2015年开源资料合集1: CSS 工具、框架、库
发布时间:2016-01-20 来源:查字典编辑
摘要:
CSS动画工具 & 库
1. Animate Plus
一个可以帮你创建CSS属性和SVG属性的JavaScript动画库。

2. Rocket
一个创建WEB动画的简单的工具。

3. Tuesday
新奇CSS动画库。

4. Shift.css
创建定时CSS动画的简单框架。

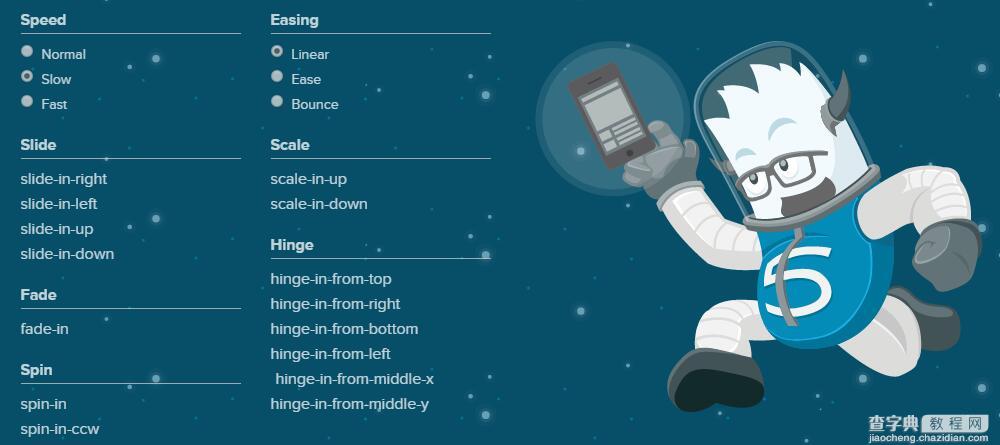
5. MOTION UI
用于创建灵活的CSS过渡和动画的SASS库。

6. Transformicons
使用SVG和CSS的动画图标、符号、按钮。

CSS实用程序和工具
7. sanitize.css
让浏览器渲染元素一致,并允许您以当前最佳实践的方式,即装即用。

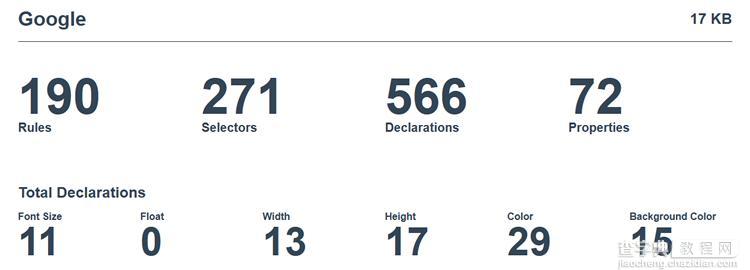
8. CSS Stats
CSS状态统计可视化工具。

9. cssfmt
自动格式化CSS源代码的工具。

10. PurifyCSS
很方便的检测你的应用使用了那些CSS选择器的工具,并创建一个未被使用的CSS的文件。