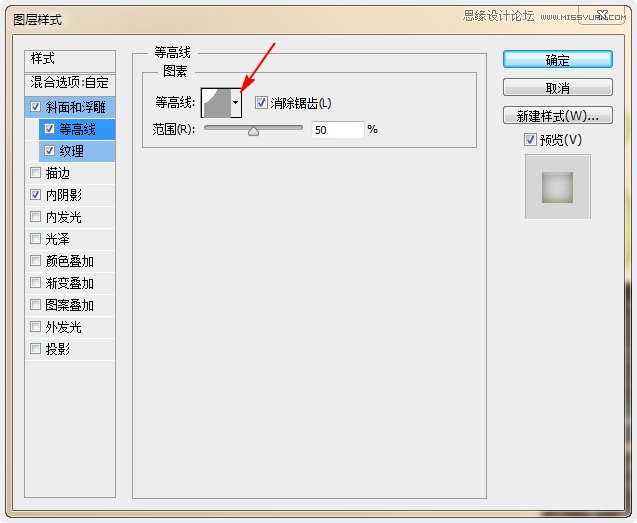
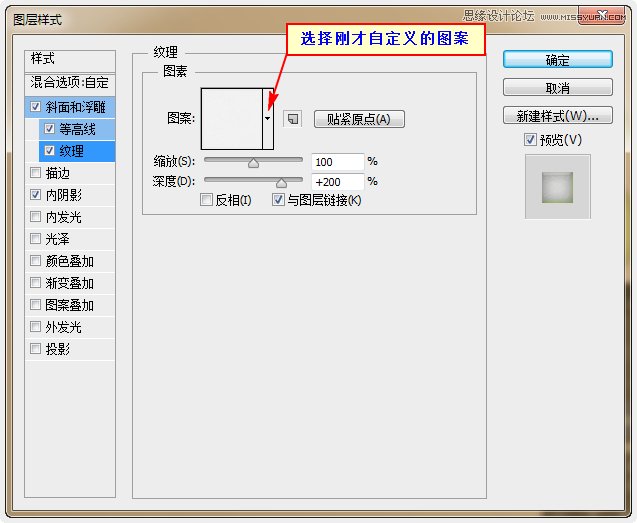
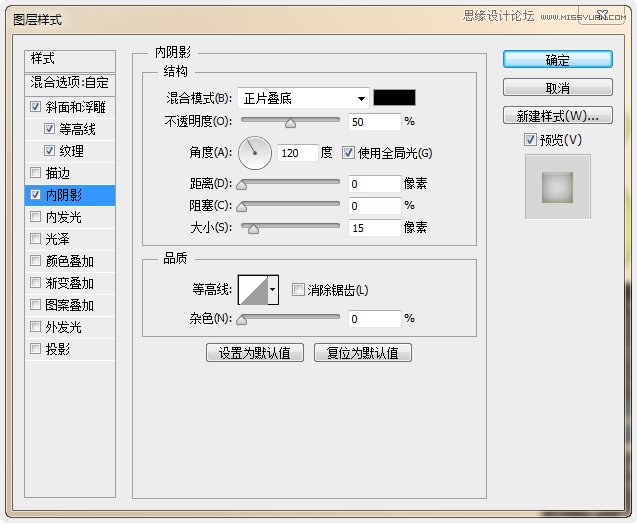
鼠标双击文字副本图层,应用下面的图层样式(注意图中的参数):




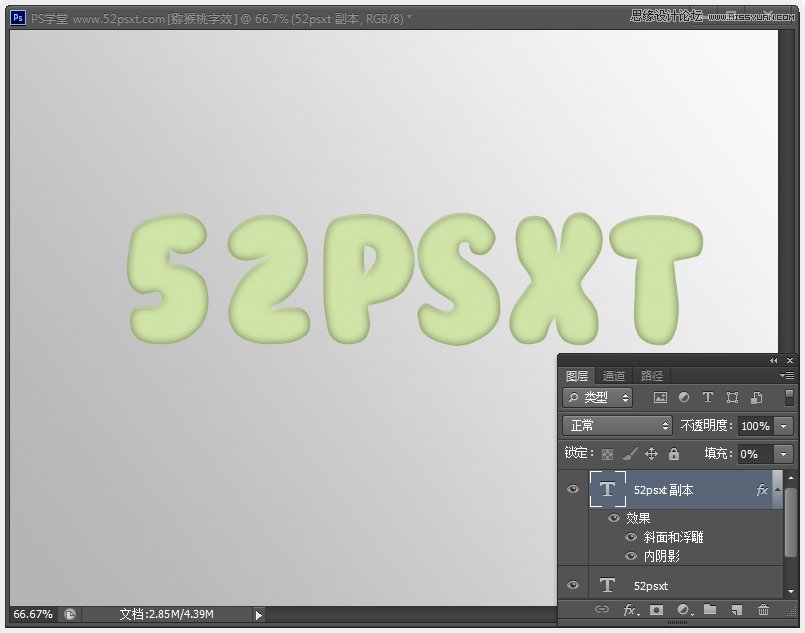
应用图层样式后的效果如下:

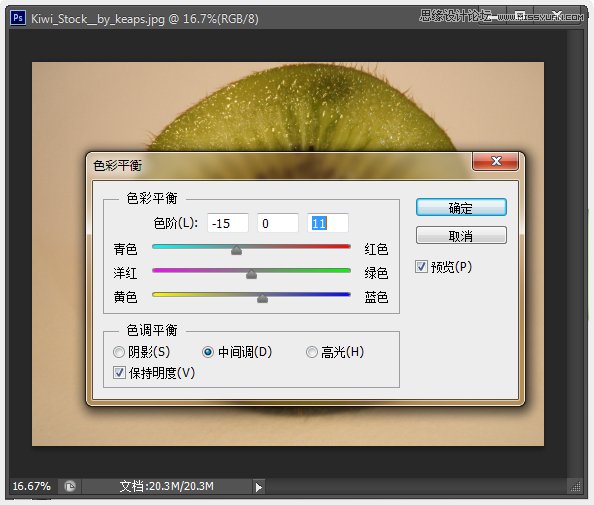
3、打开‘猕猴桃切面’素材图,执行‘图像-调色-色彩平衡’,选择‘中间调’,调整如下参数;

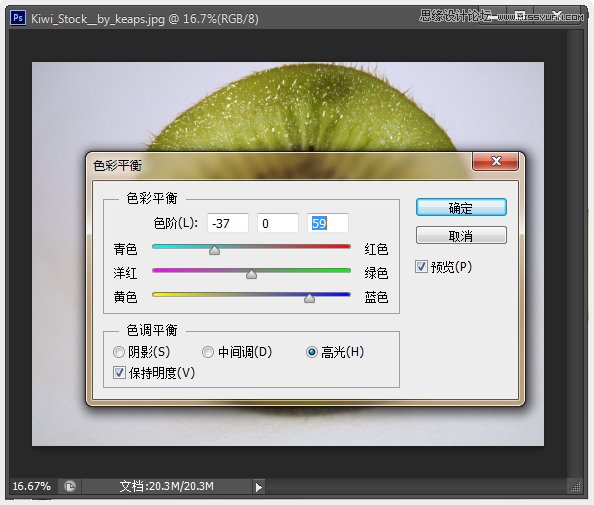
再选择‘高光’,调整如下参数。经过色彩平衡后去掉了照片中原来的红色调。

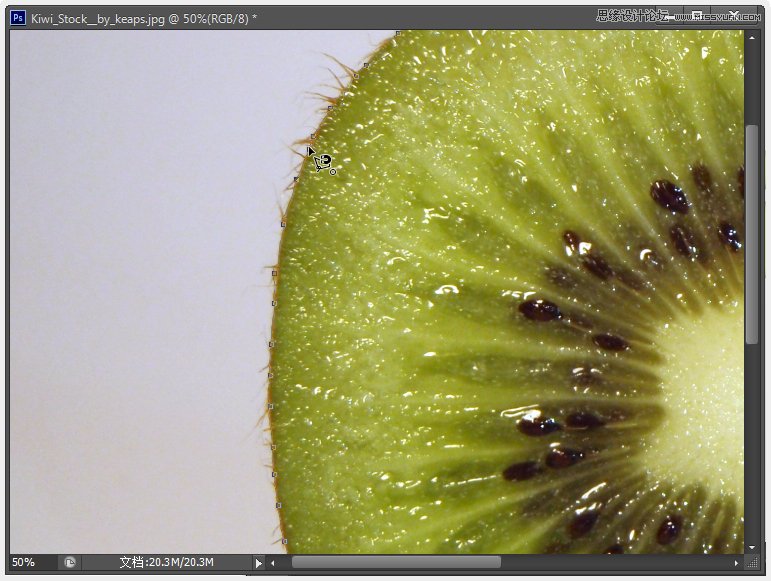
选择磁性套索工具,在选项栏中,设置宽度为10,对比度10%,频率为57。
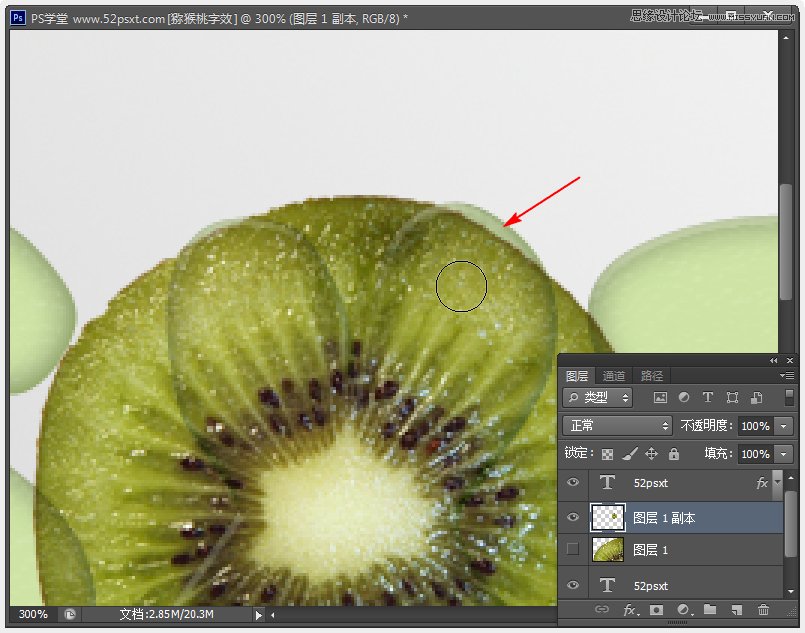
然后从猕猴桃的边缘慢慢勾出整个猕猴桃的边缘,它的毛不要。
提示:在使用此工具时,如果自动添加的节点不是自己想要的,可以按Delete键删除,再重新用手动加节点。

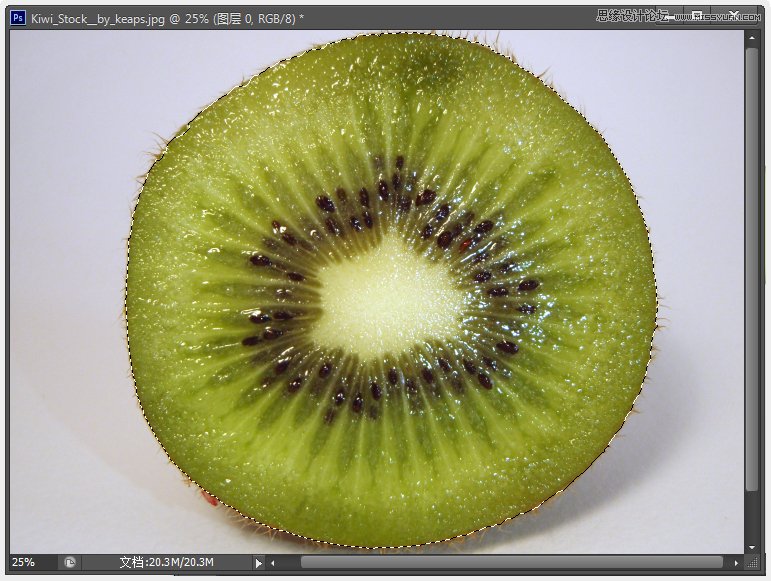
勾完后出现选区,选择‘编辑-拷贝’,然后回到原来的文字文档。

4、单击文字图层,选择‘编辑-粘贴’,再按Ctrl+J复制一层,将原猕猴桃图层的眼镜关闭。

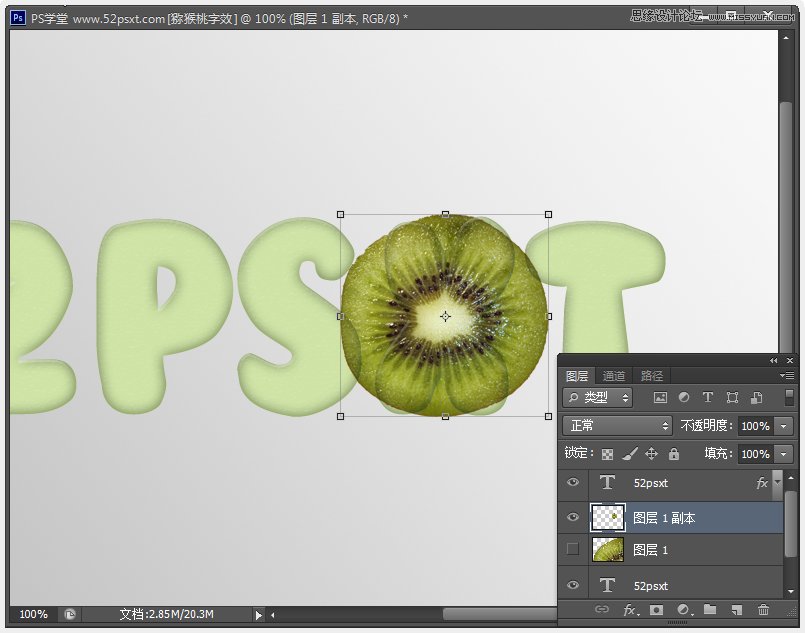
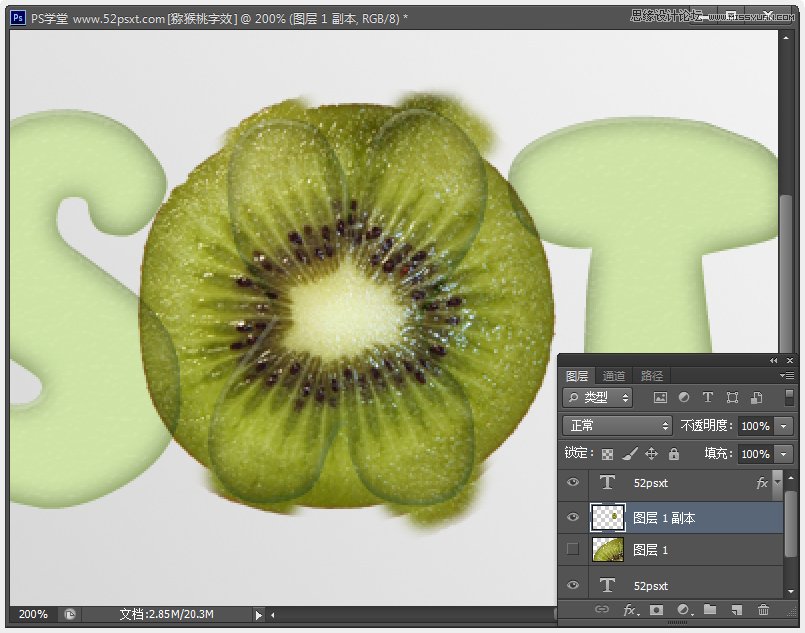
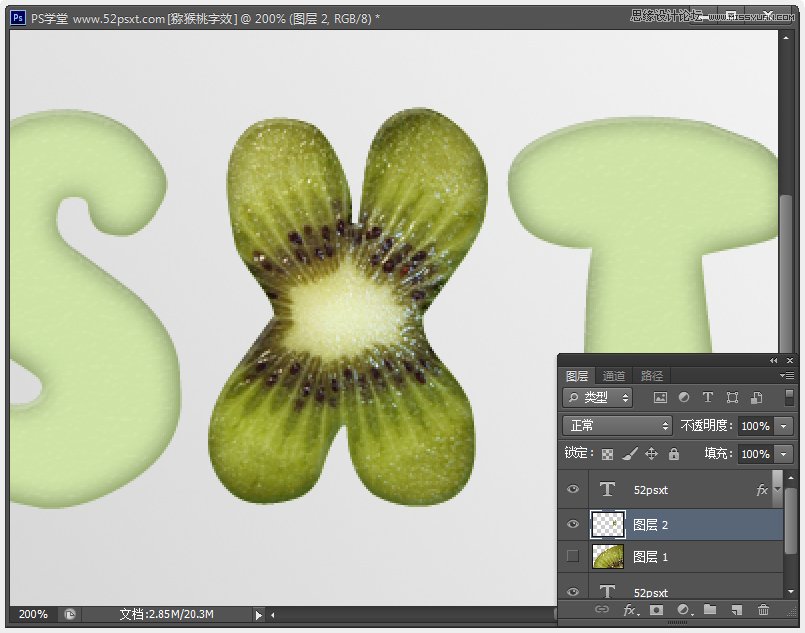
选择猕猴桃副本图层,按Ctrl+T,使用自由变换将猕猴桃缩小之一个字母大小,并移到某个字母后方,示例中拿X字母做示例。

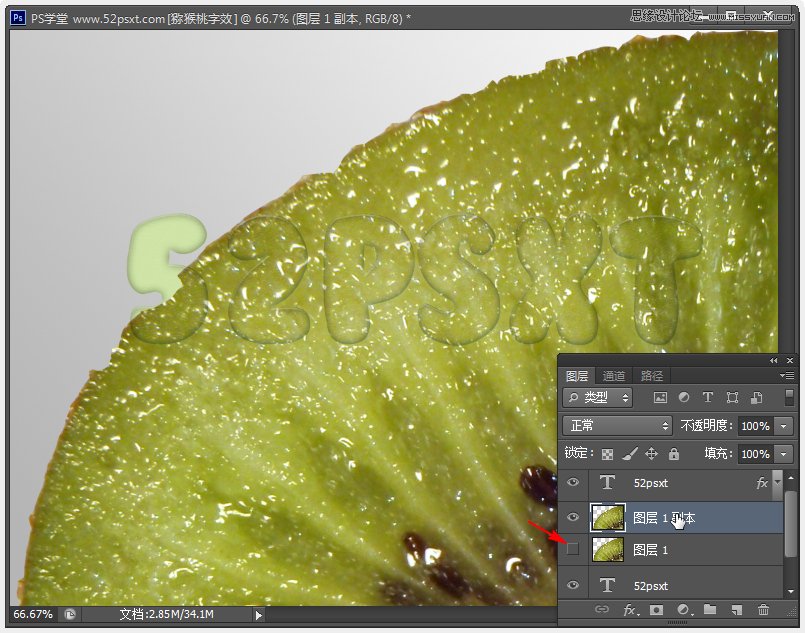
使用‘仿制图章工具’将没有覆盖到的字体部分也覆盖到。

使用复制图案后

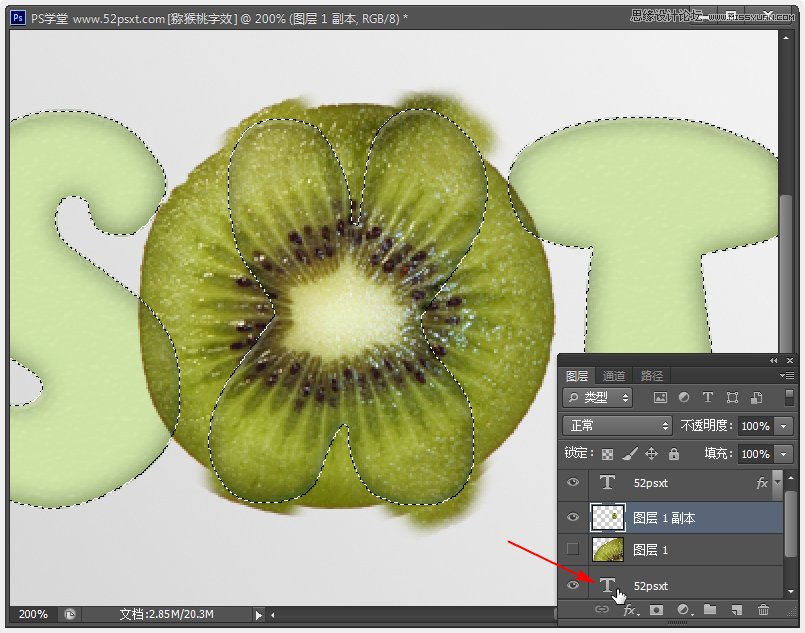
按住Ctrl键单击文字图层的缩略图来创建选区。

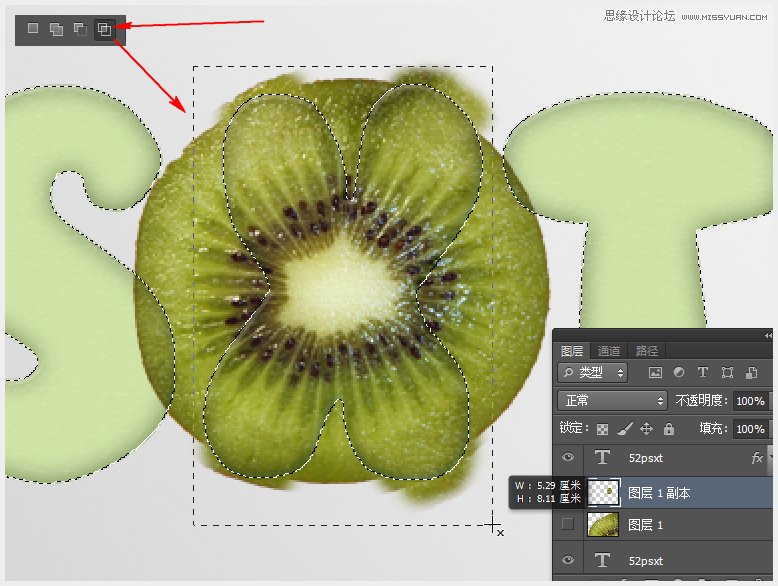
选择‘矩形选框工具’,选择工具栏上的‘与选区交叉’,然后在框选住字母X,得到比字母X选区。

鼠标选择猕猴桃副本图层,按Ctrl+J得到一个新图层,删除‘猕猴桃副本图层’。

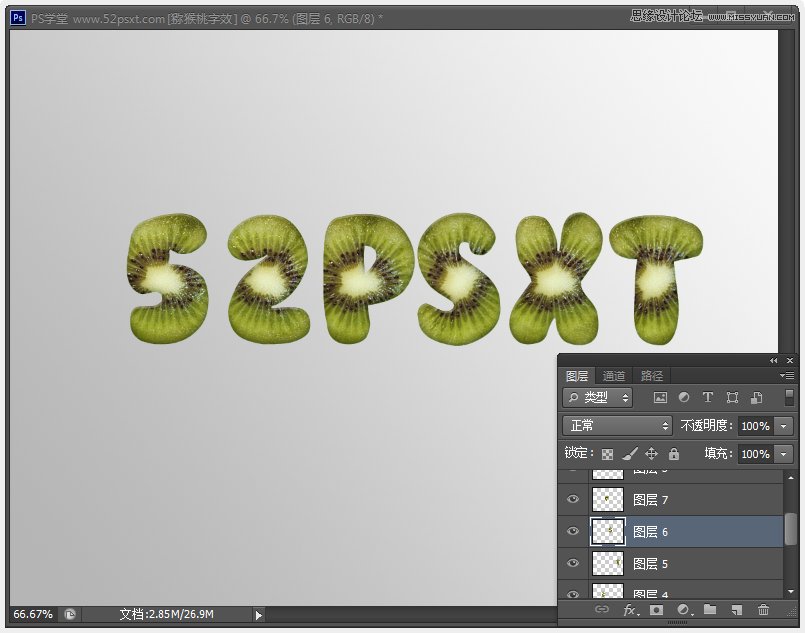
再用此方法将其它字体都做出像X字母这样的效果。
提示:在做其它字母时你可以将猕猴桃旋转下,这样每个字体的猕猴桃纹理就各不相同,更好看些。

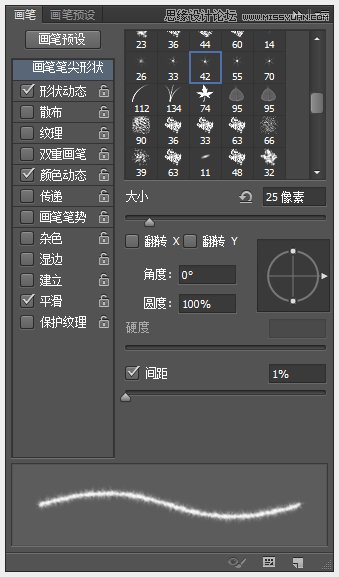
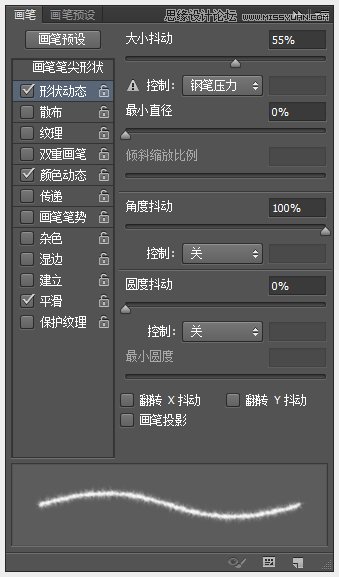
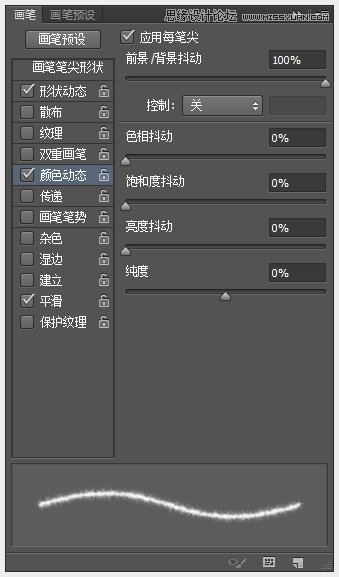
5、右键单击文字图层,选择‘创建工作路径’,再选择画笔工具,打开画笔面板,设置如下:



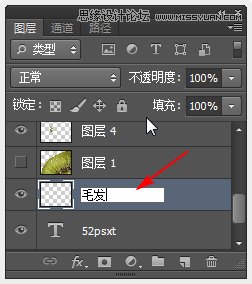
在文字图层上创建一个新的图层,并命名为:毛发,设置前景色为#8c6239和背景颜色为#504333,并选择‘直接选择工具’。

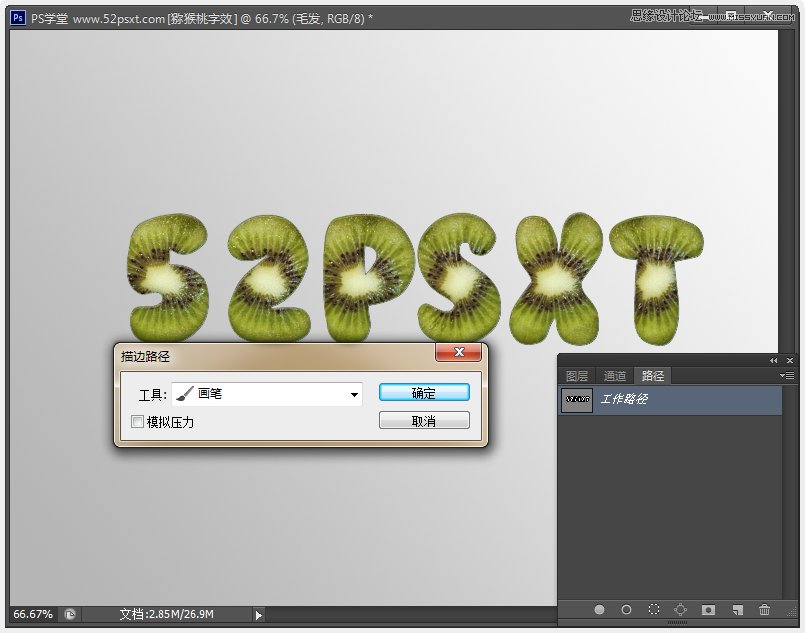
右键工作路径-描边路径,在窗口中选择:画笔,不要勾选模拟压力。

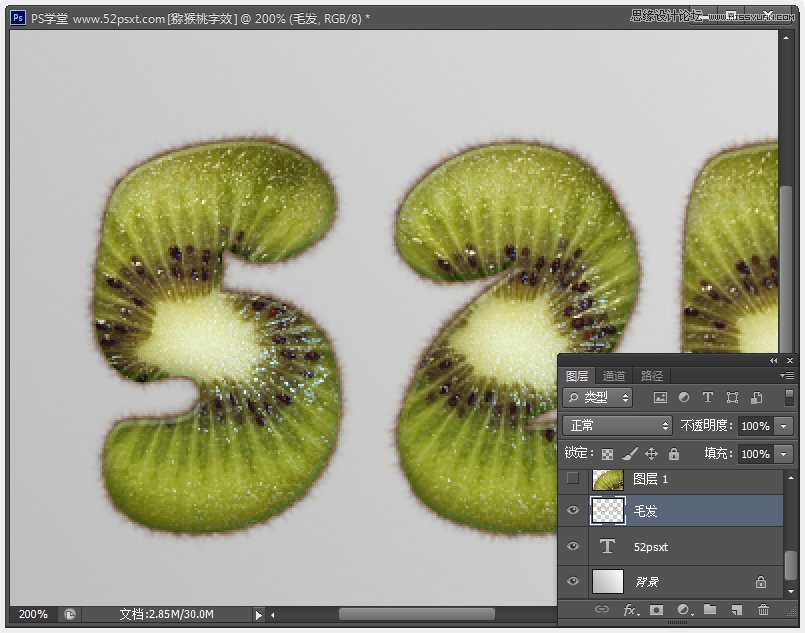
确定后出现了毛毛边,然后按回车键删除工作路径。这样将使字体多一层皮毛,显的更加逼真。

6、选住除背景图层外的其它图层(鼠标单击顶部的文字副本图层,按住Shift键,然后单击底部的文字图层,这样就能全部选住了)