Flash是一个动画制作软件,因此要学习Flash就必须从时间轴面板入手,时间轴面板在菜单栏的下方,是用来管理图层和处理帧的;
时间轴面板可以在“时间轴” 时间轴 标题上单击隐藏,这样可以腾出许多空间来显示工作区;
时间轴面板的上方是编辑栏,有场景名称,一般是“场景1”还有两个按钮和显示比例;

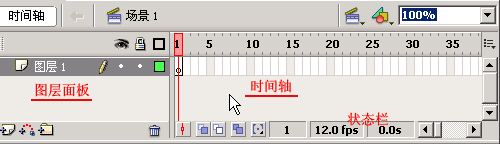
时间轴面板分为三部分,左边是图层面板,右边是时间轴,下边是一个状态栏;

时间轴左边的图层面板显示了当前场景的图层数,默认是一个“图层1”,随着动画的制作,可以接着添加和修改图层的名称和位置,注意:上面的图层里的图像会挡住下面一层的;
时间轴由许多的小格组成,每一格代表一个帧,每个帧可以存放一幅图片,许多帧图片连续播放,就是一个动画影片;
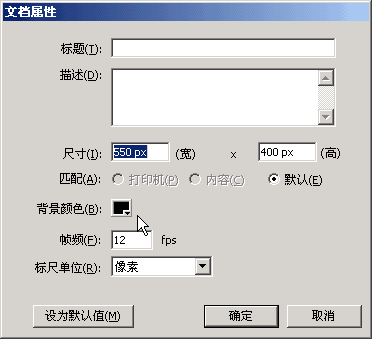
时间轴下边的状态栏有几个数字,表示当前是第几帧,速度一般是12.0,时间长度几秒(S),在12.0 fps那儿双击可以弹出“文档属性”面板;

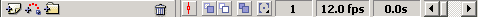
下面看一下状态栏中的五个按钮,第一个“帧居中” 可以让选中的这个图层显示在时间轴面板的中间位置,在多个图层时很有用;
可以让选中的这个图层显示在时间轴面板的中间位置,在多个图层时很有用;
第二个是“绘图纸外观” 可以让工作区中显示几个帧的图像,产生一个洋葱皮效果,这时在帧的上方有一个大括号一样的效果范围
可以让工作区中显示几个帧的图像,产生一个洋葱皮效果,这时在帧的上方有一个大括号一样的效果范围 ,括号两头可以拖动,控制显示几个帧的图像;
,括号两头可以拖动,控制显示几个帧的图像;
第三个是“绘图纸轮廓” 只显示出图形的边框来,没有填充色,因而显示速度要快一些;
只显示出图形的边框来,没有填充色,因而显示速度要快一些;
第四个是“编辑多个帧” 可以同时编辑两个以上的关键帧,这样在检查动画的两个关键帧时,就非常方便;
可以同时编辑两个以上的关键帧,这样在检查动画的两个关键帧时,就非常方便;
第五个是“修改标记” ,可以设置大括号的范围,跟拖动大括号的意思一样,调节洋葱皮的数量和显示帧的标记,默认2个绘图纸,括号里有两帧;
,可以设置大括号的范围,跟拖动大括号的意思一样,调节洋葱皮的数量和显示帧的标记,默认2个绘图纸,括号里有两帧;
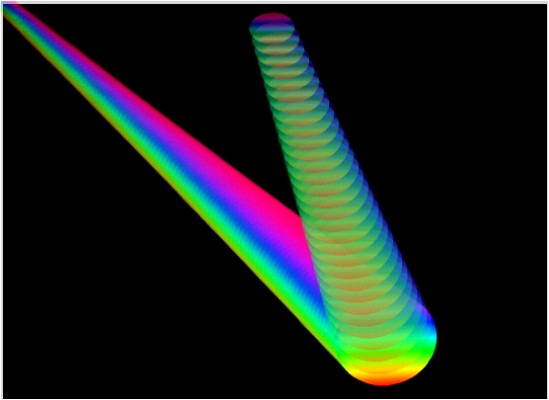
下面我们来进行练习我们将在工作区中显示出如下的效果:

这一幅图由三个关键帧组成,先在时间轴的“12.0”上双击,在出来的面板中设置背景颜色为黑色,

选择椭圆工具 ,填充色用彩色渐变色,在工作区上绘一个圆,
,填充色用彩色渐变色,在工作区上绘一个圆,
再选择箭头工具 ,选择圆的外边框(当鼠标接近边框时,会出现一条尾巴,单击就可以选中边框),按Delete键删除外边框,选中圆按Ctrl+G键组合为一个对象;
,选择圆的外边框(当鼠标接近边框时,会出现一条尾巴,单击就可以选中边框),按Delete键删除外边框,选中圆按Ctrl+G键组合为一个对象;
选中第60帧单击鼠标右键,选择“插入关键帧”,再选中第90帧插入关键帧,把三个帧里的圆错开排列成大的“V”字形,这样时间轴上有了90帧,
单击第四个“编辑多帧”按钮 ,再把帧上面的大括号拖到两头,这样在工作区里头,就可以同时看到3个关键帧;
,再把帧上面的大括号拖到两头,这样在工作区里头,就可以同时看到3个关键帧;
以“时间轴”为文件名,保存文件到自己的文件夹;
在第一帧上单击鼠标右键,选择“创建补间动画”,同样在第60帧上单击右键创建动作动画,保存一下文件,按Ctrl+回车键测试一下影片,只有一个小球的移动,看不出什么特别的;
回到场景中(Ctrl+W),单击的五个按钮“修改标记” ,选择最下面的“绘制全部”再看一下效果,
,选择最下面的“绘制全部”再看一下效果,
单击第一帧选中它,再单击第二个按钮“绘图纸外观” ,再看一下效果,是不是变了?
,再看一下效果,是不是变了?
再点一下第二个按钮 ,取消特效,用自由变换工具
,取消特效,用自由变换工具 修改一下这三个帧的大小,第一帧小,第二帧大,第三帧小,呈“V”字型排列,你就可以产生出不同的效果来;
修改一下这三个帧的大小,第一帧小,第二帧大,第三帧小,呈“V”字型排列,你就可以产生出不同的效果来;
保存一下文件,再单击第三个按钮 ,看看有什么不同变化;
,看看有什么不同变化;
本节主要介绍了时间轴面板和洋葱按钮效果,以及同时编辑多个关键帧的方法,如果你成功地完成了练习,请继续学习下一课内容;


