Dreamweaver图片编辑教程
发布时间:2015-06-06 来源:查字典编辑
摘要:在网页中插入图片后我们对其进行裁剪等修改,今天小编就为大家介绍一下图片编辑修改方法。裁剪图片选中图片后,我们可以在软件界面在下方看到图片属性...
在网页中插入图片后我们对其进行裁剪等修改,今天小编就为大家介绍一下图片编辑修改方法。
裁剪图片
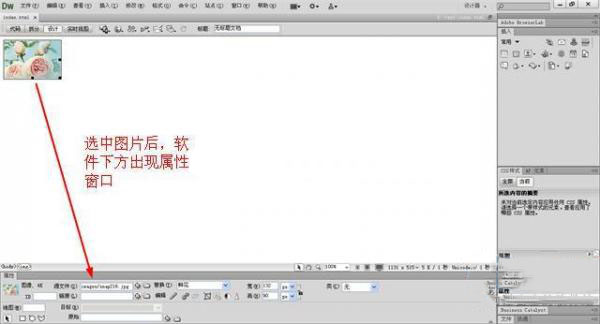
选中图片后,我们可以在软件界面在下方看到图片属性窗口。

点击“裁剪”按钮,就可对图片进行裁剪。

使用鼠标拖动图片四周的矩形框,进行裁剪操作。

裁剪完成后,再次点击“裁剪”按钮,即可完成图片裁剪。

裁剪后的效果图。

亮度和对比度
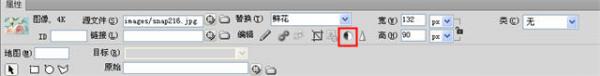
选中需要修改的图片后,在软件下方的属性窗口中点击“亮度和对比度”按钮,如下图所示。

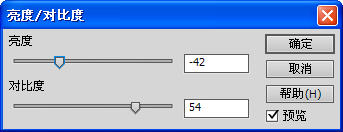
在亮度和对比度弹出窗口中进行调节。

调节完成后就可以得到如下效果。

锐化
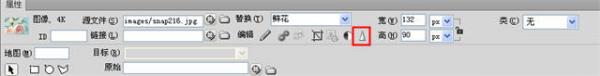
选中需要修改的图片后,在软件下方的属性窗口中点击“锐化”按钮,如下图所示。

在锐化弹出窗口中进行调节。

调节完成后就可以得到如下效果。

注:更多精彩教程请关注三联软件使用栏目


