Dreamweaver鼠标经过更换图像
发布时间:2015-06-06 来源:查字典编辑
摘要:在一些网页中常会看到鼠标滑过图片后会更换另一张图像,这种效果如何实现呢?今天小编为大家介绍一下如何在Dreamweaver中实现该效果。在&...
在一些网页中常会看到鼠标滑过图片后会更换另一张图像,这种效果如何实现呢?今天小编为大家介绍一下如何在Dreamweaver中实现该效果。
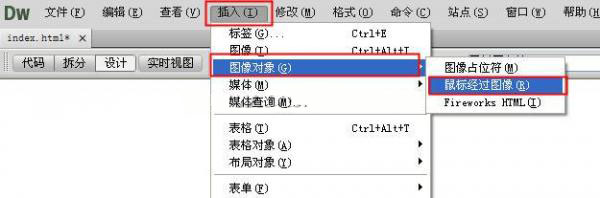
在“插入”菜单的“图像对象”下选择“鼠标经过图像”,如下图所示。

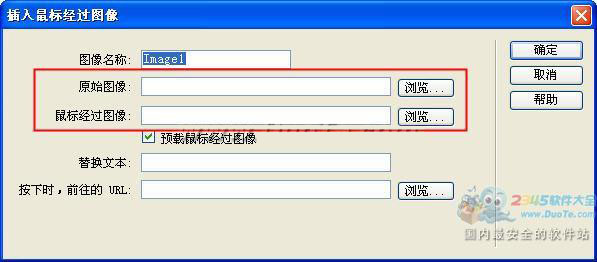
在弹出框中我们可以看到“原始图像”和“鼠标经过图像”项。

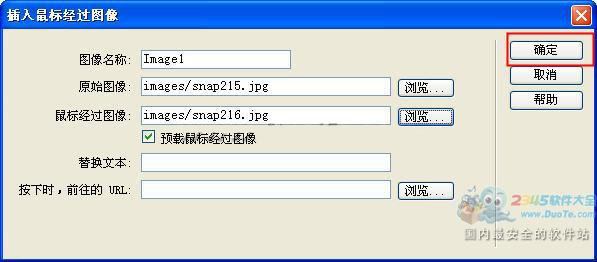
选择好网页中初始显示图像和鼠标滑过是出现的图像后,点击确定按钮。

这时我们就设置好此效果了。