一、插入FLV文件
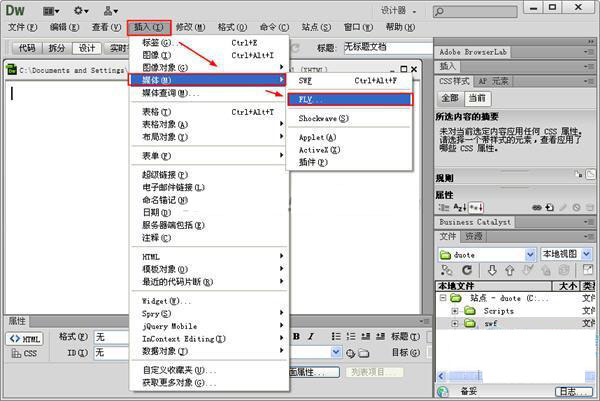
1. 打开HTML文档,点击“插入”菜单,选择“媒体”命令,在弹出的子菜单中选择“FLV”项:

图1
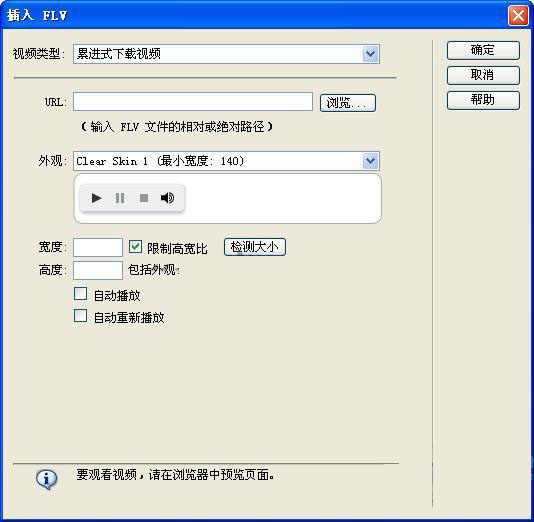
2. 选择“FLV”项后,弹出“插入 FLV”对话框,如下图所示:

图2
①“视频类型”选择:在“视频类型”项中可以选择“累进式下载视频”或“流视频”。
②“URL”项填写:在url中输入一个FLV文件的URL地址,或者点击“浏览”按钮,选择一个FLV文件。
③点击“确定”按钮,关闭“插入 FLV”对话框。
二、累进式下载视频设置
累进式下载视频:累进式下载视频首先将FLV文件下载到访问者的硬盘上,然后再进行播放。它允许在下载完成之前就开始播放视频文件。
1. 在图2中的“视频类型”项中选择“累进式下载视频”。
2. 指定下面的选项:
URL:输入一个FLV文件的URL地址,或者点击“浏览”按钮,选择一个FLV文件。
外观:指定视频组件的外观。选择某一项后,会在“外观”弹出菜单的下方显示它的预览效果。
宽度:指定FLV文件的宽度。单位是像素。单击“检测大小”按钮,Dreamweaver会自动指定FLV文件的准确宽度。如果不能指定宽度,那么必须手工键入宽度值。
高度:指定FLV文件的高度。单位是像素。单击“检测大小”按钮,Dreamweaver会自动指定FLV文件的准确高度。如果不能指定高度,那么必须手工键入高度值。
高度右边的“包括外观”项:是FLV文件的宽度和高度与所选外观的宽度和高度相加得出来的。
限制高宽比:保持FLV文件的宽度和高度的比例不变。默认选择此选项。
自动播放:选择此项,加载页面时会自动播放FLV文件。
自动重新播放:选择此项,FLV文件播放完之后会自动返回到起始位置。
3. 单击“确定”按钮,关闭“插入 FLV”对话框后,将FLV文件插入到网页上。
三、流视频
流视频:流视频是对视频内容进行流式处理,并在一段可确保流畅播放的很短的缓冲时间后在网页上播放该内容。
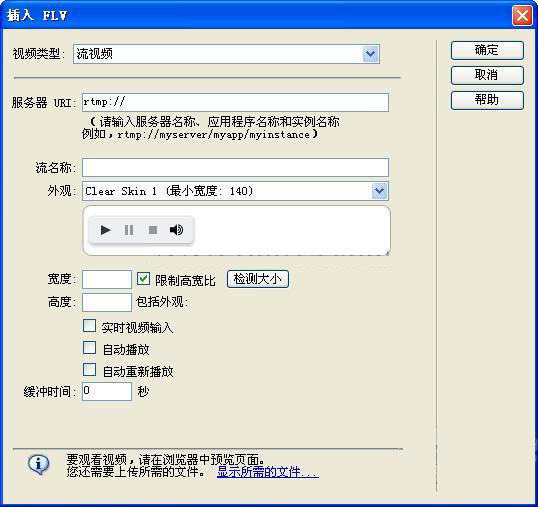
1. 在图2中的“视频类型”项中选择“流视频”,如下图所示:

图3
2. 指定下面的选项:
服务器 URL:输入服务器名称、应用程序名称和实例名称。
流名称:指定要播放的FLV文件名称。如:baike369.flv。
外观:指定视频组件的外观。选择某一项后,会在“外观”弹出菜单的下方显示它的预览效果。
宽度:指定FLV文件的宽度。单位是像素。单击“检测大小”按钮,Dreamweaver会自动指定FLV文件的准确宽度。如果不能指定宽度,那么必须手工键入宽度值。
高度:指定FLV文件的高度。单位是像素。单击“检测大小”按钮,Dreamweaver会自动指定FLV文件的准确高度。如果不能指定高度,那么必须手工键入高度值。
高度右边的“包括外观”项:是FLV文件的宽度和高度与所选外观的宽度和高度相加得出来的。
限制高宽比:保持FLV文件的宽度和高度的比例不变。默认选择此选项。
实时视频输入:如果选择了此项,Flash Player将播放从Flash® Media Server流入的实时视频流。实时视频输入的名称是在“流名称”文本框中指定的名称。
自动播放:选择此项,加载页面时会自动播放FLV文件。
自动重新播放:选择此项,FLV文件播放完之后会自动返回到起始位置。
缓冲时间:设置在视频开始播放之前进行缓冲处理所需要的时间(以秒为单位)。
3. 单击“确定”按钮,关闭“插入 FLV”对话框后,将FLV文件插入到网页上。
提示:如果要在网页上启用流视频,那么您必须具有访问Adobe® Flash® Media Server的权限。
四、设置FLV文件的属性
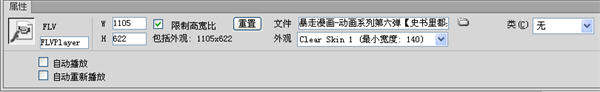
在文档的“设计”视图中单击FLV文件占位符选定FLV内容。打开FLV文件的“属性”面板,如下图所示:

图4
注:更多精彩教程请关注三联软件使用栏目


