鼠标拖动
发布时间:2015-03-11 来源:查字典编辑
摘要:
我们知道按钮有一个优点是可以跟鼠标配合默契,除了单击以外,还可以用鼠标来拖动按钮,这样就可以编制出一些游戏的效果,这一节我们就来学习一下如何拖动一个按钮;
1、创建按钮
1)启动Flash,新建一个空白文档,以“鼠标拖动”为文件名,保存文件到自己的文件夹;
2)选择椭圆工具,选择填充色为彩色渐变、无边框色,在工作区中绘制一个大小为150的正圆,按Ctrl+B将它打散,成为一个分散对象,保存一下文件;
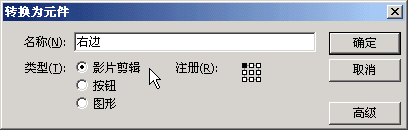
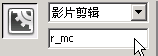
3)选择套索工具 ,锯齿形框选中右半边圆,单击菜单“修改-转换为元件...”,把它转换为一个名为“右边”的影片剪辑,在属性面板中,把“实例名称”改为r_mc,把它拖到旁边,保存一下文件;
,锯齿形框选中右半边圆,单击菜单“修改-转换为元件...”,把它转换为一个名为“右边”的影片剪辑,在属性面板中,把“实例名称”改为r_mc,把它拖到旁边,保存一下文件;


4)再用选择工具选中左半边圆,也转换为一个名为“左边”的影片剪辑,在属性面板中,把“实例名称”改为l_mc,
在第2帧插入帧,保存一下文件;
2、输入脚本代码
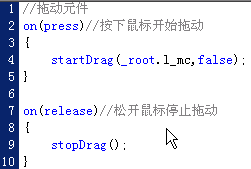
保证只选中“左边”按钮元件,打开动作面板,输入下列代码:

第1句是注释语句,表明这段代码的用途,灰色以//开头;
第4句指明拖动的是元件,括号里的flase是可以在任何位置拖动元件,如果是true就是只拖中心;
第7句里的release是释放按键的意思,前面的press是按下按键的意思,保存一下文件;
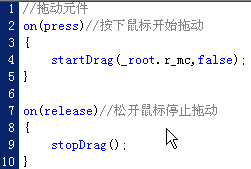
同样再只选中“右边”按钮元件,输入拖动的代码:

保存一下文件,按Ctrl+回车键测试影片,试着用鼠标拖动一下碎片,看看代码的运行结果;
本节学习了拖动元件的方法,学习了使用on语句来控制拖动和停止,如果你成功地理解并完成了练习,请继续学习下一课内容;


